第3回ではアプリ作りの発想法についてお話ししました。企画が出来てネーミングも決まったら、次はタイル作りです。
公開時に「新着」としてマーケットプレイスの1~2ページ目に掲載される可能性がある「タイル」は、ユーザーにアプリを印象付け、機能説明を補足する重要なアイテムです。継続的にダウンロードされるかどうかは、ニーズとシーズのマッチング、機能、ソーシャルメディアでの宣伝による部分が大きいのですが、その場合でもタイルはアプリの顔であり続けます。
今回は、デザインの経験があまりないにも関わらず、一人で全ての作業をこなしている開発者のために、タイルデザインのコツをお伝えします。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
素材集を利用したタイル作り
Expression Design 4でのタイル作り
タイルデザインで重要なことは「アプリの機能をよく伝えるものを」「素早く作って」「認定される形式で申請する」ことです。色や形の美しさよりも、この3つの方が何倍も重要です。ですから、ノンデザイナーの人も「デザインは苦手なので…」などと深刻に考えず、気楽に作ってみませんか。
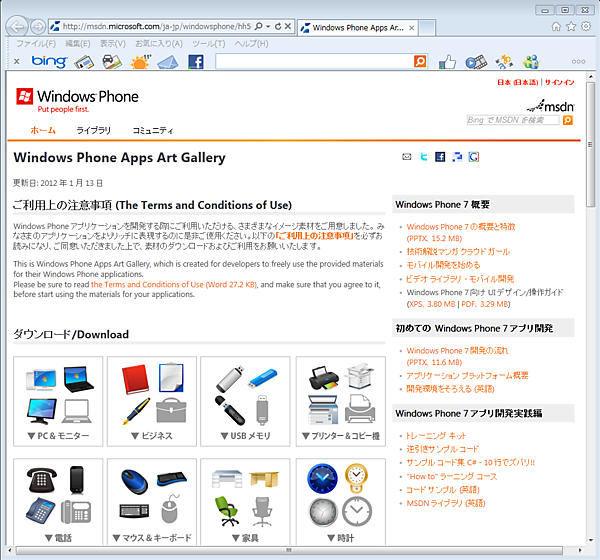
とはいっても、何から始めれば良いのか分からないかもしれません。そのような場合は、まず、アプリの意味を端的に表すアイコンとなる素材を探しましょう。有り難いことに、Microsoft 社が、「Windows Phone 用アプリケーションの制作」用途に限定して、素材集を提供しています(図1)。
→参照:Windows Phone Apps Art Gallery(Windows Phone)
※利用規約をよく読んだ上で利用しましょう。
| 図1:Microsoft 提供の素材集「Windows Phone Apps Art Gallery」(クリックで拡大) |
また、Expression Design 4に標準搭載されている、Wingdings、Wingdings 2、Wingdings 3、Webdingsといった絵文字も用途が広いでしょう。絵が苦手ならイラストを描くのではなく、実写で済ませましょう。素材集を購入する方法もあります。その場合は、著作権と使用範囲について確認することをお勧めします。
