今回は、Microsoft のプッシュ通知サービスを使って、Toast(トースト)通知を行い、データが更新されたことを伝え、サーバーに保存されたデータを読み取って表示するサンプルです。
このサンプルは以下の4つのプログラムで構成されています。
- トースト通知チャネルを生成して通知イベントに接続するWindows Phone 7.1のプログラム
- 通知チャネルをサーバーに保存するASP.NETプログラム
- 入力したデータをサーバーに保存するASP.NETプログラム
- 通知チャネルを取得してトーストの情報をWindows Phoneに送信するWPFプログラム
このプログラムで実装する機能の動作を、下記に解説しておきます。
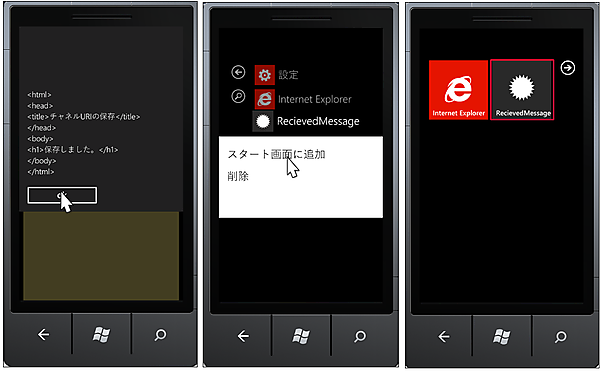
最初に、Windows Phoneのプログラム(RecievedMessage)を実行します。チャネルURIをサーバーに保存したメッセージが表示されますので[OK]をクリックします。この画面でエラーが表示されることもありますが、サーバーにはチャネルURIは保存されていますので、[OK]をクリックします。「Start」アイコンをクリックし、〇に→アイコンをクリックして、RecievedMessageをホールドし、「スタート画面に追加」を選択します。すると、RecievedMessageのタイルが表示されます(図1)。
| 図1:RecievedMessageをホールドし、「スタート画面に追加」を選択すると、RecievedMessageのタイルが表示される(クリックで拡大) |
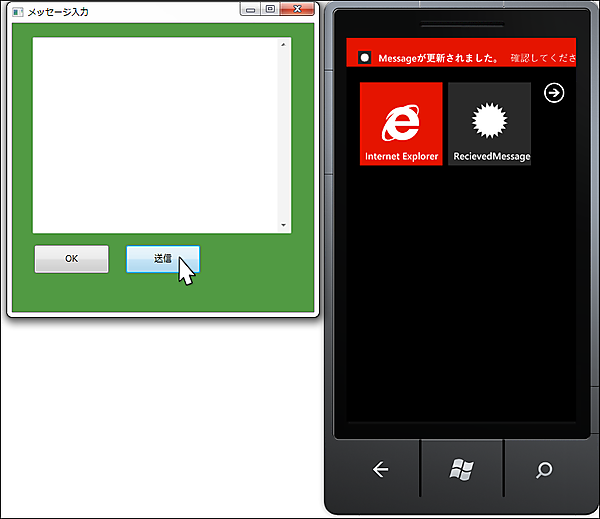
この状態から次に、WPFのプログラム(SendMessage)を起動します。実行すると、メッセージを入力するボックスが表示されます。伝えたい内容を入力して[OK]ボタンを押し、次に[送信]ボタンをクリックします(図2)。
|
|
| 図2:メッセージを入力し[OK]と[送信]ボタンをクリックする(クリックで拡大) |
図2の状態から、[送信]をクリックすると、Windows PhoneエミュレーターのRecievedMessageタイルの上方にトーストが表示されます。トースト通知は、表示後10秒で画面から消えます(図3)。急きょ何らかのメッセージを知らせたい場合などに利用できます。
| 図3:[送信]ボタンをクリックするとWindows PhoneにMessageが更新された旨のトースト通知がなされる(クリックで拡大) |
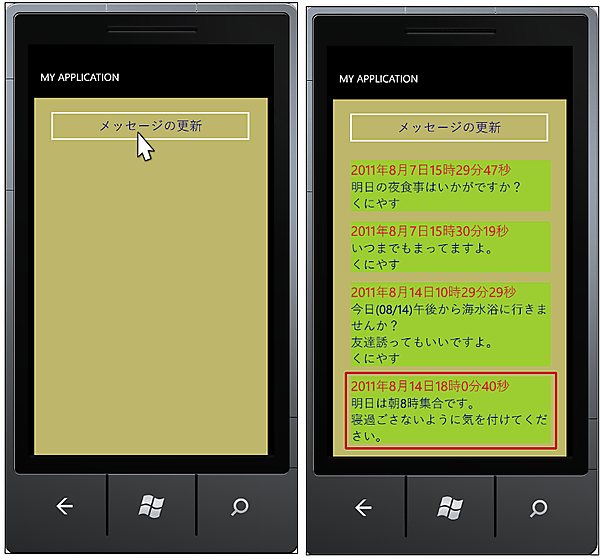
図3の状態から、RecievedMessageタイルをクリックします。チャネルURI保存のメッセージが出ますので、[OK]をクリックします。[メッセージ更新]ボタンが表示されますので、これをクリックします。するとWPF上で送信したメッセージが表示されます(図4)。
| 図4:WPFから送信したメッセージが表示された(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
まず初めに、Windows Phone 7.1のプロジェクトを作成します。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「RecievedMessage」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加しておきます。
