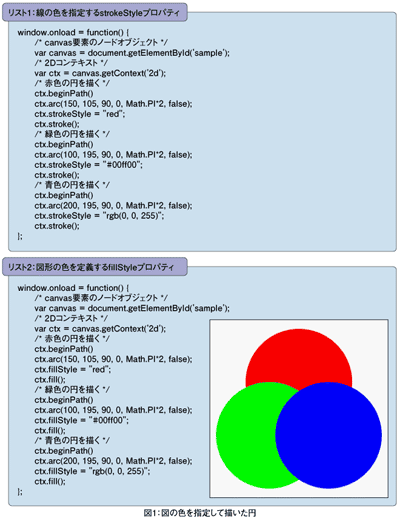
線の色を指定するstrokeStyleプロパティ
今回は、Canvasに描いた線や図形に好きな色を指定する方法を解説していきます。これまで、Canvasに線を描く場合はstrokeメソッドを、図形を塗りつぶす場合はfillメソッドを使ってきましたが、Canvasに表示される色はすべて黒でした。これは、Canvasで描かれる図形のデフォルト色が黒となってるためです。
→今回のサンプルコード(zip形式/47.4KB)
Canvasでは、色を指定するために、fillStyleプロパティとstrokeStyleプロパティが規定されています。strokeメソッドやfillメソッドを呼び出す前に、これらのプロパティに色をセットします。
では、strokeStyleプロパティとfillStyleプロパティについて、詳しく見ていきましょう。まずは、strokeStyleプロパティです。
strokeStyleプロパティは、パスで定義された線の色を定義するプロパティです。strokeStyleプロパティで指定できる色とは、スタイルシートで使われる色と同じです。「#ff0000」「red」「rgb(255,0,0)」といった方法で指定することができます(リスト1)。次に、fillStyleプロパティについて解説していきましょう。
fillStyleプロパティは、パスで定義された図形の色を定義するプロパティです。fillStyleプロパティで指定できる色とは、スタイルシートで使われる色と同じです。「#ff0000」「red」「rgb(255,0,0)」といった方法で指定することができます(リスト2)。
図1は前述のサンプルのstrokeStyleをfillStyleに、stroke()をfill()に変更したものです。Canvasでは描いた順番に、上に重ねて描かれます。
指定した色の適用範囲
これまでのサンプルでは、図形(円)ごとにfillStyleを使って色を指定してきました。しかし、数多くの図形を組み合わせる場合、これらのプロパティ値が、どの図形に適用されるかを理解しなければいけません。
strokeStyleやfillStyleが2Dコンテキスト(ctx)のプロパティであることに注目してください。ctx.strokeStyle、ctx.fillStyleという使い方をしてきましたね。つまり、これらのプロパティは、図形ごとに定義されたプロパティではなく、Canvas全体に定義されたプロパティということになります。
一度、strokeStyleやfillStyleプロパティに色をセットすると、以降、Canvasに描かれる線や図形の色は、変更しない限り、その色のままになります。
例えば、最初に一度だけfillStyleプロパティに「red」を指定し円を描き、その後、fillStyleプロパティに色をセットせずに、残り2つの円を描くと、すべての円が赤色で表示されることになります。
- この記事のキーワード