今回は、Chartコントロールを使ってグラフを作成します。Chartコントロールは、Windows PhoneやToolkitには含まれていませんので、下記のURLからダウンロードしてください。
→参照:Download amCharts
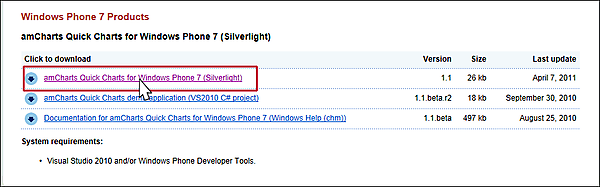
上記ページに入り、下の方にある、「amCharts Quick Charts for Windows Phone 7 (Silverlight)」の「amCharts Quick Charts for Windows Phone 7 (Silverlight)」をダウンロードします(図1)。
| 図1:「amCharts Quick Charts for Windows Phone 7 (Silverlight)」をダウンロードする(クリックで拡大) |
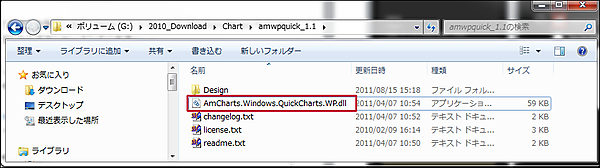
ダウンロードしたzipファイルを適当なフォルダーに解凍しておいてください。解凍すると中に「AmCharts.Windows.QuickCharts.WP.dll」が現れます。このDLLを後ほど使用します(図2)。
| 図2:解凍すると中に「AmCharts.Windows.QuickCharts.WP.dll」が現れる(クリックで拡大) |
このプログラムで実装する機能の動作を、下記に解説しておきます。
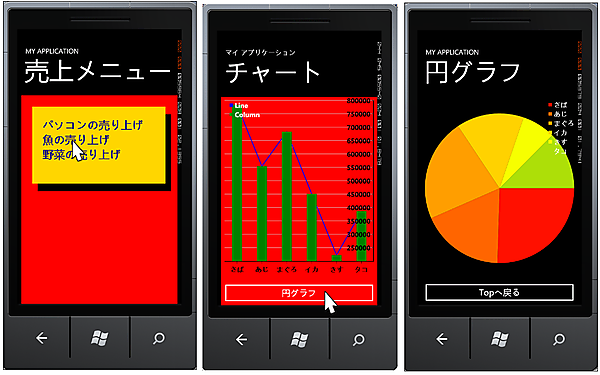
最初に、Windows Phoneのプログラムを実行します。実行すると「売り上げ」のメニューが表示されます。このメニューの中から、今回は「魚の売り上げ」を選択してみます。すると棒グラフが表示されます。[円グラフ]ボタンをクリックすると円グラフが表示されます(図3)。
| 図3:各種グラフが表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「ChartSample」という名前を付けています。Windows Phoneのバージョンは、7.1を選択します。
VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加しておきます。
また、今回はPage Transitionを使用します。この機能は、Toolkitに含まれていますので、下記URLより「Silverlight for Windows Phone Toolkit - Aug 2011.msi」をダウンロードしてインストールしておいてください。
→参照:Windows Phone Toolkit - August 2011 (7.1 SDK)
Toolkitも使用しますので、VS2010メニューの「プロジェクト(P)/参照の追加(R)」からMicrosoft.Phone.Controls.Toolkitを追加しておきます。「.NET」タブ内に見当たらない場合は「参照」タブから、下記のフォルダー内のMicrosoft.Phone.Controls.Toolkit.dllを指定してください
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Aug11\Bin
Page Transitionについては、「これから始めるWindows Phoneプログラミング(基本編)」の「第3回 ページ遷移時にTransition効果を適用する」を参照してください。
ソリューションエクスプローラー内にリスト1の4つのXML文書ファイルを追加しておきます。
リスト1 メニュー用XML文書ファイル(menu.xml)
<?xml version="1.0" encoding="utf-8" ?>
<メニュー>
<分類 項目="パソコンの売り上げ">total.xml</分類>
<分類 項目="魚の売り上げ">fish.xml</分類>