入手した素材を元にしてタイルを作るには、Expression Design 4 を使うと良いでしょう。Expression Blendと外観やツールに共通点が多いので、Windows Phoneアプリ開発者には親しみやすいと思います。Adobe Illustratorに比べると機能はコンパクトですが、動作が軽快で、プロユースにも耐えるツールです。
「Expression Design」の入った「Expression Studio 4 Web Professional」を60日間使える試用版が提供されているため、持っていない方は以下のリンクからダウンロードしてください。
→参照:Microsoft Expression Studio Web Professional(Microsoft Expression)
※ページ右の「試用版」リンクからダウンロードページに移動できます。
余談ですが、「Expression Studio 4 Web Professional」はWeb制作ツールやビデオエンコーダが同梱されて18,800円(税別)と価格もコンパクトなため、引き続きデザインファイルの作成などに使われる方には導入をお勧めしておきます(2012年3月現在)。
Expression Designによるタイルデザインの基本手順
素材を準備できたら、早速Expression Designでタイルを作成してみましょう。基本の操作を説明しますので、本稿を読みながら、操作してみてください。
まず、Microsoft 提供の素材集の中の「ビジネス」をダウンロードして、任意のフォルダに解凍してください。
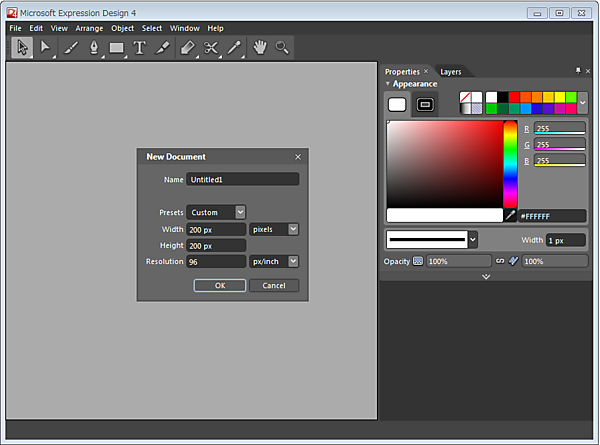
Expression Designを起動し、「ファイル/新規」で、新規ドキュメントを作成します。その際、幅と高さには最も大きいマーケットプレイス タイルのサイズである200×200pixelを指定します。また、解像度が96px/inchになっていることを確認してください(図2)。
| 図2:新規ドキュメントを作成する(クリックで拡大) |
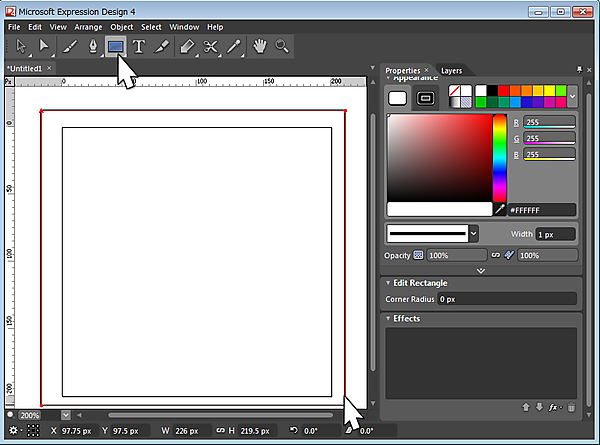
「OK」をクリックすると、新しいアートボードが表示されます。正方形ツールを選択して、アートボードよりも大きい矩形を描きます(図3)。
| 図3:矩形を描画する(クリックで拡大) |
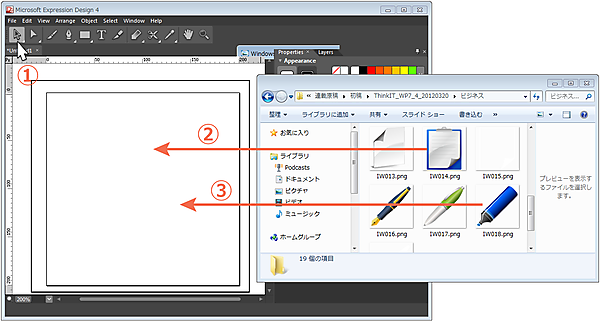
