TIPS 020:図形に影効果を追加する
TIPS 020:図形に影効果を追加する
図形に影を付与するには、shadowXxxxxプロパティを利用します。
[リスト3]多角形に影を追加するコード(shadow.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
// 多角形を描画
c.beginPath();
c.moveTo(15, 15);
c.lineTo(30, 250);
c.lineTo(250, 200);
c.lineTo(280, 130);
c.lineTo(250, 80);
c.closePath();
// 背景色&影効果を設定
c.fillStyle = '#F0F';
c.shadowColor = '#000';
c.shadowOffsetX = 7;
c.shadowOffsetY = 7;
c.shadowBlur = 15;
c.fill();
}
}
);
影効果に関わるプロパティには、以下のようなものがあります。
表2:影効果に関わるプロパティ
| プロパティ | 概要 |
|---|---|
| shadowColor | 影の色 |
| shadowOffsetX | 影のズレ(水平方向) |
| shadowOffsetY | 影のズレ(垂直方向) |
| shadowBlur | 影のぼかし |
shadowBlurプロパティには、0以上の値を指定できます。値が大きくなればなるほど、ぼかしの程度は大きくなります。
TIPS 021:線形グラデーションを表現する
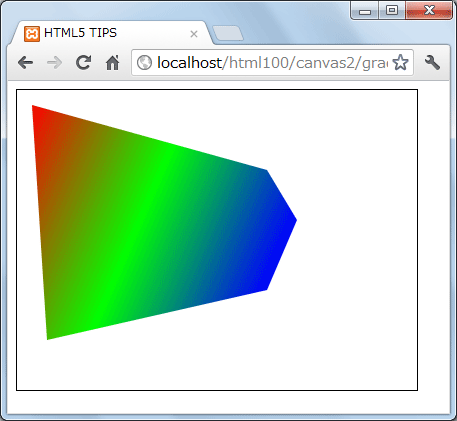
fillStyle/strokeStyleプロパティには、単純な色だけでなく、グラデーション効果を指定することもできます。以下は、多角形に線形グラデーションを適用する例です。線形グラデーションとは、上→下、左→右など指定した方向に直線状に色が変化するグラデーションのことを言います。
[リスト4]多角形に線形グラデーションを適用するコード(gradient.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
// 多角形を描画
c.beginPath();
c.moveTo(15, 15);
c.lineTo(30, 250);
c.lineTo(250, 200);
c.lineTo(280, 130);
c.lineTo(250, 80);
c.closePath();
// 線形グラデーションを設定(1)
var g = c.createLinearGradient(15, 15, 280, 130);
// グラデーションで利用する色を設定(2)
g.addColorStop(0, '#F00');
g.addColorStop(0.5, '#0F0');
g.addColorStop(1, '#00F');
// 塗りつぶし色としてグラデーションをセット(3)
c.fillStyle = g;
c.fill();
}
}
);
グラデーション設定は、CanvasGradientというオブジェクトで表します。CanvasGradientオブジェクトを生成するには、createLinearGradientメソッドを利用します。
[構文]createLinearGradientメソッド
- createLinearGradient(x1, y1, x2, y2)
これで始点(x1, y1)から終点(x2, y2)への線形グラデーションを表現できます。
もっとも、この時点ではグラデーションの開始点と終了点が決まったにすぎません。続いて、グラデーションで利用する色を指定します。これを行っているのが、addColorStopメソッドです(2)。
[構文]addColorStopメソッド
- addColorStop(オフセット, 色)
オフセットは色を変化させる位置を表す0~1の数値です。0.0が始点、1.0が終点を表します。サンプルであれば、#F00(赤)で始まり、中間で#0F0(緑)を経て、終点で#00F(青)となるようなグラデーションを定義しています。もちろん、addColorStopメソッドを連ねることで、より複雑なグラデーションも表現できます。
後はできあがったCanvasGradientオブジェクトをfillStyleプロパティにセットすることで(3)、塗りつぶし色としてグラデーションが適用されます。
TIPS 022:円形グラデーションを表現する
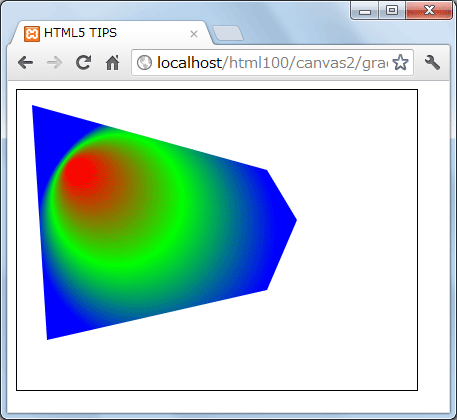
