まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
画面に表示された、「平家物語」と「方丈記」のリンクをクリックすると、先に表示されていたページが背後に倒れ、前面からクリックされたページが起き上がるように表示されます。ページには物語の冒頭の文言が表示されています(図1)。
| 図1:前面から次のページが起き上がるように表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_AnimePageNavigation」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
ダウンロードされたサンプル・ファイルにはXMLファイルは追加済みです。
リスト1 XMLファイル(Contents.xml)
<?xml version="1.0" encoding="utf-8" ?>
<古典>
<情報>
<内容 title="平家物語">
祇園精舎の鐘の声
諸行無常の響きあり
沙羅双樹の花の色
盛者必衰の理を表す
おごれる人も久しからず
ただ春の世の夢のごとし
たけき者も遂には滅びぬ
偏に風の前の塵に同じ
</内容>
</情報>
<情報>
<内容 title="方丈記">
ゆく河の流れは絶えずして、
しかも元の水にあらず。
よどみに浮かぶうたかたは、
かつ消えかつ結びて、
久しくとどまりたるためしなし。
世の中にある人とすみかと、
またかくのごとし。
</内容>
</情報>
</古典>
コントロールの配置
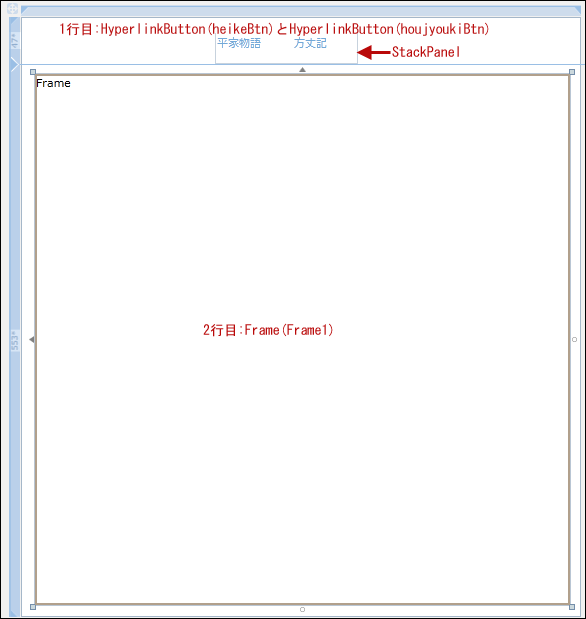
HyperlinkButtonのContentプロパティにはそれぞれ、「平家物語」、「方丈記」と指定します。「平家物語」のHyperlinkButtonのx:NameにはheikeBtn、「方丈記」にはhoujyoukiBtnと指定します。Gridの2行目にはFrameを配置します(図2)。
|
|
| 図2:StackPanel、2個のHyperlinkButton、Frameを配置した |
書き出されるXAMLはリスト2のようになります。
リスト2 書き出されたXAMLコード(Mainpage.xaml)
<UserControl x:Class="SL4_AnimePageNavigation.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="47*" />
<RowDefinition Height="553*" />
</Grid.RowDefinitions>
<StackPanel Height="34" HorizontalAlignment="Left" Margin="34,13,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="143" Orientation="Horizontal">
<HyperlinkButton Content="平家物語" Height="25" Name="heikeBtn" Width="77" />
<HyperlinkButton Content="方丈記" Height="25" Name="houjyoukiBtn" Width="60" />
</StackPanel>
<sdk:Frame Grid.Row="1" Height="531" HorizontalAlignment="Left" Margin="14,10,0,0" Name="Frame1" VerticalAlignment="Top" Width="535" />
</Grid>
</UserControl>
リスト2の中にTransitioningContentControlを配置します。このコントロールはSilverlight4 Toolkitに含まれています。下記URLよりSilverlight_4_Toolkit_April_2010.msiをダウンロードしてインストールしておいてください。
→ Silverlight 4 Toolkit - April 2010
このコントロールは、コンテンツの切り替え時にトランジション効果を伴って切り替わるコントロールです。使用するには、VS2010のメニューから「プロジェクト(P)/参照の追加(F)」と選択して、System.Windows.Controls.Layout.Toolkitを追加してください(図3)。
| 図3:「参照の追加(F)」からSystem.Windows.Controls.Layout.Toolkitを追加する(クリックで拡大) |
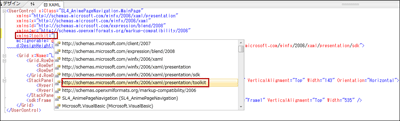
次に
これで、TransitioningContentControlを使用できる準備は整いました。
| 図4:toolkitという名前空間を追加する。値を選択している(クリックで拡大) |
toolkitという名前空間を追加したところで、リスト2をリスト3のように編集します。
リスト3 編集したXAMLコード(Mainpage.xaml)
(1)<UserControl.Resource>プロパティ要素内にTransitionStyleというキーの<Style>要素を定義します。スタイルの対象となる型を指定するTargetTypeプロパティにsdk:Frameを指定します。ここで定義したスタイルは<sdk:Frame>に適用されます。
