はじめに
本連載では、前回から以下のようなWCF+Silverlightアプリケーションを作成しています。
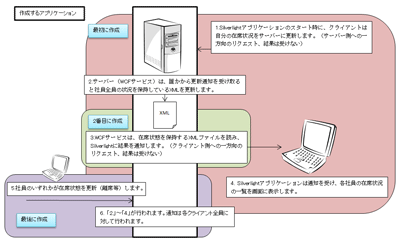
| 図1:今回作成するアプリケーションの概念図(クリックで拡大) |
今回は前回に続いて、サンプルを完成させていきましょう。
→サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
非同期結果を送信するスタンダードなWCFサービスの作成
サーバーから開始されるメッセージ交換を通常のWCFサービスとして作成して動作を確認します。後に、先ほど作ったサービスと一緒に双方向通信に変更します。
(1)WCFがクライアントに返すデータ型を定義
WCFが返す結果セットクラスを実装側DeskTopStateServiceクラス内に作成します。DeskTopStateTypeと並列にDeskTopStateSetクラスとして作成します。クライアント側でもこのクラスを使うので、属性を付けてクライアントコードを自動生成するようにします。
[リスト 04]結果セットのデータ型の定義
(2)サーバープッシュとなるWCFサービスを作成
この結果セットを返すGetStateというサービスをサービス実装側のSetStateと並列に追加し、インターフェース側も合わせます。
[リスト 05]XMLファイルに保存されているIDとStateのセットを全部取得(社員全員の在席状態の取得)
(3)上記サービスのインターフェースを作成
インターフェース側も作成しておきます。
[リスト 06]作成したサービスの公開インターフェースを定義
(4)上記サービスのクライアント側の呼び出しを作成
サービス参照の更新を行ってから、クライアント側の呼び出しを作成します。SetStateの呼び出しはコメントアウトします。
[リスト 07]クライアンからの呼び出し
(5)上記サービスの動作を確認
F5を押して、実行結果を確認してください。
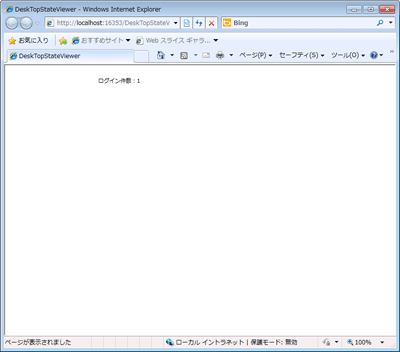
| 図2:結果の確認(クリックで拡大) |
- この記事のキーワード