今回のサンプルは、画面上に置かれた太鼓とドラムをセンサーで映し出されたプレイヤーがたたくと、それぞれの音が奏でられるというものです。
まずはプロジェクトの作成から始めます。
プロジェクトを作成する
VS2013メニューの[ファイル]ー[新しいプロジェクト]と選択し、表示される画面から、「テンプレート」に「Visual Basic」を指定し、「WPF アプリケーション」を選択します。名前に「TaikoSound」と指定し、「OK」ボタンをクリックします。
画像やサウンドの追加
ソリューションエクスプローラー内の「TaikoSound」を選択し、マウスの右クリックで表示されるメニューから、[追加]ー[新しいフォルダー]と選択し、「Images」というフォルダーを作成します。作成した「Images」フォルダーを選択し、マウスの右クリックで表示されるメニューから、[追加]−[既存の項目]と選択して太鼓とドラムのPNG画像を2枚追加しておきます。
また、同様に「WAV」というフォルダーを作成して、太鼓やドラムのサウンドファイルである、wavファイルを取り込んでおきます。
これらのファイルは、ダウンロードしたサンプルファイルに含まれていますので、ご確認ください。
参照設定
ソリューションエクスプローラー内の「全てのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。表示された「参照設定」を選択し、マウスの右クリックで表示される「参照の追加」をクリックして、「参照マネージャー」を表示します。一度Kinectへの参照を追加しておいた場合は、この画面に「Microsoft.Kinect.dll」が表示されていますので、これを選択して「OK」ボタンをクリックしてください。
表示されていない場合は、連載の第2回目を参考にして「参照」ボタンから追加してください。
ここまでの詳細な解説については、第2回目で解説していますので、よく分からない方はそちらも参照してみてください。
コントロールの配置
最初に「MainWindow.xaml」画面内にコントロールを配置して、画面を設計します。「ツールボックス」から「Image」コントロールを3個、「Canvas」コントロールを1個、「MediaElement」を2個配置します。
- 全体をGridではなくCanvasで囲みます。
- Kinect v2からのRGB画像を表示する「Image」には、「roomImage」という名前を指定してします。
- プレイヤーの関節の位置を表示させる「Canvas」には「CanvasBody」という名前を付けておきます。但し、関節の色には透明色を使っていますので、関節の位置自体は表示されているのですが、ユーザーからは見えません。
- 太鼓とドラムの画像を表示する「Image」には、それぞれ「Image1」「Image2」という名前を付けています。
- 太鼓とドラムの音を鳴らす「MediaElement」には、それぞれ「MediaElement1」「MediaElement2」という名前を指定し、Sourceプロパティには太鼓またはドラムのwavファイルを指定しています。MediaElementのLoadBehaviorとUnloadBehaviorには、「Manual」を指定しておいてください。この指定がないとエラーになりますので、注意してください。
LoadBehaviorプロパティはメディアの読み込み時の動作の MediaState を、UnloadBehaviorプロパティは、メディアのアンロード動作の MediaState をそれぞれ取得します。
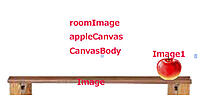
全てを設定すると図1のようになります。

図1:全てのコントロールを配置した
これらのコードを書き出すとリスト1のようになります。
リスト1:MainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="424" Width="512">
<Canvas> ■(1)
<Image x:Name="roomImage" Width="512" Height="424"/> ■(2)
<Canvas x:Name="CanvasBody" Width="512" Height="424" /> ■(3)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="218" VerticalAlignment="Top" Width="204" Source="Image/太鼓.png" Canvas.Left="79" Canvas.Top="175"/> ■(4)
<Image x:Name="Image2" HorizontalAlignment="Left" Height="142" VerticalAlignment="Top" Width="251" Source="Image/ドラム.png" Canvas.Left="243" Canvas.Top="251"/> ■(4)
<MediaElement x:Name="MediaElement1" Height="29" Canvas.Left="389" Canvas.Top="338" Width="77" LoadedBehavior="Manual" UnloadedBehavior="Manual" Source="WAV/Taiko.wav"/> ■(5)
<MediaElement x:Name="MediaElement2" Height="29" Canvas.Left="389" Canvas.Top="338" Width="77" LoadedBehavior="Manual" UnloadedBehavior="Manual" Source="WAV/Drum SE01-2.wav"/> ■(5)
</Canvas> ■(1)
</Window>
- この記事のキーワード