CSS3で作るアコーディオンメニュー
CSS3で作るアコーディオンメニュー
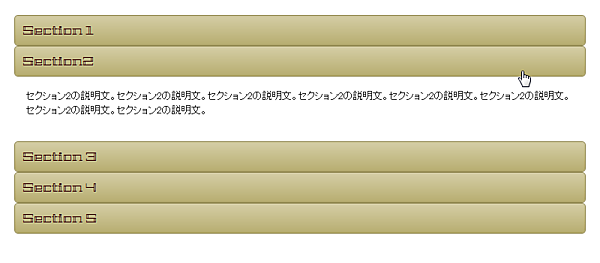
最後のサンプルは、図5のような見出しをクリックすると説明文が現れるアコーディオンメニューです。transitionに対応しているブラウザ(IE以外)では、ゆっくりと開閉するアニメーションになっています。IEでは、滑らかなアニメーションにはなりませんが動作します。
| 図5:見出しをクリックすると説明文が現れるアコーディオンメニュー(クリックで拡大) |
HTMLは次のようになります。今回はdlでマークアップし、navというID名を付けました。dtに項目、ddに説明文を入れています。
[リスト13]HTMLソース(accordion.html)
<dl id="nav">
<dt><a href="#section01">Section 1</a></dt>
<dd id="section01">
<p>セクション1の説明文。セクション1の説明文。セクション1の説明文。セクション1の説明文。セクション1の説明文。セクション1の説明文。セクション1の説明文。セクション1の説明文。</p>
</dd>
~中略~
<dt><a href="#section05">Section 5</a></dt>
<dd id="section05">
<p>セクション5の説明文。セクション5の説明文。セクション5の説明文。セクション5の説明文。セクション5の説明文。セクション5の説明文。セクション5の説明文。セクション5の説明文。</p>
</dd>
</dl>
項目を装飾する
ビジュアルの装飾はこれまで同様です。リンクテキストはGoogle Webフォント、gradientで背景グラデーション、border-radiusで角丸等のスタイルを指定しています。
[リスト14]CSSソース(accordion.css)
#nav dt {
margin: 0;
padding: 0;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 1px solid #988f58;
background: #d5cea6; /* Old browsers */
background: -moz-linear-gradient(top, #d5cea6 0%, #c9c190 40%, #b7ad70 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d5cea6), color-stop(40%,#c9c190), color-stop(100%,#b7ad70)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #d5cea6 0%,#c9c190 40%,#b7ad70 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #d5cea6 0%,#c9c190 40%,#b7ad70 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #d5cea6 0%,#c9c190 40%,#b7ad70 100%); /* IE10+ */
background: linear-gradient(top, #d5cea6 0%,#c9c190 40%,#b7ad70 100%); /* W3C */
}
#nav dt a {
text-decoration: none;
padding: 10px;
display: block;
color: #330000;
font-family: 'Geostar', cursive;
text-shadow: 1px 1px 0 #cccc99;
}
説明文の表示と非表示を切り替える
この仕組みのポイントは、CSS3のtarget擬似クラスを利用することです。ターゲット擬似クラスを利用すると、ページ内ジャンプのリンクをクリックした時に、ジャンプ先の要素に対してスタイルを適用できます。IE8以下はターゲット擬似クラスに対応していないので、対応させたい場合にはjQueryを利用してください。
通常時の説明文は、heightプロパティで高さを0pxに指定し、overflow:hidden;とすることで非表示にします。クリック時には、height: auto;として、表示されるよう指定します。このままでも動作しますが、transitionプロパティで、滑らかに動作するよう指定しています。クリック時の下マージンを多めに設定すると、さらに緩やかなアニメーションを確認できます。
なお、初期状態ではすべて閉じた状態ですが、例えばセクション1の説明文を開いた状態にしたい場合は「accordion.html#section01」というようにIDを付けてアクセスすればOKです。
[リスト15]CSSソース(accordion.css)
#nav dd {
margin: 0 1em;
padding: 0;
height: 0;
overflow: hidden;
-webkit-transition: 1s ease;
-moz-transition: 1s ease;
-o-transition: 1s ease;
transition: 1s ease;
}
#nav dd:target {
margin: 1em 1em 2em 1em;
height: auto;
}
まとめ
今回は、画像を使っているかのようなグラフィカルなナビゲーションや、JavaScriptを使っているかのような動きのあるナビゲーションをCSSだけで作ってみました。一部のブラウザは、すべての機能に対応していませんが、そこはプログレッシブエンハンスメントの考え方で柔軟に対応すれば問題ないでしょう。
次回はいよいよ最終回です。これまでの技術を利用して、マルチデバイスに対応したページを作ってみましょう。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。