Movable Typeとは?
前回の「第2回:効率的に作るコーディングとは?(http://www.thinkit.co.jp/article/101/2/)」では、WebオーサリングツールにDreamweaverを使用して、効率的にページのコーディングをする方法を解説しました。
今回は、DreamweaverとMovable Typeを連携した効率化の方法を解説します。
まず、簡単にMovable Typeの機能について解説します。Movable Typeとは、シックス・アパート株式会社が提供するコンテンツ管理システム(CMS)です。ブログだけでなく、Webサイト全般を構築・管理・運営することができるシステムです。
Movable Typeの利点はブラウザから簡単に更新できるという点です。ワープロのような感覚で更新ができるので初心者でも比較的簡単に更新が可能です。デザイン(枠組み)はテンプレートで管理します。Webサイトとして表示されるファイルは、データベースに登録された投稿の内容を、テンプレートに当て込んで、ファイルを出力して作成します。
デザイン(枠組み)はテンプレートで管理しているので、Webサイト全体に影響する大幅な変更が生じた際にも、一気にデザイン(枠組み)変更し、反映することができます。
テンプレートには、Movable Type独自のタグである「テンプレート・タグ」を埋め込む必要があります。テンプレート・タグを埋め込むことによって、データベースに保存された内容を出力することができます。
テンプレート・タグを埋め込み、ソースを記述する作業は、ブラウザ上でMovable Typeの管理画面を開くことで行うことができますが、Dreamweaverを使用してソースを記述すると効率的に記述をすることができます。
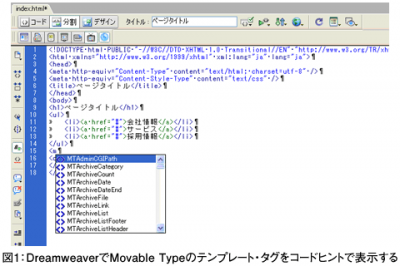
「第2回:効率的に作るコーディングとは?(http://www.thinkit.co.jp/article/101/2/)」でも解説しましたが、Dreamweaverにはコードヒントという機能があります。このコードヒントという機能は、Movable Typeのテンプレート・タグもヒントとして表示することが可能です。
Dreamweaver8、DreamweaverCS3共に、初期状態ではMovable Typeのテンプレート・タグのコードヒントは表示されません。拡張機能をインストールすることによって使用することが可能です(拡張機能とは、Dreamweaverに簡単に新しい機能を追加できる機能です)。それでは、拡張機能のインストールをしてみましょう。
テンプレートをDreamweaverで簡単コーディング
まず、拡張機能のファイルをダウンロードしましょう。Dreamweaverのバージョンを確認して、インストールするファイルをダウンロードしてください。
・Dreamweaver CS3の場合(http://www.adobe.com/jp/devnet/dreamweaver/articles/movable_type_41_09.html)(Movable Type 4.1対応)
・Dreamweaver 8の場合(http://www.adobe.com/jp/devnet/dreamweaver/articles/movable_type_32_09.html)(Movable Type 3.2対応)
ダウンロードしたzipファイルを解凍すると、フォルダの中に拡張子が「mxp」のファイルが入っています。このmxpという拡張子のファイルが拡張機能のファイルとなります。
mxpファイルをダブルクリックすると、Extension Managerというアプリケーションが起動します。後は、ガイダンスに従ってインストールを進めるだけです。
この作業を行うだけで、DreamweaverでMovable Typeのテンプレートを作成する際に、テンプレート・タグのコードヒントの表示が可能になります。
Dreamweaverのコードビューで、「
コードヒントが使用できることに加え、リファレンスも使用可能になります。例えば、テンプレート・タグの「MTEntries」の情報を得たい時、コードビューで、ソースに記述された「MTEntries」選択して、右クリック(Windows)またはControlキーを押しながらクリックし(Macintosh)、表示されるメニューの中の「リファレンス」を選択してください。リファレンスパネルが開き、情報が表示されます。
- この記事のキーワード