まず今回のサンプルの機能の動作を、下記に解説しておきます。
ピボットとは、複数のページを管理することができるコントロールです。 このサンプルでは、「画像一覧」、「個人情報」、「My Favorite Site」の3つの画面で構成されたピボットのアプリケーションです。 ピボットは、同じようなアイテムやデータを表示させるときに使用します。 エミュレーターの画面を、横にスライドすることでページを切り替えることができます。
今回のサンプルは3つの画面構成になっています。
最初の画面に画像名と画像の一覧が表示されています(図1左図)。 任意の画像を選択すると拡大された画像とコメントの表示されたページに遷移します(図1右図)。拡大された画像は横が切れて表示されています。
エミュレーターの右隅上にカーソルを持っていくと表示されるコントロールの一覧から、下に倒れるアイコンを選択すると、エミュレーターが横になり画像が表示されます(図2上図)。縦スクロールで画像全体が見渡せ、コメントも見ることができます(図2下図)。エミュレーターを縦に戻すにはコントロールから縦に戻すアイコンをクリックします(図2右図)。
最初の画面に戻り、横スライドすると、氏名の一覧が表示されます(図3左図)。任意の氏名を選択すると、該当する氏名の詳細データが表示されるページに遷移します(図3右図)。
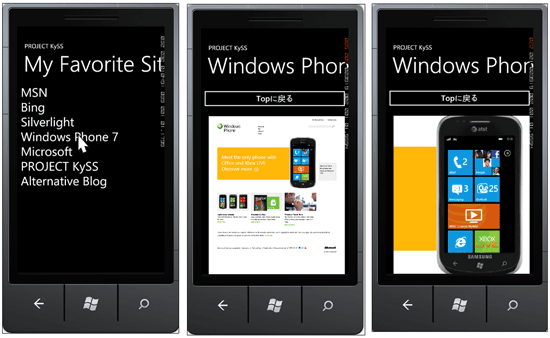
今度は最初の画面に戻り、2回横スライドすると、お気に入りサイトの一覧が表示されます(図4左図)。任意のサイトを選択すると、該当するサイトが、WebBrowserコントロールに表示されるページに遷移します(図4中央図)。タッチスクリーンを使用している場合は、2本の指で、ブラウザ内を拡大縮小することが可能です(図4右図)。
| 図1:画像名と画像一覧が表示されている(左図)。任意の画像を選択すると拡大された画像のページに遷移する (右図)(クリックで拡大) |
| 図2:エミュレーターの右隅上表示されるコントロールの一覧から、下に倒れるアイコンを選択すると、エミュレーターが横になり画像が表示さる(上図)。縦スクロールで画像全体が見渡せ、コメントも見ることがでる(下図)。エミュレーターを縦に戻すにはコントロールから縦に戻すアイコンをクリックする(右図)(クリックで拡大) |
| 図3:氏名の一覧が表示されている(左図)。任意の氏名を選択すると、該当する氏名の詳細データが表示される(右図)(クリックで拡大) |
| 図4:お気に入りサイトの一覧が表示される(左図)。任意のサイトを選択すると、該当するサイトがWebBrowserコントロールに表示される(中央図)。2本の指で、ブラウザ内を拡大縮小することができる(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
今回のサンプルも前回同様、解説が長くなるため、前編と後編の2回に亘って、1つのサンプルについて解説します。
前編では「Windows Phone Pivot Application」の作成方法と、ImageComment.xaml(画像と説明を表示するページ)、PersonalInfoDetails.xaml(個人情報の詳細データを表示するページ)のデザインと、XAMLコードの追加修正をメインに解説していきます。ロジックコードの解説は後編になりますので、ご了承ください。
プロジェクトの作成
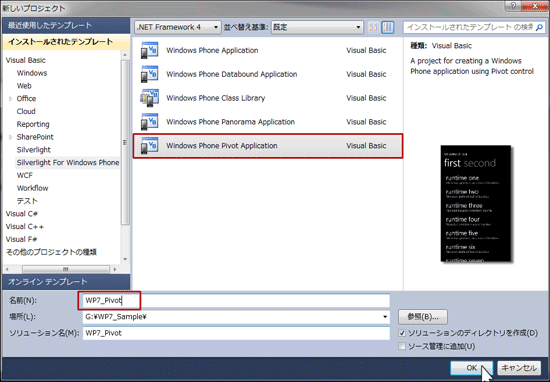
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Pivot Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Pivot」という名前を付けています(図5)。Windows Phoneのバージョンには7.0を選択します。
ソリューションエクスプローラー内にImageというフォルダーを作成し、今回のプログラムで使用する画像を追加しておきます。またリスト1のXML文書ファイル(phot_etc.xmlとsampleData.xmlとmyFavoriteSite.xml)も追加しておきます。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムには画像やXML文書ファイルは追加済です。
| 図5:Windows Phone Pivot Application を選択する(クリックで拡大) |
リスト1 XML文書ファイル(phot_etc.xml) 画像一覧に使用します。
<?xml version="1.0"?>
<画像>
<情報>
<画像名 タイトル="銀杏">銀杏.jpg</画像名>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名 タイトル="枯れ木">枯れ木.jpg</画像名>
<説明>
生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~ <情報></情報>繰り返し~
</画像>
XML文書ファイル(sampleData.xml) 個人情報の表示に使用します。
<?xml version="1.0"?>
<個人情報>
<情報>
<氏名>愛媛花子</氏名>
<年齢>30</年齢>
<住所>松山市道後1-1-1</住所>
<勤務先>道後IT株式会社</勤務先>
</情報>
<情報>
<氏名>夏目団吾</氏名>
<年齢>56</年齢>
<住所>松山市湯渡2-2-2</住所>
<勤務先>松山XMLセンター</勤務先>
</情報>
~<情報></情報>繰り返し~
</個人情報>
XML文書ファイル(myFavoriteSite.xml) お気に入りのページの表示に使用します。
<?xml version="1.0" encoding="utf-8" ?>
<お気に入りサイト>
<サイト名 uri="http://jp.msn.com/">MSN</サイト名>
<サイト名 uri="http://www.bing.com/">Bing</サイト名>
~<サイト名></サイト名>繰り返し~
</お気に入りサイト>
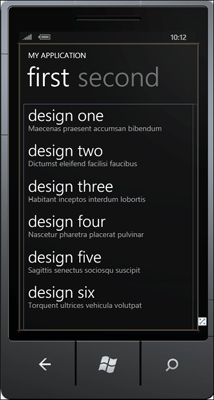
図5の状態から、[OK]ボタンをクリックすると図6の画面が表示されます。書き出されるXAMLコードをリスト2のように編集します。
| 図6:Windows Phone Pivot Application を追加して表示されるMainPage.xamlのデザイン画面(クリックで拡大) |
- この記事のキーワード