選択ツールをクリックして矩形ツールの選択を解除してから、ダウンロードした素材の中にある「IW014.png」をアートボード上にドラッグし、その上に「IW018.png」もドラッグします(図4)。
| 図4:素材を読み込む(クリックで拡大) |
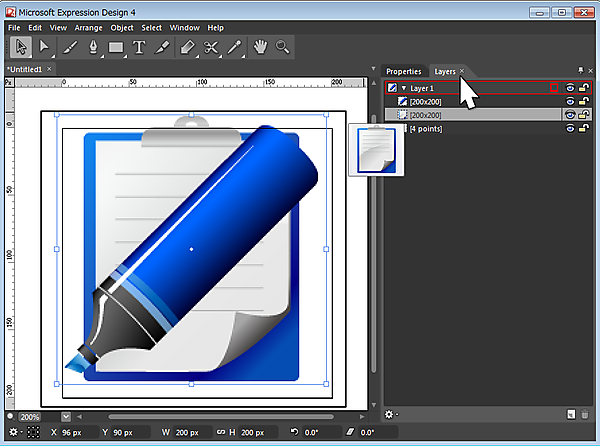
これら2つの素材を加工していきます。画像の選択が難しい場合は、「レイヤー」ウィンドウを開いて選択すると良いでしょう。(●図5 Expression Designレイヤー)
| 図5:素材を選択しにくい場合は「レイヤー」ウィンドウをから選択する(クリックで拡大) |
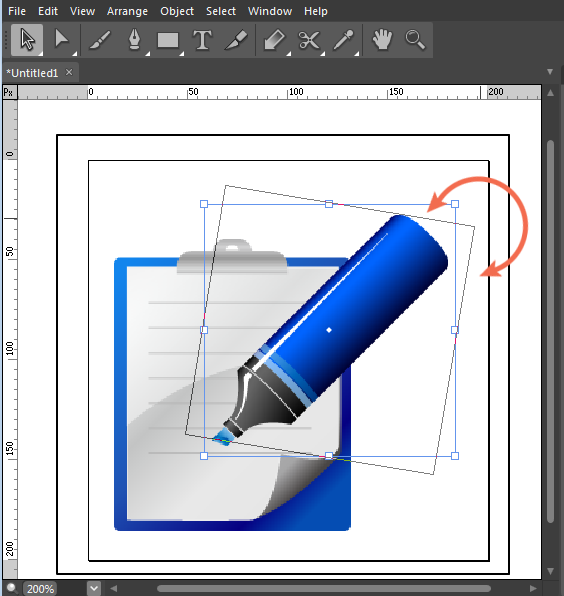
それぞれの素材を選択し、[Shift]キーを押しながらプレス&ドラッグして任意のサイズに縮小したり、回転させたりして、レイアウトしていきます(図6)。
| 図6:素材を任意のサイズに拡大縮小したり回転させたりしてレイアウトする(クリックで拡大) |
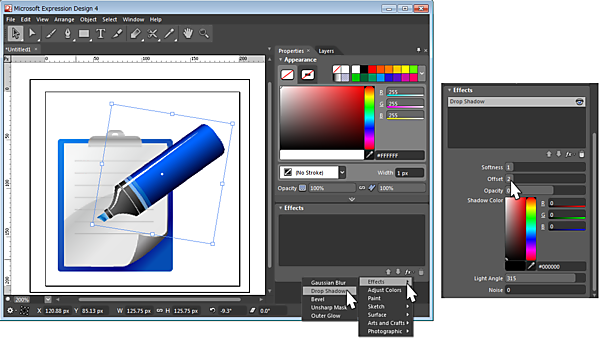
ペンの画像には、影を付けるエフェクトを適用してみましょう。影が大きいようなら、オフセット値などを調整しましょう(図7)。
| 図7:影を付けるなどのエフェクトを使い、そのプロパティを設定する(クリックで拡大) |
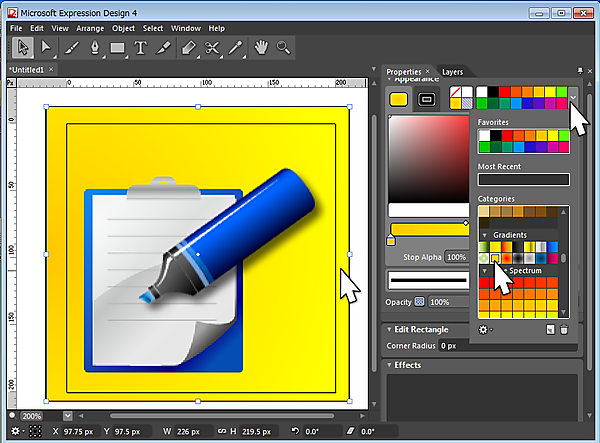
素材を加工できたら、背景の矩形を選択して、塗りつぶします。単色でも、グラデーションでも、どちらでもかまいません。また、図8のように、テクスチャを選択して塗りつぶしてもいいですね。
| 図8:必ず背景を塗りつぶしておく(クリックで拡大) |
このように、タイルの背景は、何らかの色で塗りつぶすことを強くお勧めします。同じ素材集を使う開発者が増えると、背景でも塗っておかなければ、アプリ同士の区別がつかなくなるからです。
塗りつぶしが出来たら、アートボード上の空白部分をクリックして選択を解除し、「ファイル/名前を付けて保存(A)」メニューから、Expression Design固有の形式で、作成したタイルを保存しておきましょう。
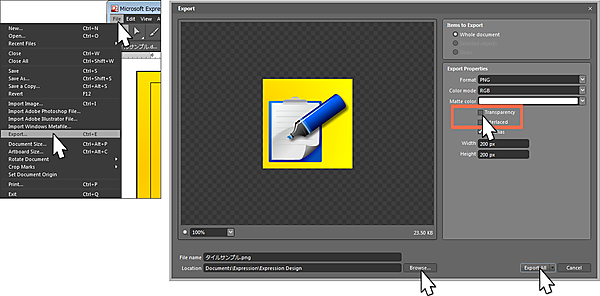
