Concrete5でのデザイン変更
Concrete5でデザインを変更する際は、テーマの切り替えで行います。今回はテーマの作り方から、インストールの方法、カスタマイズまでを説明していきます。
新しいテーマを作るには、最初にダウンロードしてきたファイルを解凍したフォルダを利用します。
まずは、テーマは一から作ることもできますが、今回はデフォルトのテーマをコピーして作っていきましょう。concrete/themes/にあるdefaultというフォルダをthemesにコピーしてください。
次に、コピーしたフォルダを好きな名前に変更しましょう。今回は[example]とします。フォルダ名を変更したら、その中にある[description.txt]を開きます。
このファイルがテンプレートの名前や説明が書かれているファイルです。1行目にテンプレート名、2行目にテンプレートの説明を書きましょう。
それが完了したら、themesに今作ったフォルダをアップロードします。その際に、元のthemesがあるので気をつけてください。アップロードが完了したら、ダッシュボードのテーマを開きます。
すると、今アップロードしたものが、インストール可能なテーマというところに表示されます。インストールボタンを押すと、オリジナルのテーマの完成です。あとはそれを有効にすれば、オリジナルのテーマに変更できます。
Customizeというボタンを押すと、CSSで直接記述したり、色の変更ができたりします。次に、スタイルシートと画像でテーマを作成する方法について説明していきましょう。
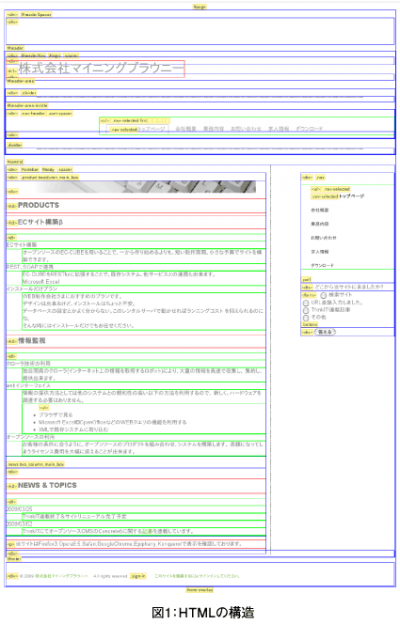
Concrete5のHTML構造
Concrete5のHTMLの構造はすごく簡単ですが、ポップアップ用のウィンドウなどでは、管理用のブロック要素に対して、z-indexで制御している部分がありますので注意が必要です。また、HTMLの構造の要素について解説していきます。
div#ccm-page-controls
div#ccm-page-detail
div#ccm-bc
これらのccm-で始まるブロック要素は、Concrete5の編集用のブロック要素です。サインインしていない状態では出てきません。
・div#page:コンテンツをくくるラッパーです。
・div#headerSpacer:ヘッダーの上にくるスペーサです。
・div#header:ヘッダーのブロック要素です。
・div#headerNav:headernavのブロック要素です。ここにはブロックが挿入できます。
・h1#logo:サイト名が出てるところです。
・div.header-area:ブロックの挿入ができるheaderのブロック要素です。
・div#central.central-left:右にサイドバーがある場合はclassなし、サイドバーが無い場合、classはno-sidebarになります。
サイドバーがある場合の要素は、次の通りです。
・#sidebar:ここにブロックが生成するHTMLが直接入ってきます。
・#body:ここにブロックが生成するHTMLが直接入ってきます。
サイドバーが無い場合の要素は、次の通りです。
・#body:ここにブロックが生成するHTMLが直接入ってきます。
すべてのページにわたって同じ構造になっていますので、CSSでデザインしやすいのも特徴です。
- この記事のキーワード