|
||||||||||||||||||
| 前のページ 1 2 3 | ||||||||||||||||||
| AJAX Control Toolkitとは | ||||||||||||||||||
|
AJAX Control ToolkitはCodePlexというMicrosoftが支援するオープンソースプロジェクトのためのコミュニティで公開されているASP.NET AJAX用のコントロール群です。サポートはMicrosoftではなく、このコミュニティで行っているため、ベストエフォートでのサポートとなります。ソースコードは公開されているため、問題点がある場合には各自で修正して利用することが可能です。 ライセンスはMicrosoft Permissive License(Ms-PL)が適用されるため、商用利用も可能です。AJAX Control Toolkitは下記CodePlexサイトからダウンロードできます。
AJAX Control Toolkit
http://www.codeplex.com/AtlasControlToolkit/Release/ProjectReleases.aspx ダウンロードしたパッケージはZIP形式で圧縮されているVisual Studioのプロジェクトのファイル群です。 |
||||||||||||||||||
| AJAX Control Toolkitのプロジェクト構成 | ||||||||||||||||||
|
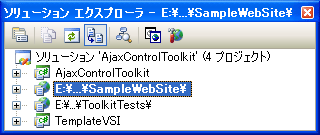
ダウンロードしたパッケージを展開するとAjaxControlToolkitフォルダが作成されます。このAjaxControlToolkitフォルダにAjaxControlToolkit.slnソリューションがありますので、こちらを開きます。 ソリューションに含まれるすべてのプロジェクトを開くためにはVisual Studio Professional以上のエディションが必要ですので注意してください。ただし、Visual Web Developer 2005 Expressでも一部のプロジェクトは開くことが可能です。 ではソリューションの構成を見てみましょう。  図14:AJAX Control Toolkitのプロジェクト構成 AJAX Control Toolkitのプロジェクトは4つのプロジェクトから構成されています。それぞれのプロジェクトは表4の通りです。
表4:AJAX Control Toolkitのプロジェクト構成 |
||||||||||||||||||
| AJAX Control Toolkitのコントロール | ||||||||||||||||||
|
AJAX Control Toolkitに含まれるコントロールは下記サイトにて動作を確認することができます。
ASP.NET AJAX Control Toolkit
http://ajax.asp.net/ajaxtoolkit/ 4月末現在、34のコントロールが提供されています。これらのコントロールは大きく2つに分類できます。1つは、「データの入力時の操作性を向上させるためのコントロール」で、例えば日付入力時にカレンダを表示するなどの機能です。もう1つは「データの表示方法を向上させるためのコントロール」でタブを使った表示切り替えなどの機能です。 サンプルの動作を確認して、用途にあったコントロールを探してみてください。 |
||||||||||||||||||
| AJAX Control Toolkitの使い方 | ||||||||||||||||||
|
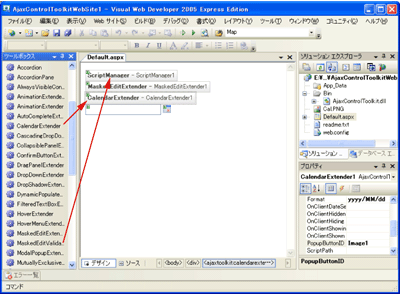
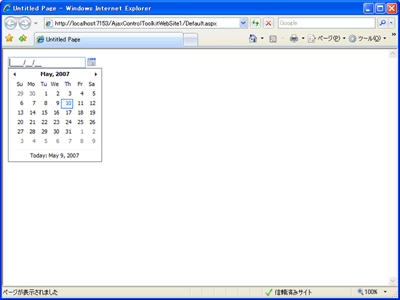
AJAX Control Toolkitに含まれるコントロールの基本的な使い方は、これまで説明してきたASP.NET AJAXに含まれるコントロールと同様です。ページに貼り付けてプロパティを設定します。 それぞれのコントロールの使い方の詳細についてはSampleWebSiteプロジェクトのソースを参照してください(2007年5月現在、ドキュメントの数が少ないため、サンプルコードを確認するのが一番近道です)。 ここでは、一例として日付を入力する場合を例にあげて、簡単なページを作成してみましょう。 まずは、図15のようにコントロールを貼り付けてみます。一番下のコントロールはTextBoxコントロールとImageButtonコントロールになります。 次に表5のようにコントロールのプロパティを設定します。
表5:各コントロールのプロパティ設定値 これで、貼り付けたテキストボックスに日付をキーボードから入力する場合に「/」(スラッシュ)を記述しなくても入力できるようになります。またテキストボックス右のImageButtonをクリックすることにより、カレンダーから日付を選択することも可能です。 このように、AJAX Control Toolkitで提供されるコントロールは複数組み合わせて利用できます。うまく使うことにより多くのユーザインターフェースを構築することが可能です。 ただし、多くのコントロールが提供されているため、組み合わせの種類は非常に多くなります。このため、すべての組み合わせで動作するとはいえないようで、ASP.NET AJAXのサイトでもいくつかコントロール同士について相性が悪いとの報告があがっています。このため、実際に組み合わせて使う場合には事前に検証する必要があるでしょう。 |
||||||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||||||
|
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||