2 App Engineの概要と環境設定
2 App Engineの概要と環境設定
ここまでApps側の基本操作や設定等についてみてきましたが、AppsとApp Engineの連携ではもちろんApp Engine側の設定等も必要になってきます。次に、App Engineの概要を主に他のクラウドとの連携を中心に簡単に見ていき、次にプログラム作成のための環境設定を紹介します。
2. 1 Google のクラウドサービスと連携
図18はApp Engineと他のGoogleクラウドサービスの関連を図示したものです。図中赤字で書かれているCompute Engine、Cloud Storage、BigQueryなどはすべてクラウドで、またそれぞれのクラウドには連携機能が用意されています。
連載で紹介するのはGoogle AppsのSpreadsheetとApp Engineの連携で、この連携によってSpreadsheetのデータをApp Engineで読み取った後Datastoreに書き込むことができ、またDatastoreに書き込まれたデータをApps側から読み取りSpreadsheetに書き込みという逆の操作を行うこともできます。
その他、連載には含まれませんが、App EngineのDatastoreをBigQueryと連携させる事も可能で、App EngineのDatastoreに書き込まれたSpreadデータをCloud Storage経由でBigQuery(注1)に送り、ビッグデータの分析をオンラインリアルタイムの処理形式とスピードで行うことができます。
注1)BigQueryは2012年5月にGoogleが発表したビッグデータ用の高速検索サービスで、カラム型ストレージを採用しているため、数十億レコードへのクエリを瞬時に返すことができます。
2. 2 環境設定の概要
App Engineのアプリ開発で使用できる言語は、Python、Java、Go言語、加えて最近サポートされるようになったPHPがあり、連載ではJavaを使用します。Javaを使用する場合、コマンドラインからプログラムを作成することもできますが、ここではEclipseを使用します。
Eclipseを使用する方が遥かに便利でプログラム作成の効率もよく、こちらの方がお勧めです。なお、Eclipseを使用した標準の環境設定は、多くのApp Engine書籍やWeb記事でも解説されているので、手順の大枠のみの紹介に留めています。

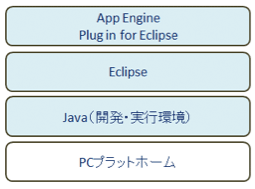
図19はJavaを使用したApp Engineのプログラム開発・実行環境のイメージで、次の4種類のインストールと環境設定を順に行います。インストールでは、すべてこの原稿を書いている時点での最新版を使用しています。
(1)Java SEのダウンロードとインストール
連載ではJavaSEとしてjdk1.7.0_40を使用しています。
(2)Eclipseのダウンロードとインストール
連載ではKepler Service Release 1 を使用しています。
Eclipseには画面表示が日本語化され、JavaとEclipseが同時にインストールできる、Eclipse All in One Java がありますが、連載第1回で述べた理由から「日本語化」されているAll in One Javaは使用していません。
(3)EclipseにApp Engineプラグイン(Google Plugin for Eclipse)をインストール
連載ではプラグインとしてversion 1.8.5を使用しています。
Eclipseのダウンロード解凍後、起動させてGoogle Plugin for Eclipseをインストールします。
このプラグインインのインストールによってEclipseで次の事ができるようになります。
- App Engine用のプロジェクト生成と(アプリケーション)プログラム作成。
- Eclipse環境でのApp Engineプログラム実行とテスト&デバッグ
- App Engineクラウド環境への作成プログラムアップロード・デプロイ
上記(1)~(3)で標準の環境設定は完了ですが、 App EngineをAppsと連携してデータアクセスできるようにするためには、追加の設定が必要になってきます。この部分は普段は行われない部分ですので次にその手順を具体的に見ていきます。
2. 3 Google Apps連携用の追加設定 - クラウド上のデータを活用できるGData API
2. 3. 1 GData APIの概要
App EngineからGoogle DriveのSpreadsheetをアクセスするためには、App Engineプラグインの他に、GData API(Google Data API)が必要です。GData APIを使用することによって、REST形式でGoogle Apps他の他次のようなサービスにアクセスし(注2)、データの検索や更新ができるようになります。
- Google Spreadsheets Data API(スプレッドシート)
- Google Calendar Data API(カレンダー)
