このサンプルは、入力した「氏名」と「電話番号」をサーバーに保存して表示させ、選択した電話番号に電話をかけるサンプルです。「Windows Phone ピボットアプリケーション」以外に、サーバーに配置するASP.NETのプログラム(Telephone_NET)が必要です。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
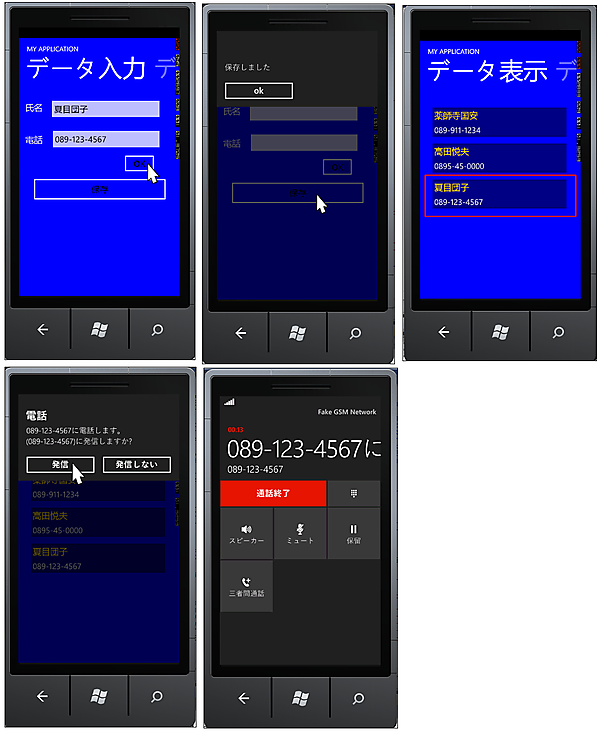
実行すると「氏名」と「電話」の入力ボックスが表示されます。データを入力し[OK]ボタンをクリック後、[保存]ボタンをクリックします。必ず[OK]ボタンをクリックしてから[保存]ボタンをクリックしてください。保存した旨のメッセージが表示されます。画面をスライドすると、今入力したデータが表示されています。データをクリックすると電話をかける画面が表示されます。エミュレーターでの実行のため、実際には電話はかかりません(図1)が、実機にデプロイし、実際に存在する電話番号を市外局番と共に登録して電話をかけると、つながるようになります。
| 図1:データを保存して表示し、選択した電話番号に電話をかける(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
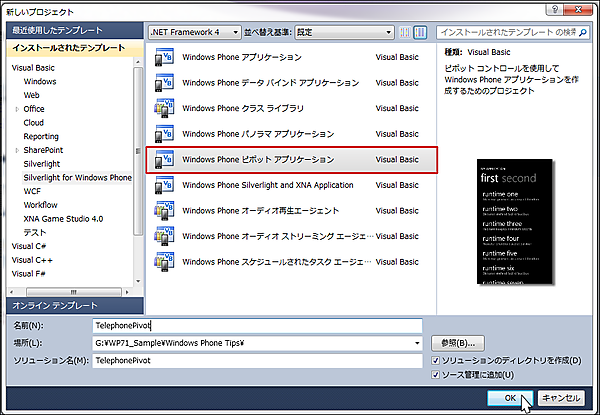
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone ピボットアプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「TelephonePivot」という名前を付けています。Windows Phoneのバージョンは7.1を選択します(図2)。
| 図2:Windows Phone ピボットアプリケーションを選択する(クリックで拡大) |
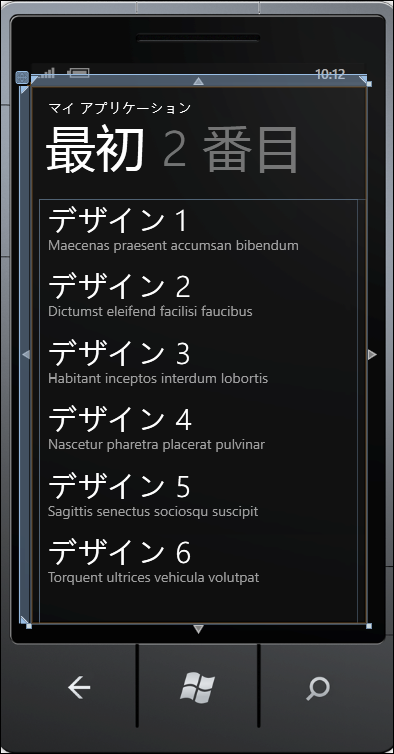
図2の状態から[OK]ボタンをクリックすると、図3のPivot画面が表示されます。
| 図3:表示されたデフォルトの「Windows Phone ピボットアプリケーション」の画面(クリックで拡大) |
またVS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、System.Xml.Linqを追加しておきます。
書き出されるXAMLコードをリスト1のように編集します。
MainPage.xamlの編集
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、ListBoxTemplateというキーのテンプレートを定義します。<StackPanel>要素内に、<TextBlock>要素を2個配置し、Textプロパティに「氏名」、「電話」をバインドします。<StackPanel>要素のBackground(背景色)にはNavyを指定し、余白に10を指定します。「氏名」をバインドするTextBlockの文字サイズには26、Foreground(文字色)にはGold、Paddingに5を指定します。「電話」をバインドするTextBlockの文字サイズには24、Foreground(文字色)にはGainsboro、Paddingに5を指定します。
ここで指定する名称はVBコード内のクラスで定義するプロパティ名です。
(3)<controls:Pivot>要素のBackground(背景色)にBlueを指定します。
(4)<controls:Pivot >要素の、最初の子要素<controls:PivotItem>のHeaderプロパティに、「データ入力」と指定します。中に<Grid>要素を配置し、項目名となる<TextBlock>を2個、入力ボックスとなる<TextBox>を2個、<Button>要素を2個配置します。NameがsaveButton(保存ボタン)は、初期状態ではIsEnbaledのチェックを外し、クリック不可としておきます。
(5)2番目のピボットアイテムの<controls:PivotItem>要素のHeaderプロパティに「データ表示」と指定します。子要素として<ListBox>要素を配置します。ItemTemplateで(2)で定義したListBoxTemplateを参照します。
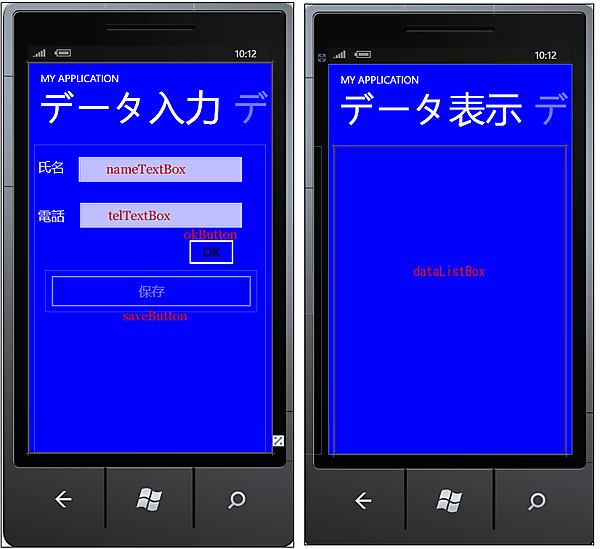
全て設定すると図4のようになります。各コントロールのNameで表示しています。
<phone:PhoneApplicationPage