(2)<Style>要素は1つ以上の<Setter>要素を持ちます。<Setter>要素のPropertyプロパティにTemplateを指定します。
(3)<Setter.Value>プロパティ要素内に、<Setter>要素 で指定されたPropertyプロパティ(ここではTemplate)に適用する値を設定します。
(4)<ControlTemplate>要素内に、コントロール テンプレートとして適用される要素を定義します。TargetTypeプロパティには、<ControlTemplate>要素の適用対象の型を指定します。ここでは、sdk:Frameを指定しています。
(5)名前がTransitioningContentControl1という<toolkit:TransitioningContentControl>を配置します。ContentプロパティにTemplateBindingでContentをバインドします。TemplateBindingはControlTemplate内でのみ使用可能で、公開されているプロパティの値にリンクします。この記述がないと内容が表示されませんので、注意してください。
(6)Frame1という名前の<sdk:Frame>のStyleプロパティに、Style="{StaticResource TransitioningStyle}"と記述して、<toolkit:TransitioningContentControl>要素を配置した定義済みの、TransitioningStyleという名前の<Style>要素を参照させます。
<UserControl x:Class="SL4_AnimePageNavigation.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<UserControl.Resources> ■(1)
<Style x:Key="TransitioningStyle" TargetType="sdk:Frame"> ■(1)
<Setter Property="Template"> ■(2)
<Setter.Value> ■(3)
<ControlTemplate TargetType="sdk:Frame"> ■(4)
<Border>
<toolkit:TransitioningContentControl x:Name="TransitioningContentControl1" Content="{TemplateBinding Content}" /> ■(5)
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="47*" />
<RowDefinition Height="553*" />
</Grid.RowDefinitions>
<StackPanel Height="34" HorizontalAlignment="Left" Margin="34,13,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="143" Orientation="Horizontal">
<HyperlinkButton Content="平家物語" Height="25" Name="heikeBtn" Width="77" />
<HyperlinkButton Content="方丈記" Height="25" Name="houjyoukiBtn" Width="60" />
</StackPanel>
<sdk:Frame Grid.Row="1" Height="531" HorizontalAlignment="Left" Margin="14,10,0,0" Name="Frame1" VerticalAlignment="Top" Width="535" Style="{StaticResource TransitioningStyle}"/> ■(6)
</Grid>
</UserControl>
Silverlightページの追加
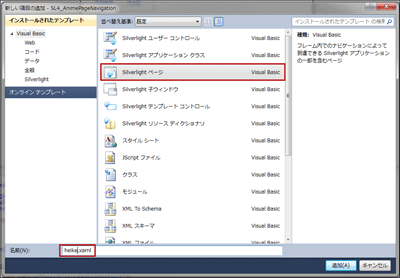
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightページ」を選択します。「名前(N)」はheike.xamlとしています(図5)。同じ手順で、houjyouki.xamlという「Silverlightページ」も作成しておいてください。
| 図5:heike.xamlという「Silverlghtページ」を作成する(クリックで拡大) |
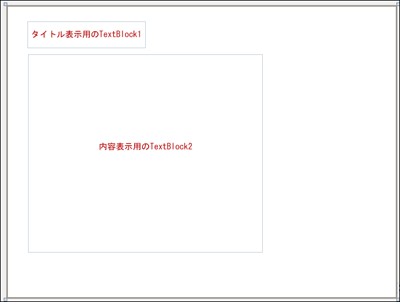
heike.xamlのデザイン画面上にTextBlockコントロールを2個配置します。タイトル用と内容を表示するTextBlockコントロールです(図6)。
| 図6:heike.xamlのデザイン画面上にTextBlockコントロールを2個配置した(クリックで拡大) |
クラスの作成
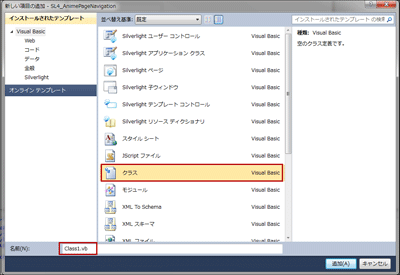
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択し、「クラス」を選択します。「名前(N)」はデフォルトのClass1.vbのままにしています(図7)。
| 図7:クラスを作成する(クリックで拡大) |
クラスのコードを記述するコード画面が表示されますので、リスト4のコードを記述します。
- この記事のキーワード