- Google Maps Data API (Googleマップ)
- Google Health Data API(Googleヘルス)
- YouTube Data API(You Tube)
など
注2)Googleがサポートする Data APIの一覧はGoogle Data APIsのサイトで確認できますが、一部のData APIにはdeprecated(推奨されていない)ものや、obsolete(使用されていない)APIも含まれており、Google Data API以外のAPIで置き換えられているものもあります。
2. 3. 2 Spreadsheets Data APIを使うための環境構築
(1)検索/参照対象のスプレッドシートの用意
Spreadsheets Data APIを使うためは、まずGData APIで参照するスプレッドシートを用意します。これは1. 1のスプレッドシート作成で紹介したように簡単に作成でき、読み取るテストデータは直接入力することもできますが、「1. 3. 2 Script editorでJavaScriptを記述する」を参考にしてテストデータを作ってみるのも良いでしょう。
(2) GData APIのJavaクライアントライブラリを入手
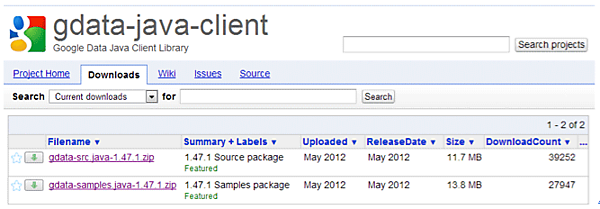
gdata-java-clientのサイトからGData APIのJavaクライアントライブラリをからダウンロード・解凍します。サイトにはソース付きとサンプル付きの2種類のパッケージが存在します(図22)。どちらのパッケージにも使用するjarファイルは含まれており、どちらをダウンロードしても問題ありませんが、サンプル付きの方にはSpreadsheetアクセス用のJavaサンプルも含まれているので、こちらをダウンロードした方が良いでしょう。

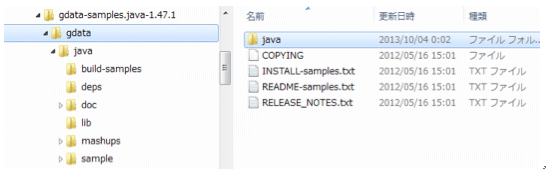
サンプル付きの「gdata-samples.java-1.47.1.zip」をダウンロード解凍すると図21のようなディレクトリ構成になっています。
gdata¥javaフォルダ以下は図21のようなフォルダ構成になっていますが、このうちdepsとlibフォルダに使用するjarファイルが入っています。このうちlibフォルダにはGData API用のjarファイルが入っており、depsフォルダにはGData APIが依存するjarファイルが入っています。
(3)Spreadsheets Data API用のJavaプロジェクトの作成
以上の準備ができたら、次にEclipseでプロジェクトを作成します(連載ではプロジェクト名をdgata-spreadとしています)。なお、連載ではGoogle Web Toolkitを使用しないので、プロジェクト作成画面でデフォルトセットされている「Use Google Web Toolkit」のチェックは外して下さい。
プロジェクトを作成後次の操作を行います。
(1) 図23のように解凍されているgdata\javaフォルダ下のlibフォルダおよびdepsフォルダ内のjarファイルをWEB-INF下のlibディレクトリ内にEclipseのImport画面からインポートします。
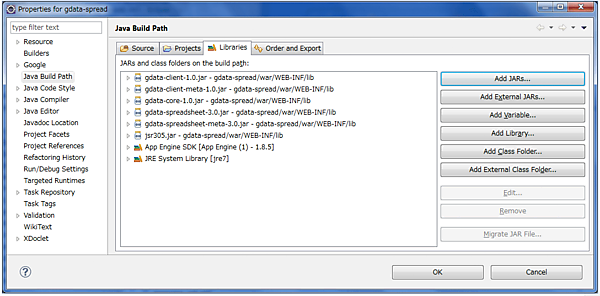
(2)次に、libフォルダ内にインポートしたjarファイルの中から、次のファイルをJava Build Pathに追加します。
gdata-core-1.0.jar
gdata-client-meta-1.0.jar
gdata-client-1.0.jar
gdata-spreadsheet-meta-3.0.jar
gdata-spreadsheet-3.0.jar
jsr305.jar
Java Build Pathへの追加は、プロジェクト(ここではdgata-spread)のマウス右クリックで表示されるProperties画面で「Libraries」タブを選択後「Add JARs..」ボタンクリックから行います(図22)。
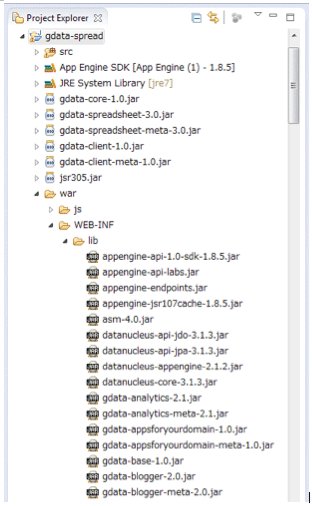
これでjarファイルの追加処理は完了で、Project Explorerの画面表示は、次の図23のようになっているはずです。図23のプロジェクトではWebクライアントからのアクセス用としてjsフォルダ内にjquery-2.0.3.min.jsを配置していますが、jQuery 2.xではInternet Explorer 6, 7, および 8 はサポートされていません。
ここまでで、Google Drive上のSpreadsheetの処理方法、および App Engine側のGData API用の追加設定を含む環境設定は完了です。
次回では、いよいよSpreadデータをApp EngineのJavaプログラムで読み取る処理に入っていきます。また、読み取ったスプレッドデータの画面表示やDatastoreへの書き込み処理についてもサンプルを紹介して解説する予定です。