今回は前回の続きです。カメラで撮影した写真から人物の顔を自動検出して、「目隠し」をするプログラムを紹介します。人物に「目隠し」をするには、FUJIFILMが提供している、「顔検出WebAPI」を使用します。詳細については下記のURLを参照してください。
→参照:顔検出WebAPI仕様(顔ラボ)
このWebAPIを利用するには、「認証キー」が必要です。上記URLの「目次」にある「ユーザ登録」に入り、「利用規約」に同意して、メールアドレスを入力して送信してください。認証キーが送られてきます。この認証キーを使用します。
前回解説していますが、このプログラムで実装する機能の動作を、再度簡単に解説しておきます。
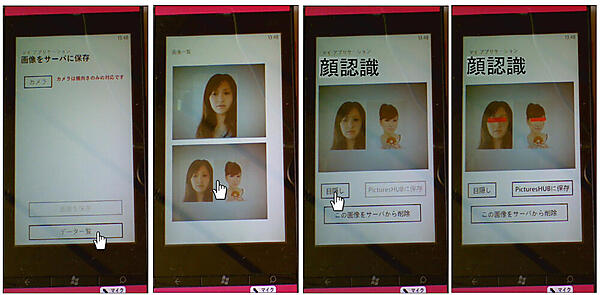
カメラを起動します。カメラは横向きで撮ってください。人物を撮影します。[画像を保存]ボタンをタップすると撮った画像が専用サーバに保存されます。 [データ一覧]をタップすると、サーバに保存された画像の一覧が表示されるので、任意の画像を選択します。すると、「顔認識」の画面に遷移します。選択した画像が表示されていますので、[目隠し]ボタンをタップすると、画像に赤色の「目隠し」が追加されます(図1)
| 図1:画像の一覧から任意の画像を選択して「目隠し」をした(クリックで拡大) |
今回のサンプルプログラム一式は以下よりダウンロードできます(前編と同じファイルです)。
→ 「写真から顔を自動認識して、簡単に目隠し加工する」のサンプルファイル(356KB)
※使用している画像は肖像権フリーの画像です。
実機(IS12T)で動かした動画はこちらです(前回と同じ)。
サーバから読み込んだ画像に「目隠し」をする
「Windows Phone 縦向きのページ」(FacialrecognitionPage.xaml)の作成
VS2010メニューの[プロジェクト(P)/新しい項目の追加(W)]と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはFacialrecognitionPage.xamlと入力します
FacialrecognitionPage.xamlの編集とコントロールの配置
x:NameがPageTitleという、TextBlockのTextプロパティに「顔認識」と指定します。ツールボックスからInkPresenterコントロールを1個、その子要素となるようにImageコントロールを1個、Buttonコントロールを3個配置します(図2)。ImageコントロールのStretchプロパティにはUniformを指定します。Stretch列挙体に付いては、下記URLを参照してください。
→参照:Stretch 列挙体(msdn)
HorizontalAlignmentには必ず「Left」を、VerticalAlignmentには、必ず「Top」を指定してください。またImageは左隅上に合わせて配置してください。
| 図2:各コントロールを配置した(クリックで拡大) |
最初の状態では、[PicturesHUBに保存]ボタンのIsEnabledプロパティのチェックを外して、使用不可としておきます。「目隠し」がされた時点で使用可能となります。
書き出されるXAMLコードは下記のリスト1です。
リスト1 書き出されたXAMLコード(ImageShow.xaml)
(1)
(2)Image1のHorizontalAlignmentに「Left」が、VerticalAlignmentにTop」が指定されています。
<phone:PhoneApplicationPage
x:Class="WP71_ImageFileUpload.FacialrecognitionPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="顔認識" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<InkPresenter x:Name="InkPresenter1" Width="448" Height="336" HorizontalAlignment="Left" VerticalAlignment="Top"> ■(1)
<Image Height="336" HorizontalAlignment="Left" Name="Image1" Stretch="Uniform" VerticalAlignment="Top" Width="448" /> ■(1)■(2)
</InkPresenter> ■(1)
<Button Content="目隠し" Height="80" HorizontalAlignment="Left" Margin="0,367,0,0" Name="eyeMaskButton" VerticalAlignment="Top" Width="139" />
<Button Content="PicturesHUBに保存" Height="80" HorizontalAlignment="Left" Margin="179,367,0,0" Name="savePicturesHubButton" VerticalAlignment="Top" Width="269" IsEnabled="False" />
<Button Content="この画像をサーバから削除" Height="89" HorizontalAlignment="Left" Margin="12,453,0,0" Name="deleteButton" VerticalAlignment="Top" Width="414" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
- この記事のキーワード