写真スライドショーを作成しよう
XMLファイルを読み込んで必要なデータを取り出そう
では、XMLファイルを読み込んで画像ファイルを表示する仕組みを説明します。
説明をする際に完成データを利用しますので、こちらからダウンロード(http://www.thinkit.co.jp/images/article/83/3/8331.zip)してください(8331.zip/751 KB)。
ダウンロードファイルの中に完成ファイル「slideShow_comp.fla」がありますので、Flash8もしくはFlashCS3で開いて、レイヤー「シーン1」に書かれているActionScriptの内容を「アクションパネル」で確認してください。また、ActionScriptにはコメントを記載しておりますので、そちらも参考にしてください。
ActionScriptの1行目~15行目は、第1回で説明しましたFlashでXMLファイルを読み込む基本書式になります。
22行目startSlideShow (success)の「success」ですが、外部XMLファイルの読み込みが成功したら「true」が、失敗したら「false」が代入されます。そのため、23行目でif文を用いて外部XMLファイルの読み込みが成功した場合のみ、写真表示などの処理を行うように設定しています。
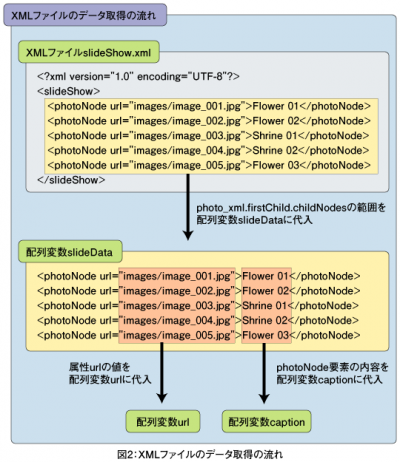
27行目以降の流れですが、配列変数「slideData」に、外部XMLファイルの「firstChild.childNodes」のデータを格納した後に、for文を使い、
for文が完了した時点で、XMLファイルから必要なデータを取り出すことができます。
取り出したデータから画像を表示してみよう
XMLファイルから取り出したデータは、「配列変数url」と「配列変数caption」に格納されています。そのデータを使い、SWFファイルが実行された時に、最初に表示を行う画像と文字を表示させたと思います。
ActionScript 38行目~39行目ですが、1番目の画像ファイルとキャプションを表示するために、配列の1番目である[0]の値を代入しています。画像の表示は、loadMoiveによる外部画像ファイル読み込みで、キャプション表示はダイナミックテキストへの代入で行っています。
また、42行目~43行目では総ファイル数と現在のファイル番号を表示の処理を行っています。画像の総ファイル数は、配列変数slideDataの配列の数(length)を利用しています。
では、次のページでボタンによる写真の切り替えの説明をしていきます。