その後、png形式でエクスポートします。「ファイル/エクスポート」を選択し、任意の保存先フォルダとファイル名を指定します。png形式になっていることを確認し、透明化のチェックを外して、エクスポートします(図9)。
| 図9:透明化のチェックを外して、png形式でエクスポートする(クリックで拡大) |
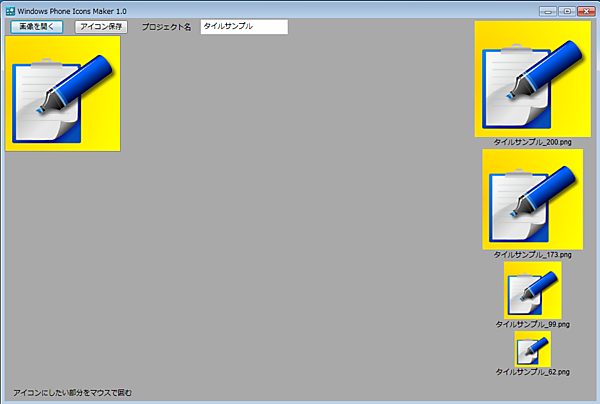
エクスポートしたping形式のファイルを指定して、第2回で紹介した「Windows Phone Icons Maker」を使い、マーケットプレイスへの申請に必要な各サイズのタイルを作成します(図10)。
| 図10:「Windows Phone Icons Maker」を使って各サイズのタイルを作成する(クリックで拡大) |
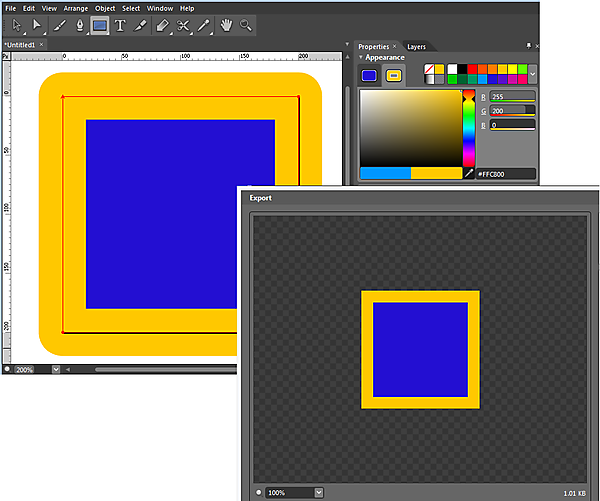
もし、タイルに枠線を付けたいと考え、背景の矩形に枠線を指定する場合は、矩形のサイズと枠線の太さに注意してください。
例えば、200pixel四方のアートボード上に、200pixel四方の矩形を描き、40pixelの太さの線を指定すると、線を含む矩形のサイズは、240pixel四方になりますので、そのままエクスポートすると、アートボードからはみ出た線はカットされます(図11)。
| 図11:タイルに枠線を引く場合は、矩形のサイズと線の太さに注意する(クリックで拡大) |
急ぎのタイル作成にはExcelを使おう
Expression Designの操作を習得する前に、大至急タイルを作成する必要がある場合は、Excelとペイントを使って作成することも出来ます。
図12は、Excelとペイントで作成した、キッチンタイマーのタイルの例です。キッチンなので大理石のテクスチャを使い、野菜の緑と水回りの青から連想される青緑でまとめました。タイマーを表す時計は清潔感のある白の素材を利用し、デジタルなフォントを使っています。さらに、IS12Tの防水性を強調するために水滴をあしらった、誰でも考えそうな組み合わせのデザインです。
| 図12:Microsoft 素材集の白い時計を使い、Excelとペイントで作成したタイルの例(クリックで拡大) |
以下、Excelでの作成手順を、簡単に述べておきます。
まず、「表示」の「枠線」を非表示にして、Excel上で「挿入/図形」で正方形を描き、大理石のテクスチャを貼り、反射させます。その反射の上に、正方形を描き、水滴のテクスチャを貼って、ぼかします。さらにその上に円を描き、グレーの枠線を設定し、青緑で塗ってからグラデーションを指定します。