x:Class="TelephonePivot.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(1)
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="ListBoxTemplate"> ■(2)
<StackPanel Background="Navy" Width="400" Margin="10"> ■(2)
<TextBlock Text="{Binding 氏名}" FontSize="26" Foreground="Gold" Padding="5"/>■(2)
<TextBlock Text="{Binding 電話}" FontSize="24" Foreground="Gainsboro" Padding="5"/>■(2)
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ピボット コントロール-->
<controls:Pivot Title="MY APPLICATION" Background="Blue"> ■(3)
<!--ピボット アイテム 1-->
<controls:PivotItem Header="データ入力" Foreground="Gainsboro"> ■(4)
<Grid> ■(4)
<TextBlock Height="39" HorizontalAlignment="Left" Name="TextBlock1" Text="氏名" VerticalAlignment="Top" Width="66" FontSize="26" Margin="7,27,0,0" /> ■(4)
<TextBlock Height="39" HorizontalAlignment="Left" Name="TextBlock2" Text="電話" VerticalAlignment="Top" Width="66" FontSize="26" Margin="7,123,0,0" /> ■(4)
<TextBox Height="73" HorizontalAlignment="Left" Margin="75,13,0,0" Name="nameTextBox" VerticalAlignment="Top" Width="345" /> ■(4)
<TextBox Height="73" HorizontalAlignment="Left" Margin="78,103,0,0" Name="telTextBox" VerticalAlignment="Top" Width="342" /> ■(4)
<Button Content="OK" Height="70" HorizontalAlignment="Left" Margin="293,177,0,0" Name="okButton" VerticalAlignment="Top" Width="110" Foreground="Black" /> ■(4)
<Button Content="保存" Height="84" HorizontalAlignment="Left" Margin="22,247,0,0" Name="saveButton" VerticalAlignment="Top" Width="416" IsEnabled="False" Visibility="Visible" Foreground="Black" /> ■(4)
</Grid>
</controls:PivotItem>
<!--ピボット アイテム 2-->
<controls:PivotItem Header="データ表示"> ■(5)
<ListBox x:Name="dataListBox" ItemTemplate="{StaticResource ListBoxTemplate}" Margin="16,0,12,12" Height="540" VerticalContentAlignment="Top" /> ■(5)
</controls:PivotItem>
</controls:Pivot>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
| 図4:コントロールの配置されたピボットの画面。「ピボットアイテム1」が左図、「ピボットアイテム2」が右図(クリックで拡大) |
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト3のコードを記述します。
- この記事のキーワード