前回は、マーケットプレイスで無料公開している、俳句・川柳アプリ「一日一句 投稿対応版 Ver.1.0」の、俳句を作るまでの処理について解説しました。
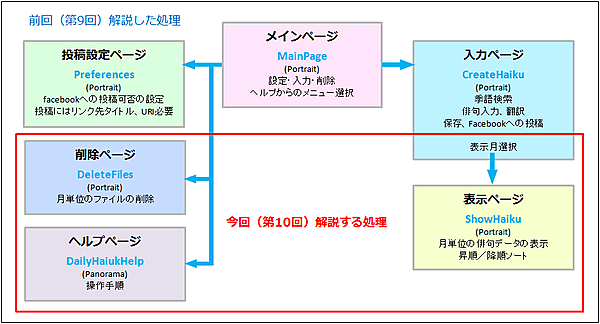
今回は、俳句が作られた後の、表示と削除の処理について解説します(図1)。
プロジェクト一式は、こちらからダウンロードできます(第9回と同じファイルです)。
→「一日一句 投稿対応版 Ver.1.0」プロジェクトファイル(2,337KB)
ただし、Microsoft Translatorを使用するため、第7回で取得したApplication IDをコード中に指定する必要があります。
開発環境の整備や、今回開発するアプリの概要、マーケットプレイスへの申請方法などについては、前回までの過去記事を参照してください。このアプリは、Silverlightアプリケーションで、開発言語はVisual Basicです。

|
| 図1:今回解説する処理(クリックで拡大) |
月別俳句ファイルの選択処理の実装
では、前回の処理の続きから見ていきましょう。
前回は、入力ページに実装する処理のうち、季語検索、俳句の入力と翻訳、保存、facebookへの投稿について解説しました。このページには、さらにもうひとつ、俳句が保存された後、俳句ファイルのリストを一覧表示する処理を実装します。
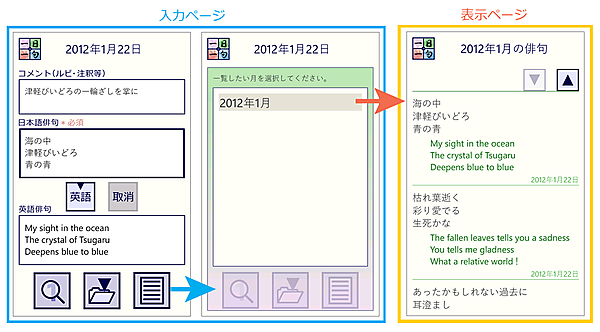
そのリストの中から選択されたファイルの俳句を、表示ページに表示するようになります(図2)。

|
図2:入力ページの「一覧」ボタンをタップして表示されるリストから選択したファイルのデータを、表示ページで表示する(クリックで拡大) |
入力ページへのデザインへの追加(CreateHaiku.xaml)
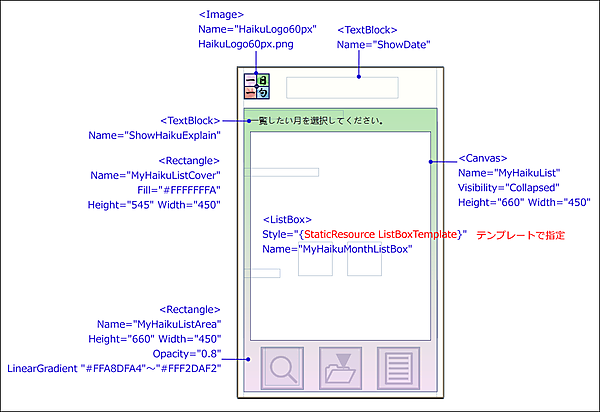
まず、前回解説した入力ページに、俳句のファイル・リストを表示する部分のコントロールを、図3のように追加します。
このファイル・リストは、俳句ファイルが存在している場合に有効になる「一覧」ボタンをタップして表示されるものです。そこで、Canvasコントロールを1個レイアウトし、Visibility="Collapsed"を指定して非表示状態にしておき、「一覧」ボタンがタップされた時に、プログラム中でWindows.Visibility.Visibleを指定して表示状態に切り替えます。

