写真スライドショーでXMLファイルを利用する理由
第2回では、Flashに読み込んだXMLファイルの任意のデータを取り出す方法を説明しました。今回は、前回までの内容を踏まえて、写真スライドショーの作成方法を説明します。
「第1回:FlashでXMLを活用するメリットとは?(http://www.thinkit.co.jp/article/83/1/)」でも簡単に触れておりますが、写真スライドショーでXMLファイルを利用する理由を最初に説明してから、作成方法の説明をします。写真スライドショーをFlashで作成する際に、Flashファイルの中に直接写真を配置してSWFファイルを作成すると、作成した後で写真の追加や削除、表示順序の入れ替えなどの作業を行うたびに、Flashファイルを編集してSWFファイルを作成する必要があるため、作業が困難になります。
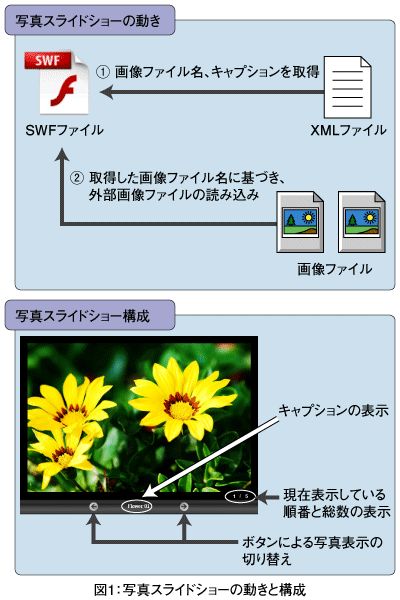
そこで、Flashファイルの中に写真を配置せず、「写真のファイル名」と「キャプション」を記載したXMLファイルを利用して、外部にある写真を表示する更新性の高いスライドショー(図1:写真スライドショーの動き)を作成していきます。
このような仕組みですと、XMLファイルの内容を変更するだけで、スライドショーのコンテンツ内容を変更することができます。
写真スライドショーの構成について
これから作成する写真スライドショーの構成を説明します。
今回は、XMLファイルの読み込みを理解していただくために、シンプルな構成となっています。図1の写真スライドショー構成図にあるように、ボタンをクリックすることにより、写真を切り替える仕組みになっています。そのため構成としましては、XMLファイルを読み込む部分とボタンクリックで写真を切り替える部分の2種類の機能があります。この2つの機能について、次のページで解説していきます。
- この記事のキーワード