|
||||||||||||
| 1 2 3 次のページ | ||||||||||||
| ASP.NET AJAXの提供形態 | ||||||||||||
|
現在、ASP.NET AJAXは表1のように分割されて提供されています。ASP.NET 2.0 AJAX Extensions 1.0は、「第4回:ASP.NET AJAXを実際に使用する手順」で説明しました。また、ASP.NETで使う場合、Microsoft AJAX LibraryはASP.NET AJAXに含まれるため、本連載では触れません。
表1:ASP.NET AJAXの提供形態
※注1:
ASP.NET 2.0 AJAX Extensions 1.0は、できるだけ早く提供することを目指して開発されたため、当初含まれる予定であったコントロールの一部は含まない形でリリースされた。
※注2: ASP.NET AJAX Futures January CTPの次のCTPとして、5月中旬にASP.NET Futures (May 2007)が公開されました。今回解説しているコントロールなどに加え、Silverlightコントロールや動的言語(IronPython と Managed JScript)のサポートが追加になっています。 今回は、表1に残っている「ASP.NET AJAX Futures January CTP」と「ASP.NET AJAX Control Toolkit」について解説します。量が多いように感じますが、基本的な考え方は同じです。 |
||||||||||||
| ASP.NET AJAX Futures January CTP | ||||||||||||
|
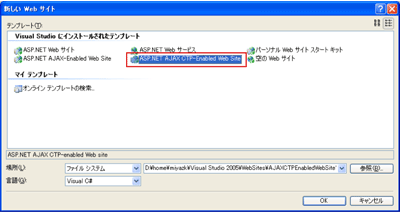
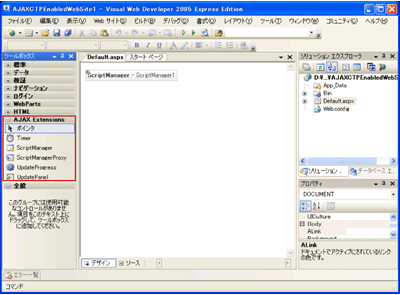
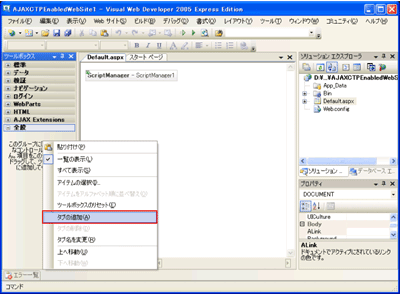
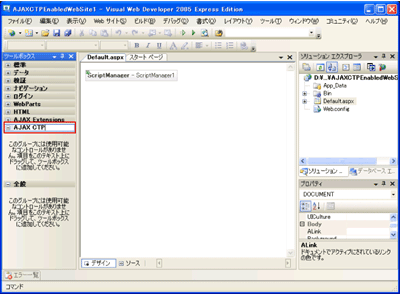
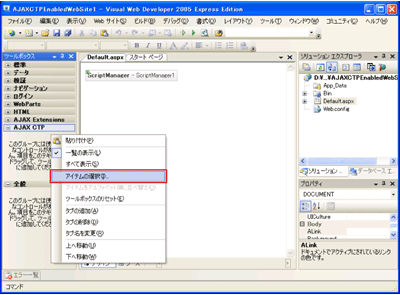
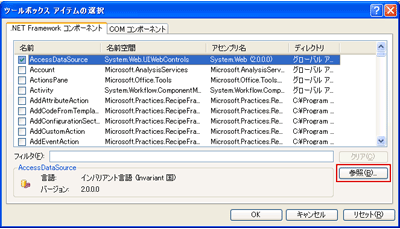
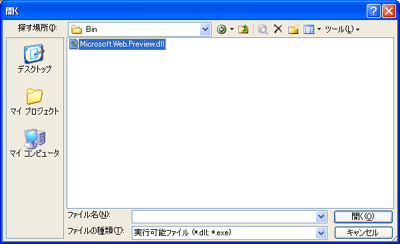
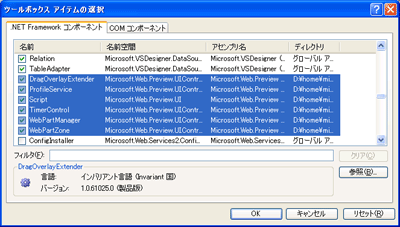
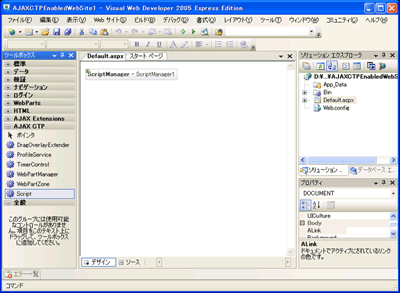
まずは、ASP.NET AJAX Futures January CTPについて解説します。 「第2回:ASP.NET AJAXのインストール」でインストールは済ませてありますので、Visual Web Developer 2005 Express Editionを起動し、新しいWebサイトを作成します。 新しいWebサイトウィンドウで、テンプレートはASP.NET AJAX CTP -Enabled Web Siteを、場所と言語は任意で選択し、OKボタンをクリックします。 ここでツールボックスに注目してください。第3回、第4回で使ったASP.NET AJAX -Enabled Web Siteテンプレートで作成したWebサイトの時と変わっていないことがわかるかと思います。 では、ASP.NET AJAX CTP -Enabled Web Siteは何を提供してくれるのでしょうか。 実は、CTPではツールボックスへの登録が自動的に行われないようになっているため、何も変わらないように見えているのです。では、ツールボックスにコントロールを追加してみましょう。 ツールボックスの全般タブの部分で右クリックし、コンテキストメニューで「タブの追加」をクリックします。 追加したツールボックスのタブの名前を指定します。ここでは「AJAX CTP」としてみました。 追加した「AJAX CTP」タブを右クリックし、コンテキストメニューから「アイテムの選択」をクリックします。 ツールボックスアイテムの選択ウィンドウが表示されますので、「参照」ボタンをクリックしてください。 ウィンドウが表示されますので、今回作成したWebサイトのフォルダ中のBinフォルダにあるMicrosoft.Web.Preview.dllを選択します。 図8のようにいくつかのコントロールが選択された状態になりますので、OKボタンをクリックします。 以上でツールボックスに新しいコントロールが追加されました(図9)。 |
||||||||||||
|
1 2 3 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||