|
図3:入力ページに追加するコントロール(クリックで拡大) |
さらに、このCanvasの子孫要素として、リスト1のように、ファイル・リストを表示するListBoxなどを追加します。こうすることで、Canvasに対して表示・非表示を指定すれば、その中の子孫要素も同様に、表示・非表示となります。
ファイル・リストを表示するためには、ListBoxのItemTemplateに、ItemTemplate="{StaticResource ListBoxTemplate}" のように指定し、このテンプレートを、
このファイル・リストを表示するCanvasは、入力画面の項目名や入力ボックスなどの上に、ウィンドウが重なるように開きます。ここでは、第8回で述べたとおり、下の3個のボタンは透過して表示したいので、入力ボックスを隠すための背景色と同じ色のRectangleを敷いた上に、不透明度を指定してグラデーションを使ったRectangleを重ねています。
前回解説した入力ページのデザイン・コードに、今回追加するコードは、次のとおりです。
リスト1 入力ページに追加するコード(CreateHaiku.xaml)
<phone:PhoneApplicationPage
x:Class="DailyHaiku_in_Japanese.CreateHaiku"
~略~
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--■俳句の一覧表示のためのファイル・リスト-->
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="ListBoxTemplate">
<StackPanel Background="#e6e4d7" Margin="5">
<TextBlock Text="{Binding 年月}" TextWrapping="Wrap" Width="440" Padding="2"/>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="#FFFFFFFA">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="15,0,15,0">
~入力用ボックスやボタン類。前回解説、略~
<!--■俳句の一覧表示のための、ファイル・リストのウィンドウ-->
<Canvas Height="660" HorizontalAlignment="Left" Margin="0,95,0,0" Name="MyHaikuList" VerticalAlignment="Top" Width="450" Visibility="Collapsed">
<Rectangle Height="545" HorizontalAlignment="Left" Margin="0,0,0,0" Name="MyHaikuListCover" VerticalAlignment="Top" Width="450" Fill="#FFFFFFFA" Canvas.Left="0" />
<Rectangle Height="660" HorizontalAlignment="Left" Margin="0,0,0,0" Name="MyHaikuListArea" Stroke="#FF00004B" StrokeThickness="1" VerticalAlignment="Top" Width="450" Opacity="0.8">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA8DFA4" Offset="0"/>
<GradientStop Color="#FFF2DAF2" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="15" Canvas.Top="15" Height="37" Width="420" Name="ShowHaikuExplain" Text="一覧したい月を選択してください。" Foreground="#FF333333" />
<ListBox Height="485" HorizontalAlignment="Left" Name="MyHaikuMonthListBox" VerticalAlignment="Top" Width="420" FontSize="32" Foreground="#FF333333" Padding="10" BorderBrush="#FF00004B" BorderThickness="1" ItemTemplate="{StaticResource ListBoxTemplate}" Background="#FFFFFFFF" Canvas.Left="15" Canvas.Top="55"/>
</Canvas>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
入力ページに追加するロジック(CreateHaiku xaml.vb)
デザインページができたら、それらのコントロールに対する処理を記述していきます(リスト2)。
(1)ファイル名の年月を取得するクラスの作成
俳句ファイル・リストの年月を取得するため、ShowYearMonthクラスを作成します。
(2)俳句ファイルの年月リストを表示する処理
facebookへの投稿処理の後に、保存済み俳句ファイルの年月リストをListBoxに表示する処理を記述します。
この入力ページのロード時には非表示状態になっている、ListBoxを含むCanvas要素を表示します。
指定フォルダ内のXMLファイルのリストを取得し、ListBox表示用の年月リストを生成します。
ページの冒頭に記述したShowYearMonthクラスを用いて、ファイル名の拡張子を除く部分をリストに追加します。この年月の追加されたリストを、ListBoxに適用します。これで、ファイル・リストが表示されます。
(3)俳句ファイル・リストのウィンドウをタップした時の処理
第8回の図18で説明したように、俳句ファイル・リストのウィンドウがタップされた時、ウィンドウを閉じます。
(4)ListBoxから、俳句を閲覧したい月が選択された時の処理
ShowYearMonthクラスを用いて、選択されたファイルの項目名(○年○月)を変数SelectedMonthNameに代入します。
この選択されたファイル名(○年○月)をパラメータに保持して、表示ページに移動させます。
リスト2 入力ページに追加するコード(CreateHaiku.xaml.vb)
Option Strict On
Imports System.IO.IsolatedStorage
Imports System.IO
Imports Microsoft.Phone.Tasks
Imports System.Xml.Linq
(1) 俳句の一覧表示の年月取得用
Public Class ShowYearMonth
Property 年月 As String
End Class
Partial Public Class CreateHaiku
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
~季語検索、入力、保存、facebookへの投稿処理。前回解説、略~
(2) 保存済み俳句ファイルの年月リストをListBoxに表示
Private Sub ShowHaikuButton_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles ShowHaikuButton.Tap
'●ロード時には非表示状態の、ListBoxを配置したCanvas要素を表示
MyHaikuList.Visibility = Windows.Visibility.Visible
'●指定フォルダ内のXMLファイルのリストを取得
Dim ShowHaikuStorage As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication
Dim ShowHaikuFilePath As String = Path.Combine("DailyHaiku_in_Japanese_Data", "*.xml")
Dim ShowHaikuFileList() As String = ShowHaikuStorage.GetFileNames(ShowHaikuFilePath)
'●ListBox表示用の年月リストを生成
Dim ShowHaikuMonthList As New List(Of ShowYearMonth)
'●ファイル名の拡張子を除く部分を取得、このファイルの冒頭に記述しているShowYearMonthクラスを使い、リストに追加
For Each MyXmlFileName In ShowHaikuFileList
ShowHaikuMonthList.Add(New ShowYearMonth With {.年月 = Path.GetFileNameWithoutExtension(MyXmlFileName)})
Next
'●年月の追加されたリストを、ListBoxに適用
MyHaikuMonthListBox.ItemsSource = ShowHaikuMonthList
End Sub
(3) 俳句ファイル・リストのウィンドウをタップした時の処理
'●ウィンドウを閉じる
Private Sub MyHaikuList_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles MyHaikuList.Tap
MyHaikuList.Visibility = Windows.Visibility.Collapsed
End Sub
(4) ListBoxから、俳句を閲覧したい月が選択された時の処理
Private Sub MyHaikuMonthListBox_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles MyHaikuMonthListBox.SelectionChanged
'この処理は、俳句ファイルの削除に共通
'●このファイルの冒頭に記述しているShowYearMonthクラスを使い、選択されたファイルの項目名(○年○月)を変数SelectedMonthNameに代入
'●選択されたファイル名(○年○月)をパラメータに保持して、一覧処理ページに移動させる
Try
Dim SelectedMonthName As String = DirectCast(MyHaikuMonthListBox.SelectedItem, ShowYearMonth).年月
NavigationService.Navigate(New Uri("/ShowHaiku.xaml?Name=" & SelectedMonthName, UriKind.Relative))
Catch
Exit Sub
End Try
End Sub
- この記事のキーワード