ビジュアルデザイン
ビジュアルデザイン
次に、画面のラフデザインを行い、デザイン部品を切り出して、プログラミングに備えます。
色彩プランとテクスチャ
このアプリは、オシャレなキッチンで使っても違和感のないデザインにしたいので、色彩はモロッコ風のブルーでまとめました。
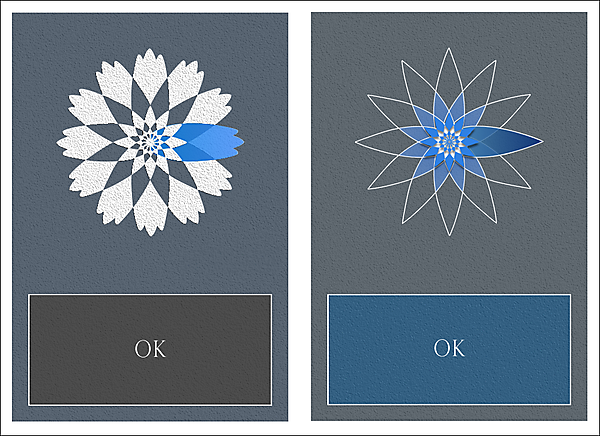
ロゴの元になっている結果表示ウィンドウの花の絵は数種類作成してみて、傾きを指している方向が分かりやすい、シンプルな形のものを採用しました(図7)。

|
図7:花の形はシンプルなものを採用した。左:当初プラン、右:採用したプラン(クリックで拡大) |
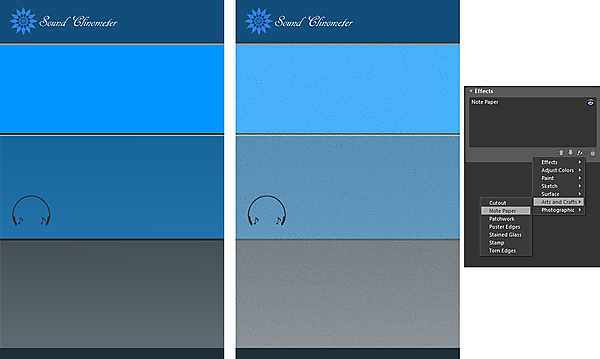
また、床に置いて計る用途が多いと思われるため、家屋の床や壁をイメージさせる質感にします。そこで、Expresssion Designでノートの透過したテクスチャのカバーを作り、これを全面にかぶせます(図8)。実機の画面がつるつるだからといって、アプリのデザインも光沢を重視しなければならないわけではありません。

|
図8:ノートのテクスチャを全面にかぶせる。左:テクスチャがない場合/中:テクスチャをかぶせた場合/右:Expression Designでのノートのエフェクト設定(クリックで拡大) |
設定したレンジの視覚的表現
画面上のテキストの量を最低限にするため、できるだけ見た目で操作が分かるように工夫します。
まず、レンジ設定については、スライダーをドラッグした時、その角度を絵で表現するようにします。これは、90度を表す絵の上に(図9左)、ブルーの矩形の背景と一体になったWindows Phone の絵を重ね(図9中)、これを回転させることで、角度が表示されているように見せます(図9右)。
ただし、この2つの絵を、前掲の図8のようなノートのテクスチャを貼った状態で画像部品を作ってしまうと、回転した時に、矩形のつなぎ目でテクスチャの絵柄が合わなくなる可能性があります。そこで、テクスチャは貼らない状態で切り出して部品を作成し、レイアウトした上をテクスチャで覆うようにします。
 |
図9:左の絵の上に中央の絵を重ね、右図のように上の絵を回転させて設定した角度を視覚的に表示する(クリックで拡大) |
結果表示ウィンドウのサイズ
第8回で解説したアプリ同様、設定画面の上に開くウィンドウを画面いっぱいのサイズにして完全に重ねてしまうと、ウィンドウが開いたのではなく、別のページに移動したという印象を与えます。これでは、結果ウィンドウが表示されている状態で実機の「戻る」ボタンを押したには設定画面に戻るはず、という誤解を招きかねません。
認定条件の「5.2.4.1 [戻る] ボタン: 前のページ」にある「戻るボタンを押したときには、アプリケーションで前のページに戻るか、バック スタックにある任意の前のページに戻る必要があります。」に抵触しないためには、どのページが前のページなのか明確に分かるデザインの方がよいでしょう。
そこで、結果表示ウィンドウは画面より少し小さいサイズにして、背後に設定画面の一部が見える状態にします。
針の表示
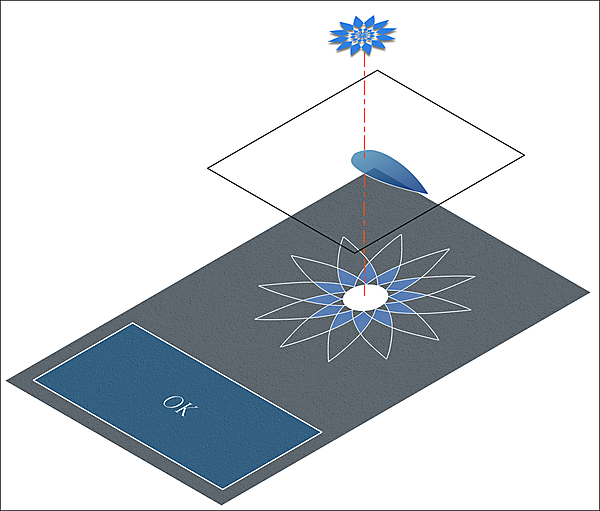
どの方向に傾いているかを示すには、透明の矩形の中に針の絵を描いた部品を作り、12の方向を示す花の絵の背景に重ねてレイアウトしておき、プログラムから回転角度を指定する方法をとります(図10)。これにより、針が回転したように見えます。

|
図10:方向を示す針は透明の矩形の中に描き、花の絵の上に重ねて、プログラムで角度を指定する(クリックで拡大) |
ロゴとタイル
「第4回 ノンデザイナーにも出来る、タイルデザイン」の「タイルとアプリ画面とのイメージ統一」(2ページ目の図30、図31)のように、このアプリでは、「12の方向を表す青い花」をロゴとしてタイルや画面をデザインします。この青い花は、ヘルプのページとトップページに使って、アプリ全体のイメージを統一します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
以上で画面レイアウトが固まりましたので、ラフデザインから部品を作成して、プログラミングに備えます。本稿で紹介した、ラフデザインや部品のExpression Designファイルは、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
次回は、プログラムを解説します。
【関連リンク】
開発に役立つリンク集を紹介します。
- ■開発者向け技術情報サイト MSDN
- 全ての情報は、ここから。
- ■App Hub / Windows Phone マーケットプレイス Windows Phone フォーラム
- App Hub の利用や Windows Phone マーケットプレイスに関する話題や情報交換の場です。
- ■UX-TV
- アプリケーション開発に関する情報をエバンジェリストの方々が定期的に発信しています。Windows Phone開発に関する番組が充実しています。
- ■Windows Phone公式サイト(Microsoft)
- ■Windows Phone 開発者向け技術情報
- ■facebook 公式 Fan Page「Windows Phone Japan」
- ■Windows Phone 関連ブログ
- ■コミュニティ: Windows Phone Arch
<リンク先最終アクセス:2012.04>






























