1. 3 スプレッドシートに処理関数を定義する
1. 3 スプレッドシートに処理関数を定義する
1. 3. 1 Script editorを使用する
ここから、スプレッドシートに(VBのマクロに対応する)処理関数を追加する方法を見ていきます。処理関数の追加はScript editorで行います。

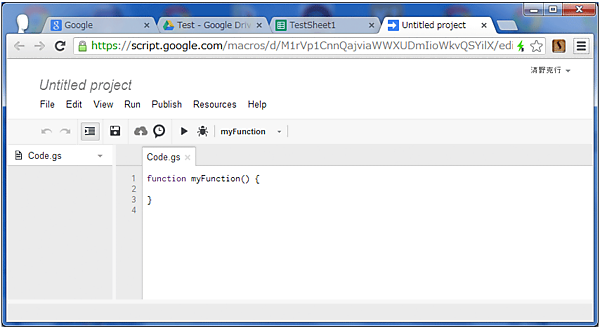
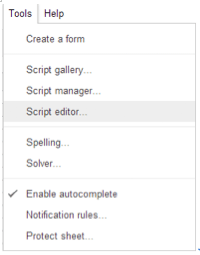
図5のスプレッドシートでメニューバーの「Tools」から「Script Editor」を選択すると、図6のようなScript Editor画面が表示されます。
Script EditorではJavaScriptの関数を定義して処理内容をその中に記述していきますが、デフォルトでmyFunctionという名前のスケルトン関数が定義されています。
Webブラウザで標準仕様のJavaScriptですので、Apps Script用に特別の言語を覚える必要もなく利用しやすいと思いますが、Apps Scriptとしてプログラム記述する場合は制約事項や、注意しなければならない点があります。それはApps Scriptで使用する場合はサーバ側言語として使用されるため、ブラウザUIへの表示を行うためにのステートメント等はサポートされないという事です。
例えばHTMLタグ操作に関するステートメントはサーバ側言語では必要ないので、DOM Scriptingに関する機能、例えばdocument.getElementByIdやgetAttribute等のメソッドはすべて使用できず、またWindowsやalertなども使用できません。
以上からUI表示に関する記述がブラウザベースのJavaScriptとはかなり違ってくるように見えますが、次に簡単なサンプルでこの事を確認してみます。
1. 3. 2 Script editorでJavaScriptを記述する
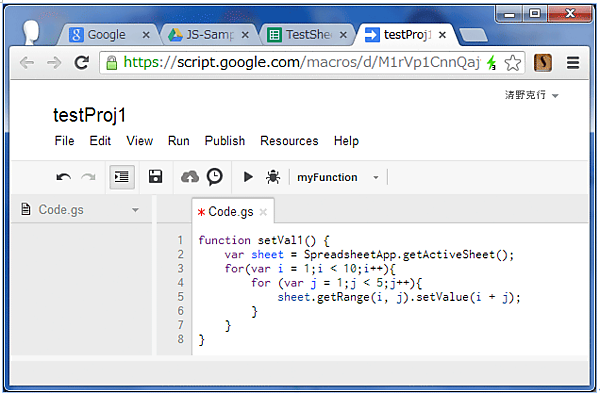
図7はApps Scriptのコード記述を追加した内容です。ここで、図6左上のUntitled ProjectをtestProj1に変えていますが、これはUntitled Projectをマウスクリックして図4と同様の画面から簡単に行えます。また、関数名もmyFunctionからsetVal1に変えてあります。
図7は簡単なJavaScript記述ですが、Apps ScriptでスプレッドシートのUI操作を行う場合の基本的な処理内容が含まれています。
SpreadsheetApp.getActiveSheet();
SpreadsheetAppはスプレッドシートファイルのopenまたは新しいスプレッドの生成を行うクラスで、.getActiveSheet()メソッドを適用した場合は、アクティブなスプレッドシート、つまり現在開いているスプレッドオブジェクトを取得します。
sheet.getRange(i, j).setValue(i + j);
sheetには上の処理で一番上にある(現在開いている)シートオブジェクトが返されています。このシートに作用するメソッドのうちgetRangeはシート内のセルを指定しますが、図7のように引数が2つの場合は特定の単独セルを対象としており、第一引数は行、第二引数は列を指定しています(行番号と列番号は1から始まります)。他にgetRangeは引数3個または引数4個取る事もでき、それぞれ複数のセル範囲を指定することができます。
setValueメソッドはsheet.getRangeで取得されるRangeクラスに適用されるメソッドで ネスティングされたfor文の中でこの文が実行されています。setValueメソッドで引数に指定された値をシートのセル上に表示しますが、getRangeで複数のセル範囲を指定した場合にはsetValuesメソッドで範囲内のセルに同一の値をセットします。容易に予想できると思いますが、セルに書き込まれている値を取得するためのメソッドとして、getValueとgetValuesメソッドがあります。
1. 3. 3 関数を実行する
関数記述後、メニューバーのFileにあるsaveを実行した後、RunからsetVal1を選択して実行します。