この上にMicrosoft素材集の時計の画像ファイル(IW069.png)を読み込み、プレス&ドラッグで拡大縮小してレイアウトします。必ずしも素材の全てをタイルの中におさめる必要はありません。コンセプトによっては、もっと大胆に切り取ってもかまいません。
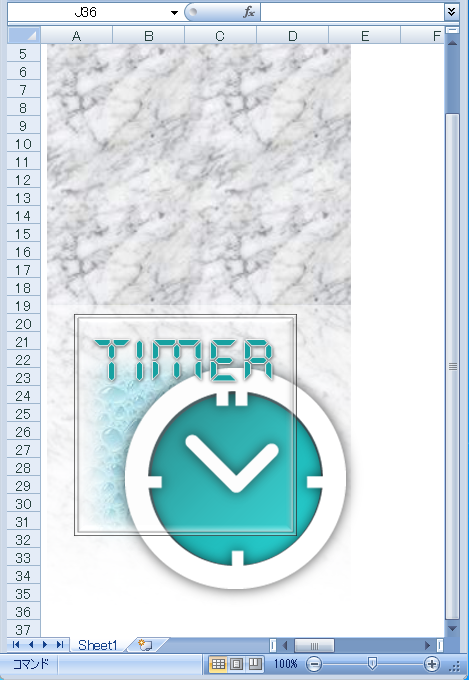
さらに正方形を重ねて白で塗りつぶし、図形のスタイルで質感や光源を設定します。ここでは、タイトル文字のフォントに「Quartz MS」を指定し、ワードアートで装飾しています(図13)。
| 図13:Excelでタイルを作成する方法の一例(クリックで拡大) |
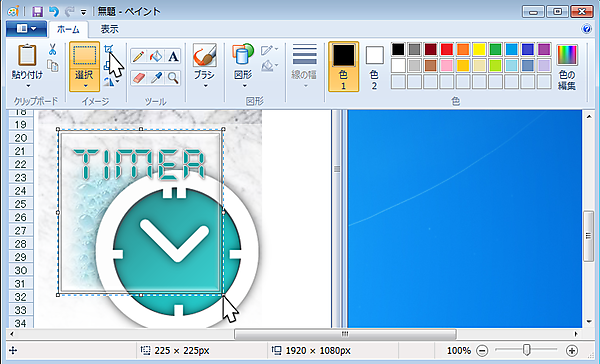
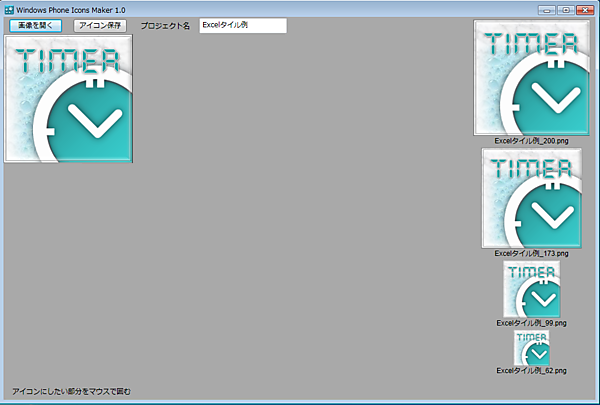
ここまで出来たら、[PrintScreen]キーを押して画面キャプチャを撮ります。「ペイント」を起動してペーストし、「トリミング」ツールを選択、必要部分をドラッグして囲み、タイル部分を「トリミング」します(図14)。ping形式で保存した後、「Windows Phone Icons Maker」を使って各サイズに展開します(図15)。
もし、自分で撮影した写真などを使う場合は、Excelにそのまま読み込んで、写真上をダブルクリックすると表示される「図ツール/書式/図のスタイル」メニューで、「図形の効果」の「標準スタイルの「4」「7」で効果を付けてみると良いでしょう。「3Dオプション」を使って、細かく設定しても良いでしょう。
| 図14:画面キャプチャを撮り、ペイントに貼り付けて必要箇所をトリミングする(クリックで拡大) |
| 図15:「Windows Phone Icons Maker」で各サイズのタイルを作成した(クリックで拡大) |
「素材は用意できるけれども配色が分からない」という場合は、このキッチンタイマーのように同系色でまとめるか、白・黒・グレーの上にワンポイントで明るく鮮やかなキーカラーをあしらうと、大きく外してしまうことはありません。複数の色を組み合わせたい場合は、配色辞典や色彩心理の本を参考にして、真似することから始めてみると良いでしょう。本がない場合は同様のキーワードで検索してみてください。