iPhoneネイティブのクライアントを作る

ユーザー・インタフェースとナビゲーション・バー
サンプル・プログラムのMainWindow.xibにはたくさんのオブジェクトがありますが、 これは3種類の画面に合わせて、それぞれビューコントローラを用意しているからです。 TypeがItemListController、BookingListController、ReservationControllerのものが、 ビューコントローラです。それ以外の UINavigationControllerやUINavigationItemなどは、 ナビゲーション・バーを動作させるためのオブジェクト群です。
ナビゲーション・バーは、常に画面上に見えています。 そのバーを統合的にコントロールするのが、UINavigationControllerクラスと考えればいいでしょう。 アプリケーションに1つ用意すれば基本的な動作は可能ですが、ユーザー・インタフェースが複雑になると、これを複数用意する場合もあります。
そして、このナビゲーション・バーのコントロールには、1つのビューのコントローラを下位の項目として追加します。 ここでは、ItemListControllerというコントローラ(このページの後半で解説)があり、 こうすれば、ItemListControllerが管理しているビューにナビゲーション・バーがともない、 そのビューを表示することで、ナビゲーション・バー付きのビューが表示されることになります。
その他の2つの表示画面、BookingListController、ReservationControllerのビューコントローラは、 ここではインスタンスだけを用意しておき、AppDelegateクラスから参照できるようにアウトレットとの接続を定義しておきます。 こうして、ナビゲーション とともに登場する画面のコントローラを用意しておきます。
最初に商品リストが表示されますが、そのセルをタップして実際に画面を移動するとき、 次のビューコントローラをナビゲーションに対して「プッシュ」します。 すると、新たなビューコントローラ配下のビューを表示するとともに、それまでのビューはスタックに残ります。 そして、元に戻るためのボタンに、戻る先の名称を記載しておくことで、単にナビゲーションに対して「ポップ」することで、前のビューに戻ります。
このようなビューのスタック動作を仕組みとして持っているので、通常はその機能を利用して、 前後に遷移するユーザーインタフェースを作成します。
リストアップのユーザー・インタフェース
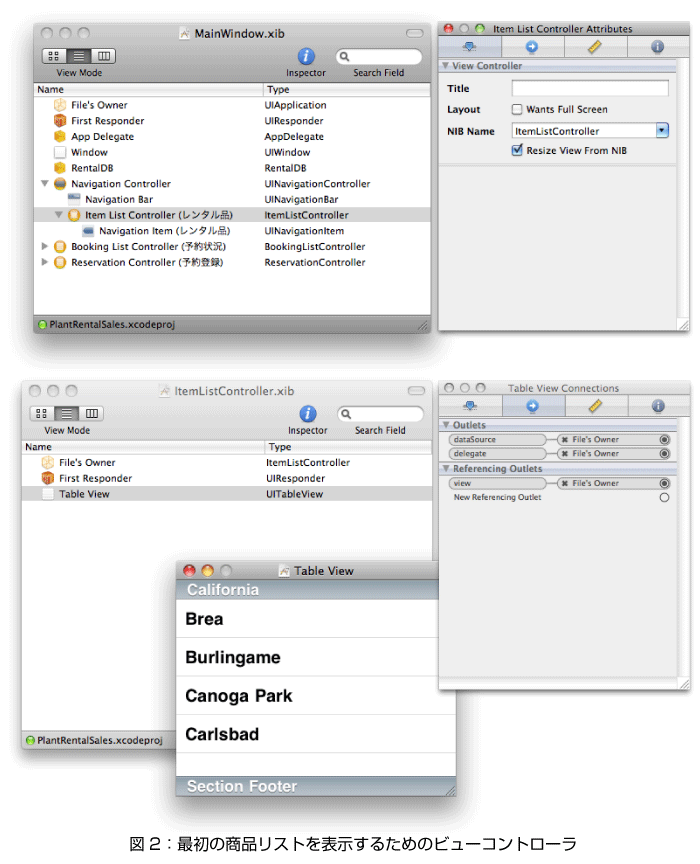
商品リストを作成する部分は,MainWindow.xibにあるItemListControllerクラスのインスタンスです。 そのインスタンスのプロパティを見たのが図2ですが、ここに「NIB Name」という設定があります。 この設定があると同じプロジェクト(つまり同じアプリケーション)にある指定した名前のxibファイルを探します。 今は拡張子がXIBですが、以前はNIBだったので、名称としてはそのまま残っています。 そして、ItemListController.xibをロードし、そこに定義されたインスタンスを生成します。
ItemListController.xibの側は3つのアイコンがあるだけです。File's OwnerはXIBファイルを呼び出した元であり、 ここでは、ItemListControllerクラスのインスタンスになります。そして、UITableViewクラスのインスタンスがありますが、 これが表を構成するクラスです。First Responderは常にXIBファイルにあって、ユーザー・インタフェース上の調整を行うクラスです。
いずれにしても、ビューコントローラが存在し、そのビューコントローラの中身のオブジェクトを別のXIBファイルで定義することで、 「画面ごとにXIBファイルを定義」するといった分離が可能です。 もっとも、意図的に分離しないですべてを1つのXIBファイルに閉じ込めるという作り方も可能で、 その辺りは好みがあるでしょうけど、コントローラごとに分離する方が大規模になればなるほど見通しは良くなるでしょう。
図にあるようにUITableViewの「dataSource」「delegate」の2つのアウトレットが、ビューコントローラにつながっています。 このつながりがなければ、表の内容は表示できません。言い換えれば、表への何かの表示はメソッドの呼び出しで行われ、 メソッドは、dataSourceやdelegateアウトレットが参照するオブジェクトに対して送られます。 それに応答することで表が作成されます。どんなメソッドが必要かは、ItemListController.mというソースのコメントを見てください。