サンプルプログラムの整理
今回からゲームのロジックの説明に入ろうと思う。まずは前々回までのサンプルコードのおさらいをしておこう。
まず、今回素材として解説している「Rabbit Maze」というゲームは筆者がApp Storeにて公開しているアクションパズルゲームだ。
そして、このゲームでは筆者が将棋のゲームを作るために作成した、以下の4つのクラスを元にしている。
- GameBoardView(ゲーム盤のビュークラス)
- GameBoardTile(マス目のクラス)
- GameObjectView(駒のビュークラス)
- GameController(ゲームのロジックを管理するクラス)
これらは、駒をマス目の上で移動させるボードゲーム用のクラスだ。今回は主にGameControllerクラスについて解説していく。
解説の前にサンプルコードの設計について触れるが、これらのボードゲーム用のクラスは「マス目の上で駒を移動させる」ための基礎クラスとして作った。なので本来はこれをスーパークラスとするサブクラスを作って、それを拡張するように作っていくのがObjective-Cの基本的なプログラミングの仕方だ。だが、サンプルコードを簡略化するためにサブクラス化せず、このクラスをそのまま更新していくことにする。
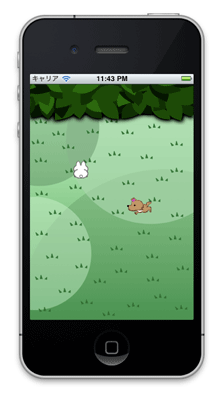
| 図1:うさぎとオオカミ配置(クリックで拡大) |
GamePieceViewの拡張
それではプログラムの実装に戻ろう。前々回のサンプルではうさぎを配置して、タップした場所に移動するまでの実装を行った。今回はオオカミを配置して、オオカミがうさぎを追いかけるようにしてみよう。そのためのGamePieceViewとGameControllerに以下のコードを追加する。
うさぎもオオカミもGamePieceViewクラスで配置することになるので、区別するためinterfaceにtypeプロパティーを追加する。キャラクターのタイプを定義する定数も以下の用に定義する。
typedef enum{
TYPE_RABBIT =0, //うさぎ
TYPE_WLOF =1, //オオカミ
} PieceType;
@interface GamePieceView : UIView {
~ 略 ~
PieceType type; //タイプ
}
~ 略 ~
@property (nonatomic, assign) PieceType type;
@end
以下のプロトコル宣言も追加する。これはGamePieceViewのデリゲートであるGameControllerが実装し、うさぎのいる位置のGameBoardTileを返すためのデリゲートメソッドだ。
//プロトコル宣言
@protocol GamePieceViewDelegate
~ 略 ~
-(GameBoardTile*)gamePieceTargetMovTile:(GamePieceView*)piece;
@end
次にGamePieceViewの実装部の変更だ。GamePieceViewは一定時間ごとに処理を行うタイマーを設定してある。そのタイマーから呼ばれるメソッドで先ほどのデリゲートメソッドにて移動先のGameBoardTileをデリゲートオブジェクトに要求する。そして戻り値を移動先として設定する。
-(void) moveAction:(NSTimer*)timer {
BOOL update = NO;
delay_mov += 1.0 / 60;
//移動中
if( isMoveing ){
~ 略 ~
}
//停止中
else {
animeIndex = 0;
////////////////////////////////////////////////////
//オオカミの場合...
if(type==PIECETYPE_WLOF) {
//デリゲートに移動先のタイルを要求する
if( [delegate respondsToSelector:@selector(gamePieceTargetMovTile:)] ){
GameBoardTile* ret_tile = [delegate gamePieceTargetMovTile:self];
if( ret_tile ){
[self moveWith:ret_tile];
}
}
}
////////////////////////////////////////////////////
}
~ 略 ~
}