リスト5の1行目を以下のように書き換えることで、円形グラデーションも表現できます。円形グラデーションとは、指定された2つの円の間で円状に色が変化するグラデーションのことです。
[リスト5]多角形の背景に円形グラデーションを適用するコード(gradient.html)
var g = c.createRadialGradient(60, 80, 10, 140, 140, 120);
g.addColorStop(0, '#F00');
g.addColorStop(0.5, '#0F0');
g.addColorStop(1, '#00F');
c.fillStyle = g;
円形グラデーションを定義するには、createLinearGradientメソッドの代わりにcreateRadialGradientメソッドを利用します。
[構文]createRadialGradientメソッド
- createRadialGradient(x1, y1, r1, x2, y2, r2)
これによって、中心(x1, y1)、半径r1の円から中心(x2, y2)、半径r2の円に向けた円形グラデーションを表現できます。グラデーションの始点/終点が設定できたら、後は、addColorメソッドで色の変化を表し、fillStyleプロパティにグラデーションをセットするという以降の流れは、線形グラデーションの場合と同じです。
TIPS 023:キャンバスに画像を貼り付ける
キャンバスに画像を貼り付けるには、drawImageメソッドを使います。
[リスト6]画像をキャンバスに貼り付けるコード(image.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLCanvasElement) {
var cv = document.querySelector('#cv');
var c = cv.getContext('2d');
// 画像を準備(1)
var img = new Image();
img.src = 'wings.jpg';
// 画像をロードできたら、キャンバスに貼り付け
img.addEventListener('load', function(e) {
c.drawImage(img, 70, 100, 180, 58);
});
}
}
);
キャンバスに画像を貼り付けるには、まずImageオブジェクトを準備します(1)。new演算子でImageオブジェクトをインスタンス化した後、srcプロパティで画像のパスを指定してください。
この後、そのままキャンバスに画像を貼り付けたいところですが、それはできないので要注意です。というのも、画像はスクリプトの処理とは非同期に読み込まれるため、srcプロパティを呼び出した直後に画像が読み込まれているとは限りません。そこで、画像が正しく読み込まれた(=loadイベントが発生した)ことを確認した上で、以降の処理を行う必要があるのです。
それが(2)のコードです。loadイベントリスナの中でキャンバスへ画像を貼り付けているのはdrawImageメソッドの役割です。
[構文]drawImageメソッド
- drawImage(画像オブジェクト, x, y, width, height)
引数のx/y/width/heightは、図8の内容に対応しています。画像をオリジナルサイズのままで貼り付けたいならば、引数width/heightは省略しても構いません。
TIPS 024:画像の一部を切り出して貼り付ける
drawImageメソッドを利用することで、元画像の一部を切り出した上で、貼り付けることもできます。リスト7の3行目を、以下のように書き換えてください。
[リスト7]画像の一部を切り出した上で貼り付けるコード(image.html)
img.src = 'wings.jpg';
img.addEventListener('load', function(e) {
c.drawImage(img, 0, 0, 54, 60, 100, 100, 70, 75);
});
以下に、サンプルで利用しているdrawImageメソッドの構文を示します。
[構文]drawImageメソッド
- drawImage(画像オブジェクト, x1, y1, w1, h1, x2, y2, w2, h2)
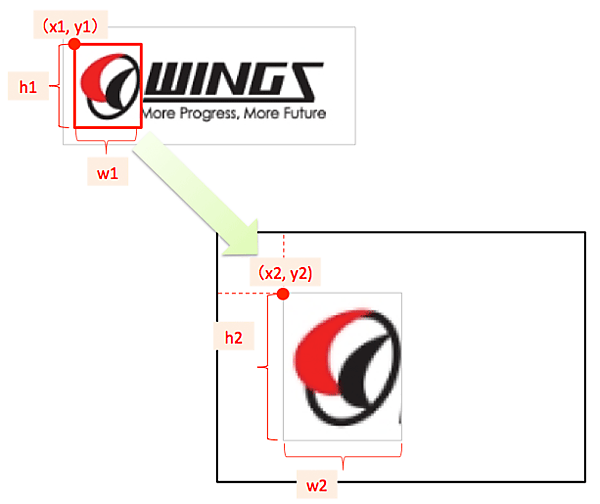
これによって、元画像から座標(x1, y1)を基点にw1×h1の区画を切り取り、キャンバスの座標(x2, y2)に対してw2×h2のサイズで貼り付ける、という意味になります。引数と実際の画像との対応関係は、図9も参照してください。
- この記事のキーワード