コンポーネントは、日本語の正しい形
コンポーネントは、日本語の正しい形
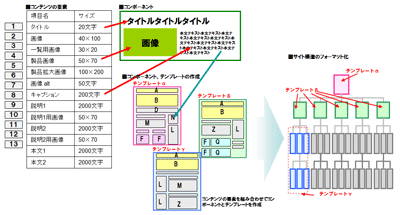
キノトロープでは、テンプレートを構成する部品の最小単位を「エレメント」と呼び、「エレメントの」組み合わせを「コンポーネント」と呼びます。そして「コンポーネント」の組み合わせで、テンプレートを制作するという手順を取ります。
読みやすさや、素早い認知を可能にするのは、「コンポーネント」が鍵を握っています。ユーザーの視線の動きは、より素早く、そして縦に移動するように変化してきました。紙媒体を閲覧するゼット(Z)型の動きと比べると、著しく違うと言えます。
これに対応するためには、見出しやキャプションなど、一目で本文の内容が分かる文章構造と、センターにアテンションする画像などを配置することが考えられます。「コンポーネント」を正しい日本語構造を表現できるパーツにし、ユーザーの素早い視線の動きに対応することで、この問題を解決しています。
さらに、コンポーネントの横幅を広げること、画像の配置を検討することで、Webサイトはより有効な問題解決ツールとなります。加えて、前ページ1.の問題解決に利用した「共通パーツ」が、有効な「コンポーネント」で全て制作されていれば、まさに言うことはありません。
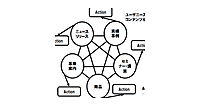
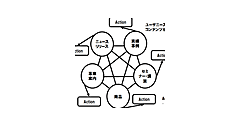
次回でお話しするCMSに関しても、「コンポーネント」は有効に機能します。この「コンポーネント」を利用して、テンプレートを制作するのですが、以下の図にあるように、最終目標はWebサイトの構造そのものをフォーマット化することにあります。これを可能にすれば、有効で成果が出るWebサイトで、かつ運用や更新の負担を軽減できるWebサイトが完成します。
もちろん何度も言うように、Webサイトが有効に機能するかどうかは、コンテンツそのものに依存します。だからこそ、正しい日本語構造で文章を書かなければならないコンポーネントは、コンテンツをユーザーに伝えるための有効なツールとなるはずです。
日本語の正しい文章構造とその組み合わせで作られたテンプレートを有するWebサイトは、もちろんCMSに最適化することも比較的容易です。
「なぜテンプレートが必要なのか?」
それは、運用や更新を楽にするためだけのツールではありません。有効に機能するテンプレートは、Webサイト運営者にコンテンツ制作のための時間を与えてくれます。そして有効なテンプレートと有効なコンテンツが用意されたときに、Webサイトは有効に機能するはずです。
ビジネスで成果を上げるために構築される企業のWebサイトに限れば、数種のテンプレートでフォーマット化された構造が必須となるはずです。もちろん、キャンペーンや特集記事など、エモーショナルなコンテンツは、テンプレート化する必要がないことを蛇足ながら明記しておきます。
|
図3:エレメント(コンテンツの最小単位)からコンポーネント、それをくみ上げて完成するテンプレート、そのテンプレートを利用して制作されるWebサイト構造までの概念図(クリックで拡大) Webサイトにおけるテンプレートは、文章構造の最適化されたコンポーネントが、できて初めて実現可能。そのようなテンプレートは、Webの構造のフォーマット化も実現してくれる。 |
【参考書籍】
「アクセス解析からはじめるWebサイト運用成功の法則」ソフトバンククリエイティブ刊