携帯サイト画面を作る時に気をつけること
絵文字を活用する方法
表現が限られる携帯サイトにおいて、絵文字を活用することで画面を少しでも華やかにすることができます。ただし、絵文字は各キャリアで使用できる絵文字や絵柄が統一されていないためすべて同じ表現にすることはできません。そのため画像のアイコンを使いたくなりますが、文字の大きさが端末ごとに異なるため、画像のアイコンでは文字に対して大きすぎたり、小さすぎたりといった状況があり、見栄えが悪くなる可能性があります。
一方、絵文字は文字サイズに対して自動的に大きさを合わせてくれるので非常に便利です。またアイコン画像の場合、画像が多い読み込みが遅くなる点もあるため、うまく絵文字を取り入れていきたいところです。
絵文字の記述方法には各キャリアで複数の方法を持っています。ただし記述方法によっては、対応していない絵文字があったり、画像で表示されるため文字の大きさと連動しないといったケースもあります。理解した上で記述方法を選択することが大切になります。
絵文字はキャリアだけでなく端末によっても絵柄が異なります。また、SoftBankなど一部の端末では文字の大きさを変えるだけで絵文字の柄が変わるといった現象もあります。想定外の絵文字が表示される可能性もあるので、画面のレイアウトのテストをする際は、携帯ブラウザの文字の大きさをそれぞれに変更して、きちんと確認していくことが必要です。
携帯サイトのこれから
携帯サイトの制作はこれからどうなるのでしょうか。今回紹介した通り、携帯サイトでできることに限界があり、また、新しい表現ができる端末がリリースされたとしても、全員がすぐに買い換えをするわけではないので、すぐに最新の表現を使ってサイトを構築するのは難しいでしょう。そのため今以上の表現を必要とするのであれば携帯用Flashを利用することを検討した方が良いかもしれません。
事実、2008年にはFlashを使った携帯サイトの誕生が目立ちました。2009年もこの流れを受けて企業のサイトやキャンペーンのサイトにFlashが使われるケースが増えていくでしょう。携帯用Flashも癖があるため一筋縄ではいきませんが、XHTMLなどを使うよりも多彩な表現をすることができるでしょう。
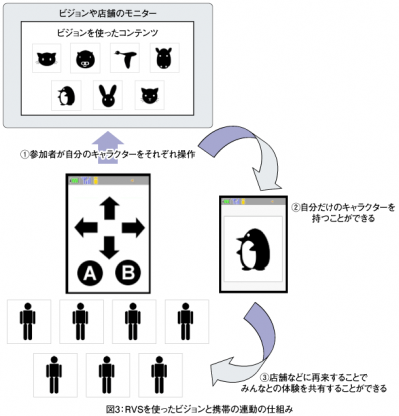
携帯では面白い表現がしにくいのは確かですが、考え方次第では今までにできなかった表現も可能です。筆者が開発している「RVS(リアルタイムビジョニングシステム)」はその一つと言えるでしょう。これは街頭ビジョンや店舗のモニターのコンテンツをそこにいる人たちが、リモコンのように携帯電話からリアルタイムに動かすことができる仕組みです。
この仕組みを使えば、例えばモニターに集まったみんなでリアルタイムに自分だけのキャラクターを動かして遊ぶことができます。家に帰る時は自分のキャラクターを携帯に入れて持ち帰り、普段は自分のキャラクターを育てることができます。そしてまた店舗のモニターなどにみんなで集めるといった仕掛けです。
この仕組みは携帯の良いところとモニターやPCの良いところを組み合わせた例と言えるでしょう。「携帯サイトはPCサイトを小さくしたもの」としてだけとらえるのは表現する身として非常に残念に感じてしまいます。携帯電話はPCに比べて確かに非力なのは確かですが、広い視点で考えることで面白い表現ができる可能性を秘めているのも確かです。
そのようなことから2009年は今までになかった新しいデザインが表現できるのではないかと思っています。各所で携帯を使った新しい取り組みは着々と進んでいます。携帯を使った新しい表現についても、機会がありましたらまた紹介していきたいと思います。
【参考文献】
「作ろうiモードコンテンツ | サービス・機能 | NTTドコモ」(http://www.nttdocomo.co.jp/service/imode/make/)(アクセス:2008/12)
「KDDI au: EZfactory」(http://www.au.kddi.com/ezfactory/index.html)(アクセス:2008/12)
「MOBILE CREATION」(http://creation.mb.softbank.jp/)(アクセス:2008/12)