Web Storageの基本
Web Storageの基本
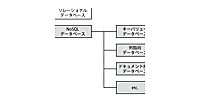
前述したように、現状ではHTML5関係のデータベースAPIは3種類あります。今回は、それらの中で最も簡単な「Web Storage」を取り上げて、その基本的な使い方を紹介します。Web Storageはシンプルなキーバリュー型データベースで、あまり複雑ではない情報を保存しておくのに適しています。
また、Web Storageは「Local Storage」と「Session Storage」の2つに分けられます。Local Storageは、Webブラウザを終了してもデータを残しておいて、次回に再利用できるようにする時に使います。一方のSession Storageは、セッション内で一時的にデータを保存しておきたい時に使います。
上記のようなことから、Web Storageは機能的にはCookieに近いです。ただし、以下の点が異なります。
- 容量制限は明示されていません(ただし、莫大なデータを保存して、Webブラウザ等をクラッシュさせるような攻撃を避けるために、W3Cのドキュメントには「Webブラウザ側で容量を制限するべき」と書かれていませす)。
- Web Storageのうち、Local Storageにはデータの保存期限はありません(明示的にクリアしない限りはずっと保存され続けます)。
- サーバーに送信されません。
なお、アクセスできるWeb Storageは、セキュリティの関係で、オリジン(ホスト+ドメイン+ポート)が同じWebページに属するものだけです。例えば、「www.foo.com」に属するページで作成したWeb Storageには、「blog.foo.com」に属するページからはアクセスすることはできません。
Web Storageにアクセスする
それでは、Web Storageにアクセスする具体的なプログラムの書き方を紹介しましょう。Local Storageに値を保存するには、以下のような書き方をします。
localStorage.キー = 値;
例えば、「foo」というキーで、「bar」という文字列を保存したい場合は、以下のように書きます。
上記の他、以下のように書くこともできます。
また、保存した値は、以下のいずれかの書き方で表すことができます。
例えば、上で挙げたキーが「foo」の要素の値を、変数valに代入するには、以下のように書きます。
Session Storageにアクセスする方法も、Local Storageとほぼ同じです。ただし、「localStorage」の代わりに「sessionStorage」と書きます。
なお、本稿執筆時点でのWeb StorageのEditor's Draft(2010年9月25日)では、「値としては単一の数値や文字列だけでなく、任意のデータを保存することもできる」と書かれています。
例えば、表1のようなオブジェクトを、「account」というキーの要素に保存する場合だと、以下のように書きます。
ただし、本稿執筆時点のWebブラウザでは、上記の書き方をしても正しく動作せず、オブジェクトを文字列に変換した結果が保存されます(「[object Object]」の文字列等に変換されます)。初期のWeb Storageの仕様では、「キー/値ともに文字列」と規定されていたため、このような動作になっている模様です。
| プロパティ | 値 |
|---|---|
| user | foo |
| password | bar |
表1:オブジェクトの例
- この記事のキーワード