プログラム・コード(MainWindow.xaml.vb)
プログラム・コード(MainWindow.xaml.vb)
では、次にプログラム・コード(MainWindows.xaml.vbファイル)を見ていきましょう。
コードは4回のコードと似通っている部分については割愛します。4回のコード説明を参照してください。異なる部分のみ解説します。
名前空間の読み込み
「Imports Leap」と「Imports System.Windows.Ink」名前空間の他に、Storyboardを使用するため「Imports System.Windows.Media.Animation」を読み込んでおきます。
メンバー変数の宣言
次にメンバー変数を宣言します。
「leap」、「touchIndicator」、「touchPoint」、「windowWidth」、「windowHeight」、「x」、「y」、「tx」、「ty」、「FingersCount」等のメンバー変数については4回と同じのため、そちらを参照してください。但し今回は、windowWidthを525、windowHeightを350で初期化しています。
モジュールの作成
VS2012メニューから[プロジェクト]−[モジュールの追加]と選択して、[名前]が「Module1.vb」という名前のモジュールを作成します(リスト3)。
リスト3 (Modeule1.vb)
Imports System.Windows.Media.Animation
Module Module1
Public Index As Integer
Public strb As Storyboard
End Module
MainWindow_Loadedメソッドの処理
4回と同じにつき割愛します、該当記事を参照してください。
Updateメソッドの処理
先頭に、
strb = TryCast(Me.Resources("Storyboard1"), Storyboard) ' strbに「Storyboard1」を取得して格納する
と記述し、モジュール変数strbに「Storyboard1」を取得して格納しておきます。
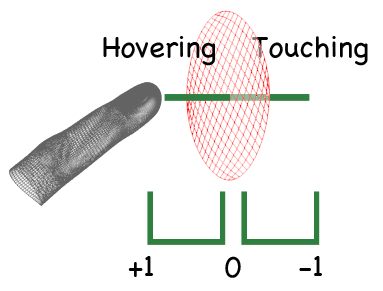
次にLeap Motionのタッチ処理になります。タッチのイメージは次の図4のようなイメージです。
Updateメソッドの処理(ホバー処理)

まずホバーの場合は、表示されている円がBlueの色になります。タッチ・ポイントの位置をメンバー変数「x」と「y」に格納します。
画面に表示されている指の数をleap.Frame.Fingers.Countプロパティで取得して、メンバー変数「FingersCount」に格納しておきます(リスト3)。
リスト3 ホバー時の処理(MainWindow.xaml.vb)
For Each Pointable As Pointable In leap.Frame.Pointables
……コード略(前述)……
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
touchIndicator.Color = Colors.Blue
x = touchPoint.X
y = touchPoint.Y
Index=0
FingersCount = leap.Frame.Fingers.Count' 表示されている指の本数を取得して、メンバー変数FingersCountに格納しておく
……コード略(続きは後述)……
End If
Next
次にタッチした処理になります。タッチした場合は、表示されている円が赤に変わります。
Updateメソッドの処理(タッチ処理)
指が1本認識されている場合は、虎の頭(head)部分の座標値を取得し、モジュール変数Indexを1で初期化します。その他の場合はIndexを0で初期化しストーリーボードを停止します(リスト4)。
リスト4 タッチとタッチ以外の処理(MainWindow.xaml.vb)
If Pointable.TouchDistance > 0 AndAlso Pointable.TouchZone <> Global.Leap.Pointable.Zone.ZONENONE Then
……コード略(前述)……
ElseIf Pointable.TouchDistance <= 0 Then
touchIndicator.Color = Colors.Red
If FingersCount = 1 Then
If x > head.GetValue(Canvas.LeftProperty) And x < head.GetValue(Canvas.LeftProperty) + head.Width AndAlso y > head.GetValue(Canvas.TopProperty) And y < head.GetValue(Canvas.TopProperty) + head.Height Then ' headの座標値を取得して、Indexを1で初期化する
Index = 1
Else
Index = 0
strb.Stop()
End If
End If
Else
touchIndicator.Color = Colors.Gold
Index=0
strb.Stop()
End If
Next
End Sub
ここまでは、ポーリング処理になります。次にコールバック処理を記述します。
クラスの作成(TapDirection.vb)
では、次にクラスを作成していきます。ソリューション・エクスプローラー内のToraTapLeapMotionプロジェクトを選択して、マウスの右クリックで表示されるメニューから[追加]−[クラス]と選択します。表示される画面から[クラス]を選択し、[名前]に[TapDirection.vb] と指定して[追加]ボタンをタップします。
ScreenTapDirection.vbのプログラム・コード
Enum列挙体は値を定義するための入れ物として使用する、特殊なクラスです。列挙体が便利なのはプログラム中に入力候補が自動的に表示される点です。
TapDirection.vb列挙体の中に、Tapという値を入れておきます(リスト5参照)。
リスト5(TapDirection.vb) 列挙体を記述したコード
Public Enum ScreenTapDirection
Tap
End Enum
クラスの作成(LeapListener.vb)
次に、第1回でSwipeDirection.vbを作成した方法で、LeapListener.vbクラスを作成しますが、第1回のサンプルと同じコードが含まれているので第1回のLeapListener.vbクラスを使用します。
ソリューション・エクスプローラー内で、ToraTapLeapMotionプロジェクトを選択し、マウスの右クリックで表示されるメニューから、[追加]−[既存の項目]と選択して、第1回で作成しておいたLeapListener.vbを取り込みます。
以下、第1回のサンプルのLeapListener.vbと異なる点のみ解説します。
(1)OnConnectコールバックメソッド内で、GestureTypeにTYPEKEYTAPを指定します。
(2)OnFrameコールバックメソッド内で、GestureType.TYPESWIPEの個所を、GestureType.TYPKEYTAPに変更します。
(3)If (swipe.Direction.y > 0) ThenからEnd Ifまでを削除し
If gst.Type = Gesture.GestureType.TYPEKEYTAP Then
TapAction(fingers, TapDirection.Tap)
End If
と記述します。
(4)デリゲートのコードを「Public Delegate Sub TapEvent(ByVal sd As TapDirection)」と記述します。
(5)「Public Event LeapSwipe As SwipeEvent」の部分を「Public Event LeapTap As TapEvent」に書き換えます。
(6)「ScreenTapAction」メソッド内の「Case SwipeDirection.Up」の部分を「Case TapDirection.Tap」に書き換えます。
(7)「RaiseEvent LeapSwipe(SwipeDirection.Up)」に関する個所を「 RaiseEvent LeapTap(TapDirection.ScreenTap)」に書き換えます。
上記の変更を行った後、リスト6のコードを作成します。
- この記事のキーワード




































