HTML5時代にはWebブラウザでデータベースを扱える
最近のWebの世界で、トレンドになっている技術の1つとして、「HTML5」があります。Webブラウザ上で動作するアプリケーション(Webアプリケーション)が一般化したことがあって、Webブラウザに求められる機能が増えてきました。そこで、その状況に即してHTMLをバージョンアップしようという流れが起こり、HTML5の仕様策定が進められています。
HTML5では、HTMLのタグの仕様だけでなく、周辺のAPI(Application Programming Interface)の仕様も明確化して、Webブラウザによる動作の差異をなくそうという方向になっています。また、Webアプリケーションを作る上で従来不十分だった機能について、各種の新しいAPIも追加されます。
APIの中で、特に不足していた分野の1つとして、「データ管理」が挙げられます。従来のHTMLでは、Webブラウザ(クライアント)側にデータを保存する仕組みとしては、「Cookie」があるだけでした。Cookieは、データをWebブラウザ側に保存する仕組みで、ログイン時にユーザー名を自動的に入力した状態にしたりなど、ちょっとした情報をWebブラウザ側に保存しておくのによく使われています。ただ、Cookieには以下のような制限があり、本格的なデータ保存に使うには不十分です。
- クッキー1つ当たりの容量は4,096バイト
- クッキーの個数は全部で300個
- 1つのWebサーバーにつきクッキーは20個
そこで、HTML5関連のAPIとして、データベース関係のAPIも強化されることになり、Webブラウザ側でデータを保存しやすくなります。
HTML5でのデータベース関係API
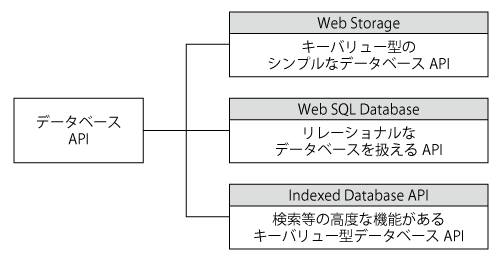
本稿執筆時点では、データベース関係のAPIとして、「Web Storage」「Web SQL Database」「Indexed Database API」の3つのAPIが提案されています(図1)。
|
|
| 図1:HTML5で提案されている3つのデータベース関係API |
Web Storageは、これら3つの中で最もシンプルなデータベースAPIです。Web Storageでは、キーバリュー型のデータベースを管理することができます。従来のCookieに近いですが、よりプログラムを作りやすい形になっています。また、処理内容に応じて、「Local Storage」と「Session Storage」の2種類のデータベースを使い分けることができます。さらに、現状主流のWebブラウザ(Internet Explorer/Firefox/Safari/Opera/Google Chrome)の最新版でも、まだ完全ではありませんが一部の機能が実装されていて、実際に使える状況になりつつあります。
Web SQL Databaseは、「SQL」の名前が入っていることから分かるように、Webブラウザ上でリレーショナルデータベースを動作させられるAPIです。複雑なデータ処理が必要な場合に、Web SQL Databaseが適していると考えられます。
そして、3つ目の「Indexed Database API」は、キーバリュー型データベースでありながら、複数のテーブルを使い分けたり、検索用のインデックスを設定したりなど、高度な機能を持っています。Web SQL Databaseを使うほどではないものの、Web Storageでは機能的に不足するような場合に、Indexed Database APIが適していると言えるでしょう。
ただし、本稿執筆時点では、Web SQL DatabaseとIndexed Database APIは、Webブラウザごとに実装する/しないに差があり、動向が固まるにはまだしばらく時間がかかるものと思われます。ちなみに、Mozilla陣営は「Web SQL Databaseはサポートしない」と表明しています。
- この記事のキーワード