<分類 項目="野菜の売り上げ">vegetable.xml</分類>
</メニュー>
魚用XML文書ファイル(fish.xml)
<?xml version="1.0" encoding="utf-8" ?>
<売上>
<情報>
<品名>さば</品名>
<小計>784000</小計>
</情報>
<情報>
<品名>あじ</品名>
<小計>554000</小計>
</情報>
~<情報></情報>繰り返し~
</売上>
野菜用XML文書ファイル(vegetable.xml)
<?xml version="1.0" encoding="utf-8" ?>
<売上>
<情報>
<品名>トマト</品名>
<小計>500000</小計>
</情報>
<情報>
<品名>きゅうり</品名>
<小計>250000</小計>
</情報>
~<情報></情報>繰り返し~
</売上>
PC用XML文書ファイル(total.xml)
<?xml version="1.0" encoding="utf-8" ?>
<売上>
<情報>
<品名>Computer</品名>
<小計>1700000</小計>
</情報>
<情報>
<品名>Printer</品名>
<小計>800000</小計>
</情報>
~<情報></情報>繰り返し~
</売上>
ダウンロードしたファイルには、XML文書ファイルは追加済みです。
AmCharts.Windows.QuickCharts.WP.dllの参照
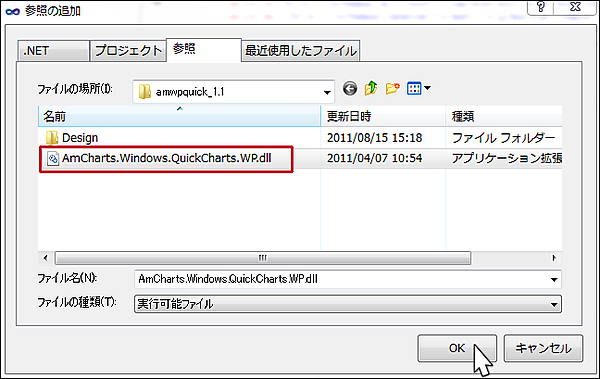
VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択し、「参照」タブから、先ほどダウンロードして解凍した中にある、「AmCharts.Windows.QuickCharts.WP.dll」を指定します。[OK]ボタンをクリックします(図4)。
| 図4:「参照」タブから「AmCharts.Windows.QuickCharts.WP.dll」を指定する(クリックで拡大) |
MainPage.xamlの編集
x:NameがPageTitleというTextBlockコントロールのTextプロパティに売り上げメニューと指定します。ツールボックスからRectangleを1個、ListBoxコントロールを1個配置します。
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
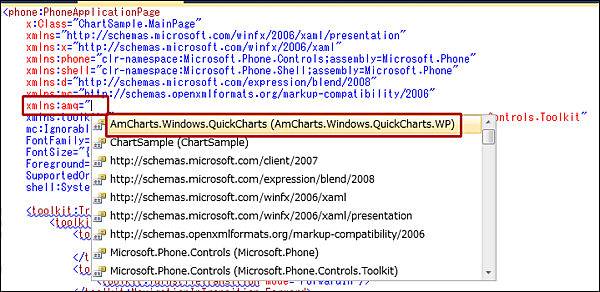
(1)amqという、Chartコントロールを使用可能にするための名前空間を定義します。xmlns:amq=”と入力すると、値の一覧が表示されますので、その中から「AmCharts.Windows.QuickCharts(AmCharts.Windows.QuicCharts.WP」を選択します(図5)。
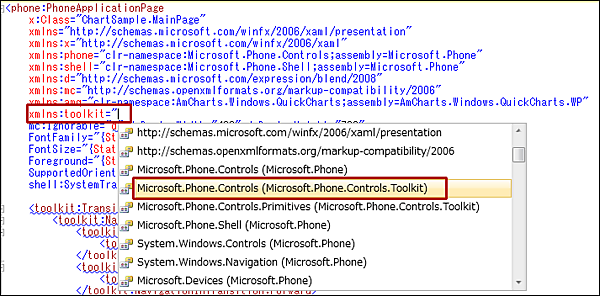
(2)次に、Page Transitionを使用するため、toolkitという名前空間を定義しますxmlns:toolkit=”と入力すると、値の一覧が表示されますので、その中から「Microsoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)」を選択します(図6)。
これらの名前空間の値は、「参照の追加(R)」から、Microsoft.Phone.Controls.Toolkit.dllやAmCharts.Windows.QuickCharts.WP.dllを追加していなければ表示されませんので、注意してください。
(3)Windows Phone 7.1 SDK日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language= "ja-JP"
と指定しておきます。
