CSS3で画像をポラロイド写真風に装飾
CSS3で画像をポラロイド写真風に装飾
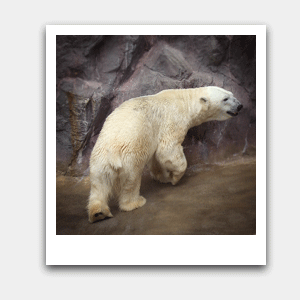
次は、CSS3のbox-shadowとtransformプロパティを使用して、図4のように、画像をポラロイド写真風に装飾してみましょう。
|
|
| 図4:CSS3で画像をポラロイド写真風に装飾(sample2.html) |
HTMLソースは次のようにシンプルです。
[リスト05]透明度を利用した画像の表現(sample1.html)
<div class="polaroids">
<h2>しろくまさん</h2>
<a href="img/bear.jpg"><img src="img/bear.jpg" alt="白熊の写真"></a>
</div>
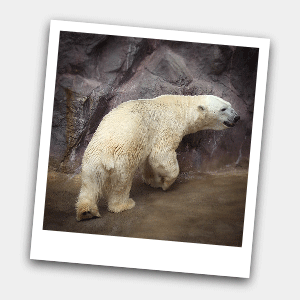
では、図5のような写真枠を作っていきましょう。
|
|
| 図5:画像にポラロイド風の写真枠を付ける(sample2.html) |
[リスト06]画像にポラロイド風の写真枠を付ける(sample2.css)
.polaroids a {
~中略~
display: block; /* ブロックレベル表示に */
width: 200px;
height: 200px;
margin: 0 auto;
background: white; /* 背景色を白 */
padding: 10px 10px 30px; /*上 左右 下のパディング */
-moz-box-shadow: 0 4px 10px #333; /* 影を落とす */
-webkit-box-shadow: 0 4px 10px #333;
box-shadow: 0 4px 10px #333;
}
まず、a要素の背景色を白、上と左右のパディングを10px、下のパディングを30pxに指定することで写真の枠を作ります。この時、インライン表示のままだと背景色やパディングがうまく適用されないため、display:blockとしてブロックレベル表示にしておきます。続いてbox-shadowプロパティで影を落とします。box-shadowプロパティについては、本連載の第1回(http://thinkit.co.jp/story/2011/06/01/2143?page=0,2)を参照してください。
transformプロパティのrotate()で画像を回転
さらに、CSS3のtransformプロパティのrotate()を使って、画像を少し傾けて配置してみましょう。
.polaroids(class属性polaroidsの要素)に対して「transform: rotate(5deg);」と指定すると、.polaroidsのローカル座標系が時計回りに5度回転します。
[リスト07]transform:rotate()で画像を回転(sample2.css)
.polaroids a {
~中略~
-webkit-transform: rotate(5deg); /* 回転 */
-moz-transform: rotate(5deg);
-ms-transform: rotate(52deg);
transform: rotate(5deg);
}
|
|
| 図6:画像を回転させる(sample2.html) |
CSS3でマスキンクテープ風の表現
最後に、h2を装飾して、マスキングテープに文字を書いて写真の上に貼っているような表現をしてみましょう(結果は冒頭の図1を参照)。
[リスト08]CSS3でマスキングテープ風の表現(sample2.css)
.polaroids h2 {
margin: 0;
padding: 10px;
background-color: rgba(255, 255, 240, 0.8); /* 透明度80%で指定 */
position: absolute; /* 親要素を基点に配置 */
top: -20px;
left: -10px;
font-size: 100%;
font-family: 'Hina2ndGrade'; /* webフォントを使用 */
-moz-box-shadow: 0 2px 4px #666; /* ボックスシャドー */
-webkit-box-shadow: 0 2px 4px #666;
box-shadow: 0 2px 4px #666;
-webkit-transform: rotate(-3deg); /* 回転 */
-moz-transform: rotate(-3deg);
transform: rotate(-3deg);
z-index: 2;
}
ここまでと同じ要領で、transform:rotate(-3deg)と指定し、反時計回りに3度回転させ、box-shadowプロパティで影を落とします。後は、前ページの例でやったように、rgba()で透明度を指定し、positionプロパティで位置を調整、z-indexプロパティで重なりを調整します。また、ここでは、以前の記事「第4回 CSS3のWebフォントを使ってみよう」で登場したWebフォントを使ってみました。