CSS3で写真ギャラリー
CSS3で写真ギャラリー
最後に、画像装飾のまとめとして、図7のような写真ギャラリーを作ってみましょう。基本的にはここまでの応用ですが、画像にカーソルを乗せると拡大表示するように機能を追加してみましょう。
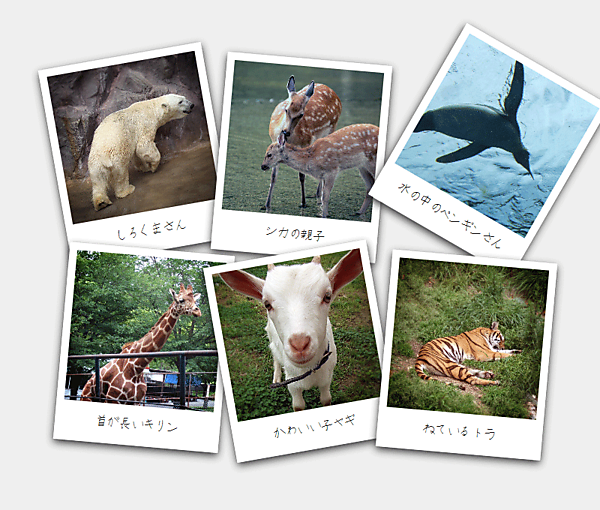
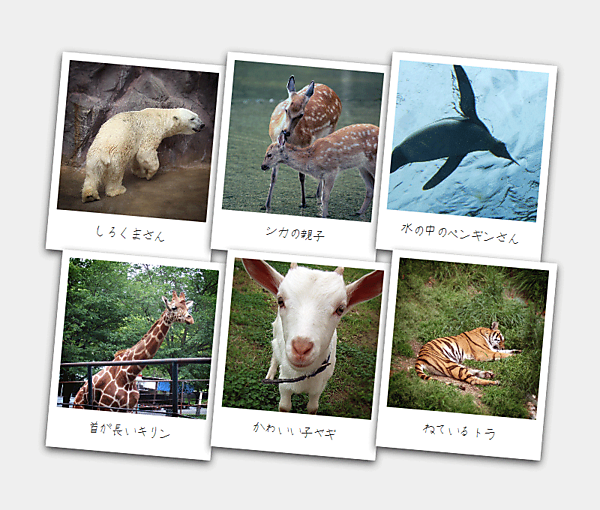
| 図7:CSS3でホバー時に拡大表示する写真ギャラリー(左:通常時、右:マウスホバー時)(クリックで拡大) | |
HTMLソースは次のようになります。li要素の中にリンク画像を入れたシンプルなソースですが、a要素のtitle属性を指定している点に注目してください。
[リスト09]HTMLソース(sample3.html)
<ul id="polaroids">
<li><a href="img/bear.jpg" title="しろくまさん"><img src="img/bear.jpg" alt="白熊の写真"></a></li>
<li><a href="img/deer.jpg" title="シカの親子"><img src="img/deer.jpg" alt="鹿の写真"></a></li>
<li><a href="img/penguin.jpg" title="水の中のペンギンさん"><img src="img/penguin.jpg" alt="ペンギンの写真"></a></li>
<li><a href="img/giraffe.jpg" title="首が長いキリン"><img src="img/giraffe.jpg" alt="麒麟の写真"></a></li>
<li><a href="img/goat.jpg" title="かわいい子ヤギ"><img src="img/goat.jpg" alt="山羊の写真"></a></li>
<li><a href="img/tiger.jpg" title="ねているトラ"><img src="img/tiger.jpg" alt="虎の写真"></a></li>
</ul>
タイトルをWebフォントで表示
手書きのタイトルは、a要素のtitle属性を利用しています。contentプロパティで、a要素のtitle属性を抽出し、:after擬似要素セレクタで、a要素の後に挿入しています。さらに、Webフォントを適用すれば手書きタイトルの完成です。なお、CSS3では擬似要素セレクタは「::」を付けて、「::after」というように記述するようになっていますが、IE8ではこの記述に対応していないため、ここではCSS2.1の書式に従って、「:after」で記述しています。
[リスト10]タイトルをWebフォントで表示(sample3.css)
ul#polaroids a:after {
content: attr(title);
font-family: 'Hina2ndGrade', sans-serif;
color: #333;
}
写真枠を付けて配置
次に、a要素にスタイルを設定していきましょう。それぞれ独立したものとして配置するため、position: relativeを指定しておきます。さらにfloat: leftで左に回りこませて横並びに配置します。
写真枠の作り方のはこれまでと同じです。a要素の背景色を白にし、上下左右のパディングを指定して枠を表現します。さらにbox-shadowプロパティで影を落とし、5度回転させておきましょう。
[リスト11]写真枠の指定(sample3.css)
ul#polaroids li a {
position: relative;
float: left;
padding: 10px 10px 20px;
background-color: white;
-moz-box-shadow: 0 4px 10px #333;
-webkit-box-shadow: 0 4px 10px #333;
box-shadow: 0 4px 10px #333;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
}
ここまでで次のようになります。
| 図8:写真枠を付け、横並びlに配置(sample3.html)(クリックで拡大) |
ランダムに配置
さらに、:nth-child()擬似クラスで、それぞれのa要素を回転させて、不規則に配置したように見せましょう。まず、全ての画像を時計回りに5度回転させます。次に、li:nth-child(2n+1) で、奇数番目の写真を反時計回りに10度回転させます。li:nth-child(3)で、3番目の写真を時計回りに30度回転するよう先の指定を上書きします。これで1,5番目の画像は-10度、2番目は5度、3番目は30度の角度がつきました。
最後に、topプロパティやleftプロパティで、上下左右の位置調整をして、バラバラに配置されたように表現しています。
[リスト12]:nth-child()擬似クラスでランダムに配置(sample3.css)
ul#polaroids li a {
~中略~
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
transform: rotate(5deg);
}
ul#polaroids li:nth-child(2n+1) a {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
transform: rotate(-10deg);
position: relative;
top: -5px;
}
ul#polaroids li:nth-child(3) a {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
position: relative;
top: -10px;
left: 30px;
}
ul#polaroids li:nth-child(4) a {
position: relative;
top: -10px;
left: 10px;
}
ホバー時に拡大表示
最後にtransformプロパティで、カーソルホバー時に拡大表示する機能を追加しましょう。ここでは、transform: scale(1.25)として125%に拡大するよう指定しています。また、ホバー時の画像が一番上に表示されるよう、z-indexプロパティで6を設定しています。
[リスト13]:nth-child()擬似クラスでランダムに配置(sample3.css)
ul#polaroids li a:hover {
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
transform: scale(1.25);
z-index: 6;
}
まとめ
今回は、CSS3の表現を使って、画像を半透明にしたり、回転したり、拡大させたり、それらを組み合わせたりして、ちょっと面白い画像の装飾をしてみました。CSS3の機能を使えば、JavaScriptを使わなくても、簡単な動きを付けることができ、表現の幅が広がるでしょう。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
「CSS 2D Transforms Module Level 3」
<サイト最終アクセス:2011.08>