パノラマページの背景画像を動的に変更する
パノラマページの背景画像を動的に変更する
2つ目のサンプル「パノラマページの背景画像を動的に変更する」の機能の動作を、下記に解説しておきます。パノラマページとは、1画面が横につながって1つの巻物のような画面を構成するページです。
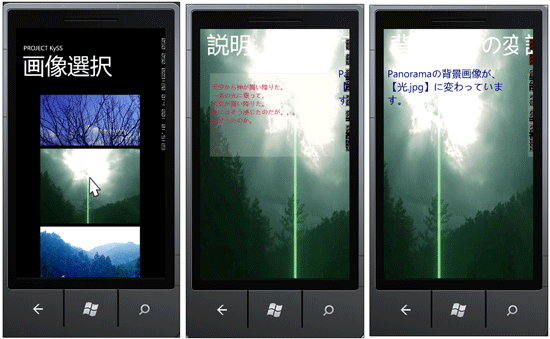
エミュレーターに表示された画像一覧は、タッチスクリーンではタッチによるスクロールが可能です。任意の画像をタッチまたはクリックすると、選択した画像が、背景画像に適用されたパノラマページが表示されます。最初のパノラマページには画像の説明が表示されます。タッチまたはマウスのドラッグで横にスライドすると次のページが表示され、背景画像に使用した画像名が表示されます(図8)。
| 図8:選択した画像がパノラマページの背景画像に設定されている。タッチまたはドラッグで横スライドすると次のページが表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Image_Panorama」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
ソリューションエクスプローラー内にImageというフォルダを作成して画像を追加しておきます。また「WP7_Image_Panorama」の直下にリスト2のXML文書ファイル(photo_etc.xml)を追加しておきます。
ダウンロードされたサンプルファイルには、画像やXML文書ファイルは追加済です。また、XMLデータをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
リスト2 XML文書ファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名>枯れ木.jpg</画像名>
<説明>
生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
XAML(MainPage.xaml)の編集とコントロールの配置
エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「画像選択」に変更します。
ツールボックスからListBoxコントロールを1個配置します(図9)。
| 図9:エミュレーターデザイン画面上にListBoxを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト3のように編集します。
リスト3 編集されたXAMLコード(MainPage.xaml)
(1)第3回の連載で解説したPage Transitionのコードを記述しています。RollTransition効果を持たせています。Transition効果を有効にするには、第3回の解説を参考にApp.xaml.vb内を書き換えてください。
(2)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、ListBoxTemplateというキーのテンプレートを定義します。<Image>要素を記述し、Sourceプロパティに「画像名」をバインドしています。ここで指定する名称はVBコード内のクラスで定義するプロパティ名です。
(3)<ListBox>要素のItemTemplateに(2)で定義したListBoxTemplateを参照させます。
<phone:PhoneApplicationPage
x:Class="WP7_Image_Panorama.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<toolkit:TransitionService.NavigationInTransition> ■(1)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:RollTransition/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:RollTransition/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:RollTransition/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:RollTransition/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="ListBoxTemplate">
<Image Width="320" Height="240" Margin="5" Source="{Binding 画像名}"/>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="画像選択" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="Auto" HorizontalAlignment="Left" Margin="61,21,0,0" Name="ListBox1" VerticalAlignment="Top" Width="344" ItemTemplate="{StaticResource ListBoxTemplate}"/> ■(3)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
- この記事のキーワード