プログラムコード
プログラムコード
まず最初にクラスを作成します(リスト3)。
XAMLの中でImageのSourceプロパティにバインディングで指定した「画像名」を定義している
リスト3 ImageInfoクラスの定義
Public Class ImageInfo
Public Property 画像名 As String
End Class
Public NotInheritable Class MainPage
Inherits Page
次に、第1回記事で解説した方法でリスト4のコードを生成します。ページがアクティブになった時のコードです。
XElement.Loadメソッドでwinter.xmlを読み込む。ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成する。Descendantsメソッドで全ての子孫要素画像名の値を、変数resultに格納しながら、反復処理を繰り返す。新しいImageInfoクラスの「画像名」プロパティに、ソリューションエクスプローラー内のImagesフォルダーを指定する「ms-appx:///Images/」文字列と、画像名要素の値を指定する。Addメソッドで、プロパティの指定されたImageInfoクラスのインスタンスをmyImageInfoオブジェクトに追加していく。GridViewのItemsSourceプロパティにmyImageInfoオブジェクトを指定する。GridViewに収まり切れなかった画像は折り返して表示される。これはGridView1のItemsPanelに、WrapPanelを使用したItemsPanelTemplateを適用しているからだ。
リスト4 ページがアクティブになった時の処理
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
Dim xmldoc As XElement = XElement.Load("winter.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("画像名") Select c
myImageInfo.Add(New ImageInfo With {.画像名 = "ms-appx:///Images/" & result.Value})
Next
GridView1.ItemsSource = myImageInfo
MyBase.OnNavigatedTo(e)
End Sub
End Class
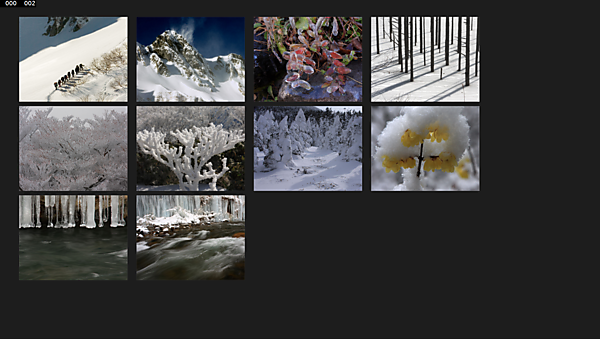
このコードが実行されると図3のように表示されます。
画像が無事表示されました。しかし、今回はこれで終わりではありません。これからこの任意の画像をタップすると、該当する画像が回転しながら大きくなって表示され、小さくなって消えていくアニメーションを作成します。
アニメーションの作成
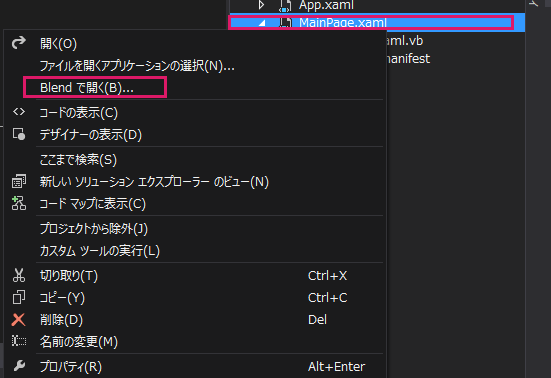
ソリューションエクスプローラーからMainPage.xamlを選択して、マウスの右クリックで表示されるメニューから「Blendで開く」を選択します(図4)。

Blendの画面が表示されます。では、この画面からストーリーボードを作成していきましょう。
ストーリーボードの作成
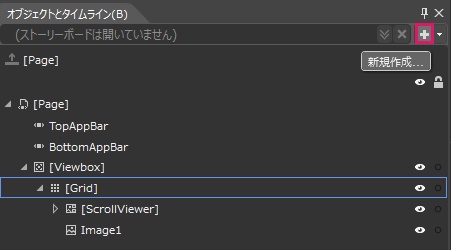
「オブジェクトとタイムライン」から「新規作成」アイコンを選択します(図5)

