スタイルシートで見た目を格好良く
もっとオリジナリティーを出すカスタマイズ
オリジナリティーを出す方法としては、画像やFlashを用いるのが簡単です。Flashは、PHPが使いこなせると、さまざまな見せ方ができます。PHPが使いこなせない場合は、ブロックとして挿入します。
Flashに比べて、画像はかなり自由に設定することができるので、今回は画像を使ったサイトのカスタマイズを中心に解説していきましょう。
Concrete5の標準のテーマでは、たった7個の画像しかありません。しかもそのうちの4つは、サンプルで入っているページを作ると自動的に挿入される画像です。さらにのこりの3つはサイドバー、ヘッダー、メーンのコンテンツなどの間にあるドットの画像です。
やはり、サイトを構成する画像としては数が少ないので、さまざまな画像を使っていきたいところです。ブロックに画像を挿入する方法もありますが、CSSで背景画像をつけたり、li要素にlist画像をつけたりできると、見栄えの良いサイトになります。
画像は、themes/example/images/の中に入れてアップロードすれば、CSSからurl(images/hogehoge.jpg)の形で使うことができます。
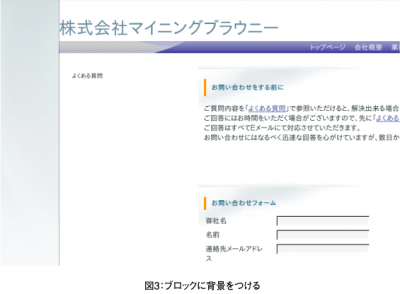
これで画像は自由自在に見せることができるようになりました。あとは好きなようにCSSで設定していくだけです。筆者の場合、テキストコンテンツなどのブロックごとに、twocolumn_main_boxというclassを設定し、以下のようなスタイルの指定をして図のように見せています。
#body .twocolumn_main_box{
padding-top:11px;
padding-left:10px;
background: url(/images/divide1.png) no-repeat 0 0;
padding-bottom: 22px;
margin-left: 2px;
margin-right:2px;
margin-bottom:40px;
width:94%;
float: left;
}
また凝ったデザインをするために、絶対座標での配置や重ね順などもCSSで記述する場合があると思います。その際には、注意が必要です。Concrete5ではJavaScriptを多用して、ウィンドウなどを出しています。そこでz-indexが使われています。もしCSSでz-indexを指定する場合、IEとFirefoxでの違いに注意して記述してください。
さらにカスタマイズするには
さらにカスタマイズするには、やはりHTMLの構造そのものを変更したい場合もあるでしょう。
例えば、ヘッダーにあるサイト名などです。これを変更するには、PHPファイルを変更する必要があります(CSSで#logoをdisplay:noneとして、適当なブロックをposition:absoluteで表示やる方法もありますが、お勧めしません)。
そこで、次回はPHPファイルを編集し、HTMLの構造も変えながら、さらなるカスタマイズをしていきたいと思います。
また、今回変更したスタイルシートのファイルがダウンロードできますので、参考になれば幸いです(881_1.zip/1.78 KB)。