今回はGridViewコントロールの使い方を解説します。GridViewコントロールは、データ アイテムを水平グリッドに表示するコントロールです。今回のサンプルでは、GridViewの中に任意の画像を表示する、とても基本的なサンプルを紹介します。今回の連載の対象読者がWindowsストア アプリ開発の初心者であるため、複雑なプログラムの解説はあえて避けています。まずは、GridViewコントロールでどのようなことができるのかを知ってもらい、その後各自がアレンジしていろいろな処理に挑戦してみてください。GridViewに関するWindows ストア アプリのサンプル解説は、筆者が過去の連載でたくさん掲載しているので、検索して読んでもらいたいです。
まずはGridViewを使うとどのようなことができるのか、図1を見てください。左右にスクロールして画像を表示できます。
今回もプロジェクトの作成から入っていきましょう。プロジェクト名は「GridViewSample」とします。
ソリューションエクスプローラー内にImagesフォルダーを作成してローカルの画像を取り込む
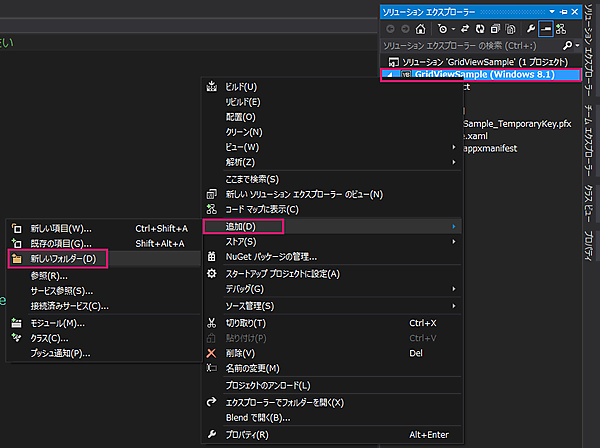
ソリューションエクスプローラー内の「GridViewSample(Windows 8.1)というプロジェクトを選択し、マウスの右クリックで表示されるメニューから[追加]ー[新しいフォルダー]と選択して、「新しいフォルダー」を作成します(図2)。
「NewFolder1」が作成され編集状態になっているので、「Images」という名前に変更します(図3)。編集状態になっていなくても、「NewFolder1」を選択して、マウスの右クリックで表示される[名前の変更]からも変更できます。

次に、このImagesフォルダー内にローカルの画像を追加していきます。まずImagesフォルダーを選択して、マウスの右クリックで表示されるメニューから[追加]ー[既存の項目]と選択します(図4)。
「既存の項目の追加」画面が表示され、ローカルフォルダーの中が表示されるので、任意の画像を選択して[追加]ボタンをタップします。筆者はピクチャライブラリ—に保存していた画像を追加しました。Imagesフォルダーに追加した画像の一覧が表示されます(図5)。追加する画像は、JPEGでもPNGでも構いませんが、できるだけ同じ形式の画像を追加してください。筆者はPNG画像を10枚ほど追加しました。

これで画像の準備は整いました。次にこの画像を取り込むためのコントロールを「ツールボックス」から配置します。



















![Imagesフォルダーに[既存の項目]を追加する手順](/sites/default/files/styles/picturize_base/public/articles/499504.png)



