(4)TurnstileTransitionのコードを追加します。コードを追加しただけではPage Transitionは機能しません。App.xaml.vb内のRootFrame = New PhoneApplicationFrame()の部分を、RootFrame = New TransitionFrameと書き換えてください。
(5)<Grid>要素のBackground(背景色)にRedを指定します。
(6)<ListBox>要素の影となる<Rectangle>要素を配置します。<Rectangle>要素のWidthとHeightは<ListBox>要素のWidthとHeightの値に同じです。<Rectangle> 要素のFillプロパティにBlackを指定します。黒で塗りつぶされた<Rectangle>要素が作成されます。
(7)<Rectangle>要素の上に、少し位置をずらして、<ListBox>要素を配置します。<ListBox>要素の、Background(背景色)にGold、Foreground(文字色)にNavy、太字を指定し、FontSize(文字サイズ)に32を指定し、Paddingに30を指定して、余白を設けます。
<phone:PhoneApplicationPage
x:Class="ChartSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:amq="clr-namespace:AmCharts.Windows.QuickCharts;assembly=AmCharts.Windows.QuickCharts.WP" ■(1)
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(2)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(3)
<toolkit:TransitionService.NavigationInTransition> ■(4)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(4)
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="売上メニュー" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Red"> ■(5)
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Rectangle Height="224" HorizontalAlignment="Left" Margin="48,55,0,0" Name="Rectangle1" Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="389" Fill="Black" /> ■(6)
<ListBox Height="224" HorizontalAlignment="Left" Margin="32,33,0,0" Name="ListBox1" VerticalAlignment="Top" Width="389" Background="Gold" Foreground="Navy" FontWeight="Bold" FontSize="32" Padding="30" /> ■(7)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
| 図5:Chartコントロールを使用可能にするためにamqという名前空間を定義する(クリックで拡大) |
| 図6:Page Transition使用可能にするためにtoolkitという名前空間を定義する(クリックで拡大) |
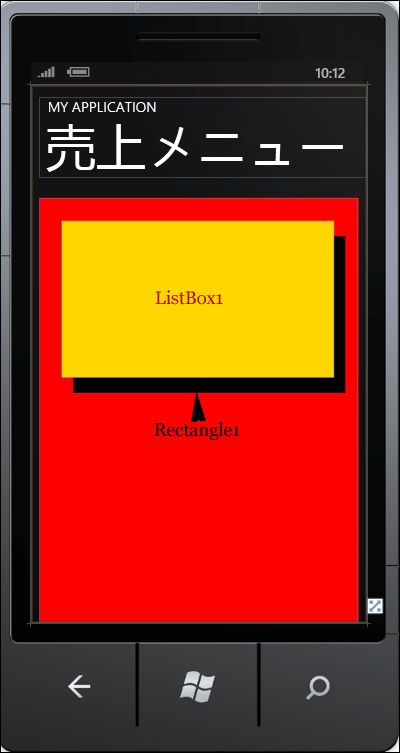
リスト1を設定すると図7のようになります。
| 図7: |
- この記事のキーワード