MainPage.xamlの編集
x:NameがPageTitleというTextBlockコントロールを削除します。ツールボックスからButtonを1個、ListBoxコントロールを1個配置します。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、ListBoxTemplateというキー名を持つ、<DataTemplate> 要素を配置します。その中に<StackPanel>要素を配置しBackground(背景色)にYellowGreenを指定し、Marginに10を指定して余白を設けます。<StackPanel>要素の子要素として、<TextBlock> 要素を2個配置します。それぞれ「送信日時」と「内容」をバインドしておきます。ここの名称はVBコードのクラス内で定義するプロパティ名です。
(3)(2)で定義したテンプレートをListBoxから参照します。
<phone:PhoneApplicationPage
x:Class="RecievedMessage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(1)
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="ListBoxTemplate"> ■(2)
<StackPanel Background="YellowGreen" Margin="10" Width="400"> ■(2)
<TextBlock Text="{Binding 送信日時}" FontSize="26" Foreground="Crimson"/> ■(2)
<TextBlock Text="{Binding 内容}" FontSize="24" Foreground="Navy" TextWrapping="Wrap"/> ■(2)
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="DarkKhaki">
<Button Content="メッセージの更新" Height="78" HorizontalAlignment="Left" Margin="22,16,0,0" Name="Button1" VerticalAlignment="Top" Width="410" Foreground="Navy" />
<ListBox Height="561" HorizontalAlignment="Left" Margin="25,109,0,0" Name="ListBox1" VerticalAlignment="Top" Width="410" ItemTemplate="{StaticResource ListBoxTemplate}"/> ■(3)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
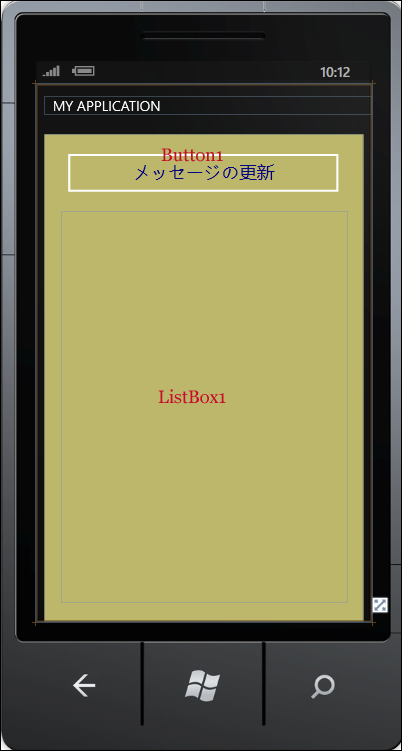
全て設定すると図5のようになります。
| 図5:コントロールを配置し、Background(背景色)を設定した(クリックで拡大) |
- この記事のキーワード