setVal関数の実行後スプレッドシート画面を表示すると図9のように値の表示が確認されます。
ただし、ユーザーに公開する場合はScript editorからの関数実行は好ましくありません。スプレッドシートを表示した状態で実行できるようにしたいところです。
1. 3. 4 スプレッドシートUIから関数を実行できるようにする。
(1)ボタンを作成する
Apps Scriptではボタンクリックから関数を実行するようにもできます。次にその手順を見ていきます。
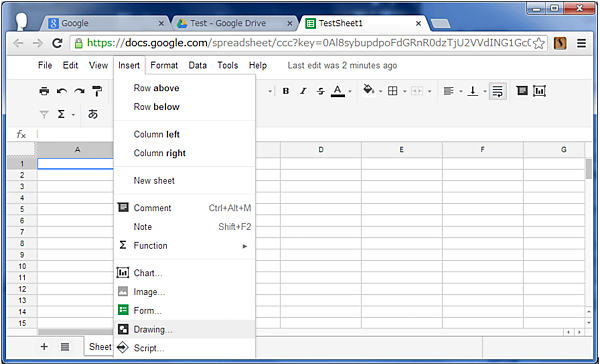
図10のように、スプレッドシーのメニューバーからInsert -> Drawing と選択します。
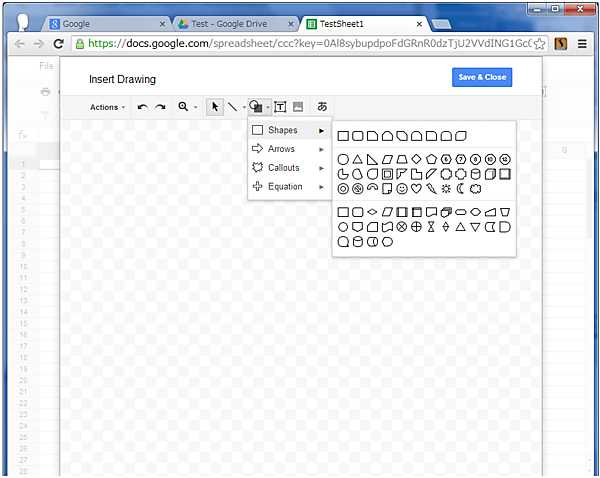
選択によって図11のようなDrawing画面が表示されます。上部メニューバーから![]() をクリック後Shapesの選択で表示される図形からボタン用の図形を選択します。
をクリック後Shapesの選択で表示される図形からボタン用の図形を選択します。
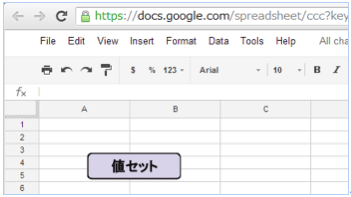
選択した図形のカラーやサイズを調整した後、テキスト(値セット)を記入して右上の「Save & Close」をクリックし、スプレッドシート画面に戻ります(図12)。

スプレッドシート画面に戻ると、図13のように作成したボタンが表示されています。
ボタンを右クリックすると図14のような表示に変わり、ドラッグ&ドロップで位置を移動できるようになるので、適切なボタン配置位置に移動します。
(2)ボタンに関数を割り当てる

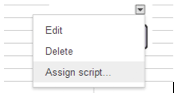
ボタンの右クリックで表示される![]() を左クリックすると図15のようなメニューが表示されるので、この中から「Assign script」を選択します。
を左クリックすると図15のようなメニューが表示されるので、この中から「Assign script」を選択します。

Assign scriptの選択で図16のAssign script画面画面が表示されるので、ボタンクリックに割り当てる関数(ここではsetVal1)を指定し、「OK」をクリックします。ここまで準備は完了です。
スプレッドシート画面に戻って「値セット」ボタンをクリックすると、割り当てられたsetVal1関数が実行されて、図17のように値が表示されます。
ここで見てきた内容は、App Engineの送るデータの仮設定でも使用できますが、特にその後で紹介するApp EngineのDatastoreに書き込まれたデータをスプレッドシート上に表示する場合に使用されます。
次回紹介するサンプルでは、App Engineから読み取ったデータをスプレッドに表示するための「Datastore参照」ボタンや、表示された値をクリアする「値クリア」ボタンなどで使用されています。