Web Storageの各種操作
Web Storageの各種操作
Web Storageでは、値の書き込み/読み出し以外に、1つの要素の削除/全ての要素の削除/キーの列挙を行うことができます。
localStorageから要素を削除するには、以下のいずれかの書き方をします(sessionStorageの場合は、下記の「localStorage」を「sessionStorage」に置き換えます)。
例えば、キーが「foo」の要素を削除するには、「delete localStorage.foo」等の書き方をします。
要素を全て削除するには、localStorage(sessionStorage)の「clear」というメソッドを実行します。例えば、「localStorage.clear();」とすると、Local Storageをクリアすることができます。
また、キーを列挙するには、lengthプロパティでWeb Storageの要素数を求め、その回数分だけ繰り返しを行って、「key」というメソッドで各要素のキーを得ます。
例えば、localStorage内の全てのキーと値を列挙して、IDが「ls」の要素に流し込むには、以下のようなプログラムを書きます。
さらに、Web Storageの仕様では、データが変更された時に、「storage」というイベントを発生させる機能もあります。この機能を使って、イベントを追跡して何らかの処理を行うこともできます。storageイベントのパラメータには、表2のオブジェクトが渡され、起こったイベントの内容を知ることができます。
ただ、本稿執筆時点では、筆者が実験した限りでは、storageイベントに対応しているWebブラウザは、Opera 10.6だけでした。
| プロパティ名 | 内容 |
|---|---|
| key | キー |
| newValue | 新しく設定する値 |
| oldValue | 元々設定されていた値 |
| storageArea | 変更されたWeb Storageオブジェクト |
| url | イベントが発生したページのURL |
表2:storageイベントのパラメータに渡されるオブジェクトの内容
Web Storageの使い道
ここまでで見たように、小さなデータを管理するには、Web StorageはCookieよりもプログラムをシンプルに書くことができるのがメリットです。また、現状ではまだWebブラウザ側の対応が不十分ですが、値としてオブジェクトを保存する機能や、イベントをハンドルする機能が実装されてくれば、より使い勝手が良くなるでしょう。
一方、Cookieとは違って、有効期限を設定する機能はありません。一定期限が過ぎたら自動的に消去したいような情報を扱う場合は、現状のWeb Storageでは面倒です。仮にそのような処理を行うには、有効期限を判断して古いデータを自力で削除するような処理が必要になります(将来的には、そのような処理を行うライブラリが作られると思いますが)。
また、Cookieはサーバーに送信されますが、Web Storageはサーバーには送信されません。そのため、サーバーと情報をやり取りしたい場合も、処理が難しくなります(Ajaxを組み合わせるなどの手法が必要)。従って、クライアント側で完結するようなデータを保存する場合に、Web Storageを使うことが多くなると思われます。
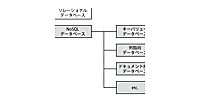
さらに、データを柔軟に検索する機能もありません。従って、複雑なデータを扱いたい場合は、サーバー側で処理するか、Web SQL DatabaseやIndexed Database APIを使う必要があります。
なお、Web SQL DatabaseおよびIndexed Database APIは、次回に概要を解説します。
- この記事のキーワード