まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
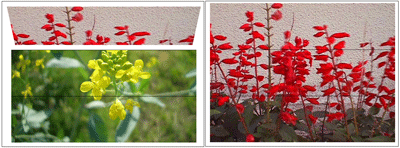
画面に表示された、3分割された画像の1枚をクリックすると、クリックされた画像がX軸を中心に回転し、全てクリックすると、最初の画像とは異なった1枚の画像になります(図1)。
| 図1:クリックした画像がX軸を中心に回転し、全てクリックすると1枚の画像になる(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ ImageFronBackChange」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダーを作成し、2種類の分割された6枚の画像を追加しておきます。
ダウンロードされたサンプル・ファイルには画像は追加済みです。
コントロールの配置
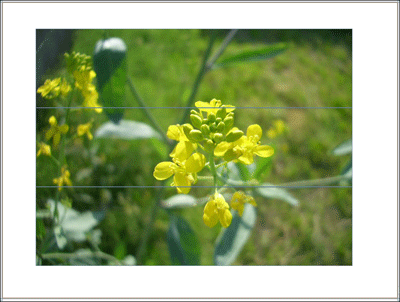
| 図2:Gridの中にImageを配置し画像を読み込んだ(クリックで拡大) |
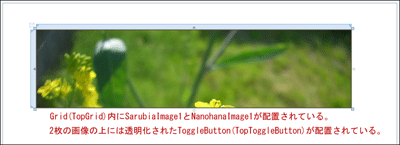
次に、SarubiaImage1の上に同じサイズのImageコントロールを配置します。「名前」はNanohanaImage1とします。SourceプロパティにImageフォルダー内の「菜の花_1.png」を指定します。NanohanaImage1の上に同じサイズのToggleButtonコントロールを配置します。ToggleButtonがツールボックスに登録されていない場合は、「コモンSilverlightコントロール」または「すべてのSilverlightコントロール」のペイン上で、マウスの右クリックで表示されるメニューの、「アイテムの選択(I)」から、ToggleButtonにチェックを付けてください。ToggleButtonのプロパティの[可視性]パネルにあるOpacityに0を指定して透明化しておきます。ToggleButtonの「名前」はTopToggleButtonとしておきます。
TopGridコントロール上には、Imageが2個とToggleButtonの計3個のコントロールが配置されることになります(図3)。
| 図3:Grid上に2個のImageと1個のToggleButtonを配置した(クリックで拡大) |
表1を参考にGrid(TopGrid)と同じサイズのGridコントロールをあと2個配置し、その中にImageを2個とToggleButtonを1個配置します。ImageにはSourceプロパティで画像を指定しておいてください。全て設定すると図4のようになります。「菜の花」の背後には「サルビア」の画像が配置されています。「菜の花」の画像上には透明化されたToggleButtonが配置されています。Grid内に配置されるコントロールの一覧は表1を参照してください。
表1 Grid内に配置されたコントロール
| Grid名 | Grid内に配置されたコントロール |
|---|---|
| Grid(TopGrid) | Image(SarubiaImage1) Sourceにサルビア_1.png |
| Image(NanohanaImage1) Sourceに菜の花_1.png | |
| ToggleButton(TopToggleButton) | |
| Grid(MidGrid) | Image(SarubiaImage2) Sourceにサルビア_2.png |
| Image(NanohanaImage2) Sourceに菜の花_2.png | |
| ToggleButton(MidToggleButton) | |
| Grid(BottomGrid) | Image(SarubiaImage3) Sourceにサルビア_3.png |
| Image(NanohanaImage3) Sourceに菜の花_3.png | |
| ToggleButton(BottomToggleButton) |
| 図4:3個のGrid上に、それぞれ2個のImageと1個のToggleButtonを配置し、Imageに画像を読み込んでいる(クリックで拡大) |
書き出されるXAMLはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)3個の<Grid>要素内に、<Image>要素が2個と、<ToggleButton>要素が1個配置されています。
~コード略~
<Grid x:Name="LayoutRoot" Background="White">
<Grid Height="160" HorizontalAlignment="Left" Margin="68,54,0,0" Name="TopGrid" VerticalAlignment="Top" Width="640"> ■(1)
<Image Height="160" HorizontalAlignment="Left" Name="SarubiaImage1" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_ImageFrontBackChange;component/Image/サルビア_1.png" />
<Image Height="160" HorizontalAlignment="Left" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_ImageFrontBackChange;component/Image/菜の花_1.png" />
<ToggleButton Height="160" HorizontalAlignment="Left" Name="TopToggleButton" VerticalAlignment="Top" Width="640" Opacity="0" />
</Grid>
<Grid Height="160" HorizontalAlignment="Left" Margin="68,214,0,0" Name="MidGrid" VerticalAlignment="Top" Width="640"> ■(1)
<Image Height="160" HorizontalAlignment="Left" Name="SarubiaImage2" Source="/SL4_ImageFrontBackChange;component/Image/サルビア_2.png" Stretch="Fill" VerticalAlignment="Top" Width="640" />
<Image Height="160" HorizontalAlignment="Left" Name="NanohanaImage2" Source="/SL4_ImageFrontBackChange;component/Image/菜の花_2.png" Stretch="Fill" VerticalAlignment="Top" Width="640" />
<ToggleButton Height="160" HorizontalAlignment="Left" Name="MidToggleButton" Opacity="0" VerticalAlignment="Top" Width="640" />
</Grid>
<Grid Height="160" HorizontalAlignment="Left" Margin="68,374,0,0" Name="BottomGrid" VerticalAlignment="Top" Width="640"> ■(1)
<Image Height="160" HorizontalAlignment="Left" Name="SarubiaImage3" Source="/SL4_ImageFrontBackChange;component/Image/サルビア_3.png" Stretch="Fill" VerticalAlignment="Top" Width="640" />
<Image Height="160" HorizontalAlignment="Left" Name="NanohanaImage3" Source="/SL4_ImageFrontBackChange;component/Image/菜の花_3.png" Stretch="Fill" VerticalAlignment="Top" Width="640" />
<ToggleButton Height="160" HorizontalAlignment="Left" Name="BottomToggleButton" Opacity="0" VerticalAlignment="Top" Width="640" />
</Grid>
</Grid>
~コード略~
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
- この記事のキーワード