IEの独自拡張filterプロパティでCSS3を再現
前回紹介したCSS3の機能は、Internet Explorer(以下IE)8以下ではサポートされていません。今回は、クロスブラウザなテクニックとして、IEの独自拡張であるfilterプロパティを使ってCSS3の表現を再現する方法を紹介します。
filterプロパティは、テキストや画像を透過させたり、影を付けたり、色を変えたりと、さまざまなフィルタ効果を指定できるIE独自のCSSプロパティです。これらのフィルタ効果を利用すれば、画像やJavaScriptを利用せずに、CSS3のようなドロップシャドウやグラデーションなどの表現ができます。
filterプロパティには、IE 5.5以上で使用できる効果と、IE 4以上で使用できる効果があり、書式がそれぞれ異なりますので注意しましょう。本稿では混同しないように、より広い機能に対応している、IE 5.5以上の書式を採用するものとします。
なお、IE8から、先行実装したCSS3や独自拡張のプロパティにはベンダープレフィックス「-ms-」を付けることが推奨されていますが、IE7以下でこれを付けると正しく動作しない可能性があります。いずれのバージョンでも、問題なく動作させるには、ベンダープレフィックスありのものと、なしのものを両方記述する必要があります。
[リスト01]filterプロパティの書式(IE5.5以上)
-ms-filter:progid:DXImageTransform.Microsoft.フィルタ名(必要な値); /* IE 8以上用 */
filter:progid:DXImageTransform.Microsoft.フィルタ名(必要な値); /* IE 7以下用 */
[リスト02]filterプロパティの書式(IE4以上)
filter:フィルタ名(必要な値);
filterプロパティはIEの独自拡張なので、他のブラウザに読み込ませるのは避けたほうが無難です。念のため、IE専用のCSSファイル(css3ie.css)を用意し、条件付きコメントを使ってIEにのみ読み込ませるように指定しておくのが良いでしょう。条件付きコメントとは、HTMLソースコード中にある条件付きのステートメントで、条件に一致するIEに対して、コードを渡したり隠したりするのに使用できます。条件付きコメントもIEの独自拡張ですが、IE以外のユーザーエージェントにはコメントとして扱われます。
[リスト03]条件付きコメントでIEだけにcss3ie.cssを読み込ませる
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="css3ie.css">
<![endif]-->
IEでCSS3のbox-shadowを再現
CSS3のbox-shadowのようなドロップシャドウ表現を、IEで簡単に手っ取り早く実現したい場合には、filterプロパティのShadow()が便利です。これは、ぼかしのある影を付けるフィルタで、属性としては、以下表のようなものを指定できます。
表1:Shadowフィルタの属性と値
| 属性 | 意味 | 値 |
|---|---|---|
| Color | 影の色 | #rrggbbなどの書式やカラーネームで指定 |
| Strength | 影の強さ | 影の伸びる距離を数値で指定、初期値は5 |
| Direction | 影の方向 | 0~360または次のキーワード。Top(0)、Top Right(45)、Right(90)、Bottom Right(135)、Bottom(180)、Bottom Left(225)、Left(270)、Top Left(315)、Top(360)、初期値は270 |
手軽にドロップシャドウ効果を得られますが、CSS3のbox-shadowと比べると、影のぼかし具合がややシャープになります。
[リスト04]filterプロパティのShadow()でドロップシャドウを表現
-ms-filter: progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=135, Strength=10);
filter: progid:DXImageTransform.Microsoft.Shadow(Color='#000000', Direction=135, Strength=10);
|
|
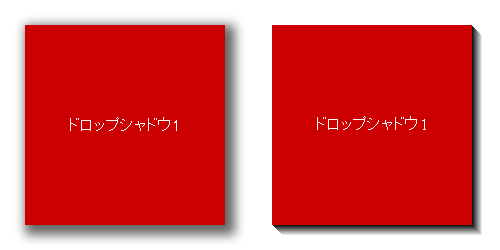
| 図1:(左)FireFox:box-shadowの例。(右)IE:filterプロパティのShadow()を使った例。影のぼかし具合がややシャープ |
より自然にぼかした影を目指したい場合には、ややコードが複雑にはなりますが、filterプロパティのBlur()を使うと良いでしょう。これは要素をぼかすフィルタで、属性としては、以下表のようなものを指定できます。
表2:Blurフィルタの属性と値
| 属性 | 意味 | 値 |
|---|---|---|
| PixelRadius | ぼかしの距離 | 1~100の範囲で指定、初期値は2 |
| MakeShadow | 影表示にするかどうか | 1(true)または0(false)で指定、初期値は0 |
| ShadowOpacity | 影の透明度 | 0(透明)~1(不透明)の範囲で指定、初期値は0.75 |
このまま使うと要素の中まで効果が及び、全体がぼかされてしまうため、子要素に対してposition: relativeを指定して、これを回避します。子要素を挟む必要があるため、場合によってはHTMLとCSSともにコードを追記する必要がありますが、CSS3のbox-shadowに近い、より自然なドロップシャドウを表現できます。
[リスト05]filterプロパティのBlur()でドロップシャドウを表現
#sample2 {
-ms-filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius=7, MakeShadow=1, ShadowOpacity=0.5);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius=7, MakeShadow=1, ShadowOpacity=0.5);
}
#sample2 div.wrap {
background-color: #c00;
position: relative; /* 中の要素まで効果がかかってしまうのを回避 */
}
|
|
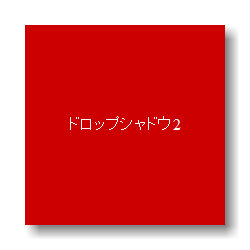
| 図2:IE:filterプロパティのBlur()を使った例。CSS3のbox-shadowに近い表現ができる |