「ストーリーボードリソースの作成」画面が表示されます。「名前(キー)」はデフォルトの「Storyboard1」のままにして、[OK]ボタンをタップします(図6)。
![図6 「ストーリーボードリソースの作成」画面が表示される。[OK]ボタンをタップする](/sites/default/files/articles/505706.png)
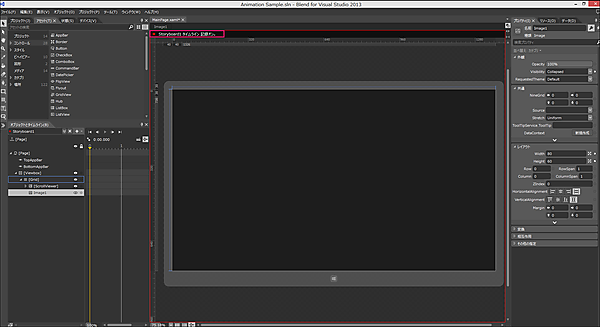
アートボード全体が赤い枠線で囲まれ、「●Storyboard1 タイムライン 記録オン」と表示されます。この状態でストーリーボードを作成していきます(図7)。
ストーリーボードの作成
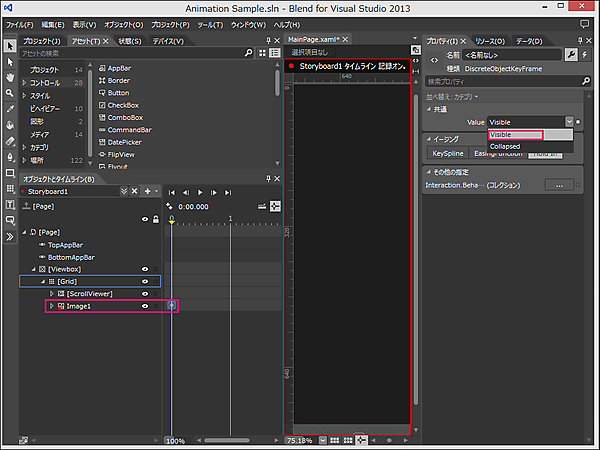
まず、「オブジェクトとタイムライン」の中からImage1を選択します。黄色の再生ヘッドを0の位置にして、プロパティからVisibilityにVisibleを選択します。すると再生ヘッドが0の位置でImage1の再生ヘッドに楕円のマークが追加されます(図8)。
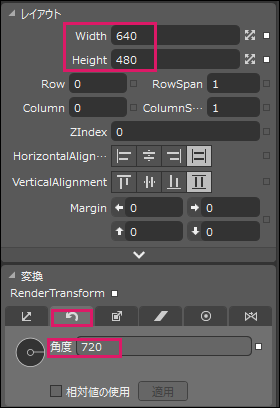
次にImage1を選択したまま、黄色の再生ヘッドを1の位置に移動します。プロパティから[レイアウト]ペイン内のWidthに640、Heightに480と指定し、次にプロパティの[変換]ペインにある「回転」の「角度」に720を指定します(図9)。

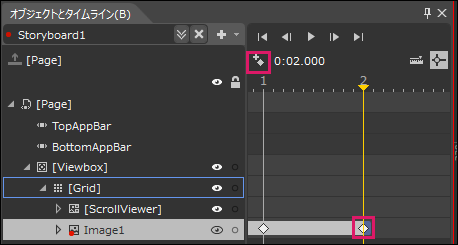
次に、Image1を選択した状態で黄色の再生ヘッドを2の位置まで移動します。この1秒の間はプロパティのVisibilityの値をVisibleに変更するだけで他は何もしません。そこで「キーフレームの記録」アイコンをタップして、黄色の再生ヘッド上に楕円のマークを追加します(図10)。

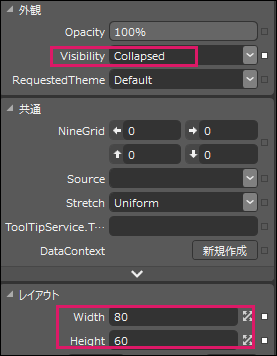
次にImage1を選択したまま黄色の再生ヘッドを3の位置に移動します。プロパティから[共通]ペインのWidthに80、Heightに60と指定し、[外観]ペインの「Visibility」に「Collapsed」を指定します(図11)。

黄色の再生バーをマウスでつまんで0~3の間に移動させてみてください。画像は表示されていませんが、枠がアニメーションを伴って動作すれば成功です。動作が確認できたら、「●Storyboard1 タイムライン 記録オン」の赤い●をタップして、記録オフにします。これでストーリーボードの設定は完了です。Blendを終了してVS2013に戻ります。保存の確認画面が出たら[保存]を選択しましょう。MainPage.xamlを表示すると、「ファイルがソースエディタ以外で表示されました。再度読み込みますか?」のメッセージが出るので、[はい]を選択します。
MainPage.xamlにストーリーボードのコードが追加されますが、ここでは掲載しないので、サンプルファイルをダウンロードして確認してください。
では、次に、いま設定したストーリーボードをVBプログラムから操作できるようにコードを追加します。