はじめに
XcodeでSwiftによるプログラミングを進めていく段階で、「コードの一部だけを試したい」といった場合などにいろいろと便利なのが、入力したコードの結果がリアルタイムに反映されるPlaygroundです。
今回は、Playgroundを使用してUIをテストする方法について説明しましょう。またクラスを、Playgroundファイルとは別のソースファイルにする方法についても説明します。
PlaygroundSupportモジュールの基本的な使い方
Xcode 7.x以前のPlaygroundでは、UIのテストなどにXcode付属のユーティリティフレームワークである「XCPlaygroundモジュール」を使用していました。それに対してXcode 8以降は、XCPlaygroundは非推奨(Deprecated)となり、その代替として「PlaygroundSupportモジュール」を使用します。
以下に、PlaygroundSupportモジュールを使用して、アシスタントエディタにビューを表示するためのプログラムの基本的な流れを示します。
1. PlaygroundSupportモジュールをインポートする
import PlaygroundSupport
2. PlaygroundページのliveViewプロパティに表示するビューのインスタンスを代入する
PlaygroundPageクラスのcurrentタイププロパティを使用すると、現在のPlaygroundページが取得できます。そのliveViewプロパティに、目的のビュー(以下の例ではmyView)を設定します。
PlaygroundPage.current.liveView = myView
イメージをliveViewに表示する
実際の例を示しましょう。リソースとして登録したPNG形式のイメージ「cat1.png」からUIImageオブジェクトを生成し、それをイメージ表示用のViewであるUIImageViewオブジェクトに登録して、PlaygroundのliveViewプロパティに設定してみましょう。
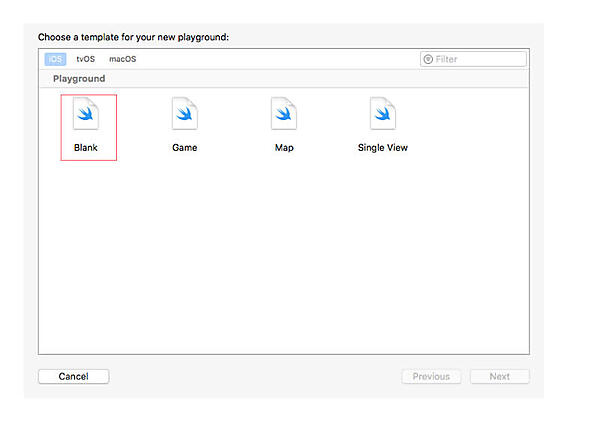
1.「File」メニューから「New」→「Playground」を選択すると表示されるテンプレート選択画面では、「Blank」を選択します。
テンプレートに「Single View」を選択するとUIViewControllerのサブクラスとしてMyViewControllerが作成されますが、ここではゼロからコードを入力することにします。
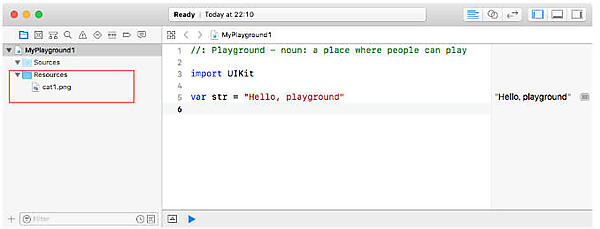
2.表示するイメージファイルを「Resources」フォルダに登録します。
「Project Navigator」を表示し、Finderからイメージファイルをドラッグ&ドロップで「Resource」フォルダに保存します。
3.Playgroundのエディタを開きコードを記述します。
次にリストを示します。
リスト1:MyPlayground1.playground
import UIKit
import PlaygroundSupport
// イメージオブジェクトを生成
var myImg = UIImage(named: "cat1")
// UIImageViewを生成
var imgView = UIImageView(image: myImg)
// liveViewにimgViewを登録
PlaygroundPage.current.liveView = imgView
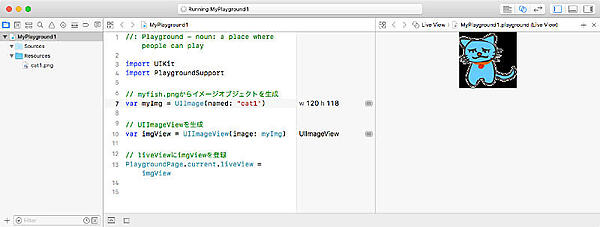
4.アシスタントエディタの「LiveView」→「Playgroundファイル名(LiveView)」を表示します。
以上で、アシスタントエディタにイメージが表示されます。
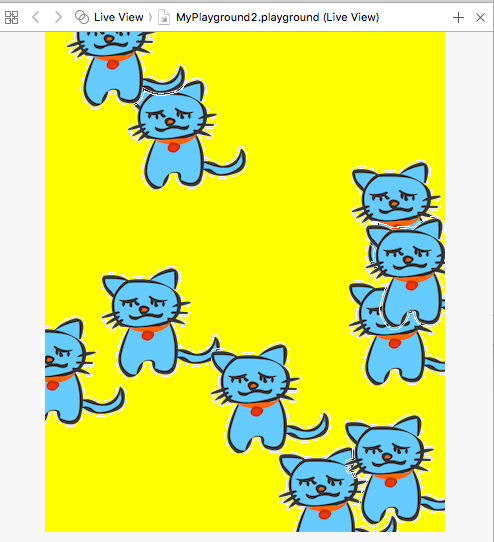
複数のイメージをランダムな位置に表示する
続いて、適当なサイズのコンテナとして使用するUIViewを用意し、その中に10個のUIImageViewオブジェクトをランダムな位置に配置してみましょう。
次にリストを示します。
リスト2:MyPlayground2.playground
import UIKit
import PlaygroundSupport
let viewHeight = 500
let viewWidth = 400
// コンテントビューを生成
let contentView = UIView(frame: CGRect(x:0, y:0, width: viewWidth, height: viewHeight)) // <=(1)
// 背景色を黄色に
contentView.backgroundColor = UIColor.yellow // <=(2)
// イメージビューを生成
var myImg = UIImage(named: "myCat")
var imgView:UIImageView
// 10個のイメージビューをコンテントビューにランダムに配置
for _ in 1...10 { // <=(3)
let x = arc4random_uniform(UInt32(viewWidth))
let y = arc4random_uniform(UInt32(viewHeight))
imgView = UIImageView(image: myImg)
imgView.center = CGPoint(x: Int(x), y: Int(y))
contentView.addSubview(imgView)
}
// コンテントビューをPlaygroundのliveViewにセット
PlaygroundPage.current.liveView = contentView
上記リストのポイントとなる箇所を説明していきます。(1)でコンテンツビューとして使用する400×500ピクセルのUIViewを生成しています。(2)でその背景色(backgroundColor)を黄色(yellow)に設定しています(Swift 3以降では、UIColorの色の設定/取得はメソッドではなくプロパティとなりました)。
contentView.backgroundColor = UIColor.yellow ←yellowプロパティに設定
(3)のforループで10個のUIImageViewを生成し、コンテンツビュー内のランダムな位置に配置しています。
- この記事のキーワード