PathListBoxコントロールを使って、画像を移動させる
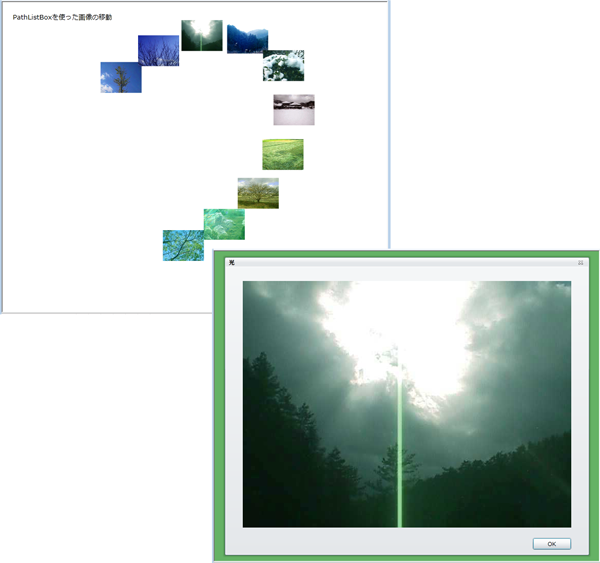
今回は、Silverlight 4からサポートされたPathListBoxコントロールを使って、画像が移動するアニメーションを作ってみましょう。ここでは、楕円(だえん)に沿って小さな複数の画像を移動させます。さらに、小さな画像をクリックした時、子ウインドウを開いて、実寸大の画像を表示します(図1)。
サンプル・ファイルは、こちらからダウンロードできます。
| 図1: 楕円の弧の上を複数の画像が移動している。小さな画像をクリックすると、子ウインドウが開き実寸大の画像が表示される(クリックで拡大) |
では、これまでのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_PathListBox」)を作成して、プロジェクト依存関係を設定してください。
次に、移動させる画像のファイル名を記録したXML文書ファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「Project/Add Reference」からSystem.Xml.Linqを追加しておきます。
Solution Explorer内にImageというフォルダを作成して、画像も追加しておきます。
ダウンロード・ファイルには、XML文書ファイル、画像ファイルとも追加済みです。
リスト1: 画像ファイル名を記録したXML文書ファイル(photo_etc.xml)
銀杏.jpg画像名>
枯れ木.jpg画像名>
~画像名>繰り返し~
情報>
画像>
PathListBoxコントロールのレイアウト
UserControlのPropertiesペインの[Layout]を展開して、Widthに800、Heightに600を指定します。
Toolboxから、タイトルを表示するためのTextBlockと、画像の移動する軌跡となるEllipseコントロールをドラッグ&ドロップしてレイアウトします。これらのコントロールのサイズは適当でかまいません。
次に、Ellispeの上にPathListBoxコントロールをレイアウトします。もしToolboxに追加されていなければ、「Common Silverlight Controls」を右クリックして表示される「Chose Toolbox Items」から登録してください(本連載の第2回を参照)。PathListBoxのサイズは、Widthを120、Heightを80とします。これは画像サイズの640×480の天地左右の比率を維持した数値です。楕円の上に中心点が重なるようにレイアウトします(図2)。
|
|
| 図2: PathListBoxとEllipseコントロールをレイアウトした |
ここまでの作業ができたら、Solution Explorer内のMainPage.xamlを選択し、マウスの右クリックで表示されるメニューから、「Open in Expression Blend」をクリックしてBlendを起動します。
Expression Blendでのアニメーションの設定
アニメーションを作成していく前に、いまレイアウトしたPathListBoxとEllipseコントロールを関連付けます。PathListBoxコントロールを選択して右側に表示されるProperties内のLayoutPathsの↑↓矢印の横にある◎のアイコン(Select an object to use as a LayoutPath)を、Ellipseコントロール内にドラッグ&ドロップします(図3)。図4のように、LayoutPathsの下にあるボックス内にEllipse1が追加されます。これで、PathListBoxとEllipseが関連付けられました。
| 図3: PathListBoxコントロールのProperties内の、LayoutPathsの↑↓矢印の横にある◎のアイコンを、Ellipseコントロール内にドラッグ&ドロップする(クリックで拡大) |
|
|
| 図4: LayoutPathsにEllipse1が追加された |
- この記事のキーワード