MouseDragElementBehaviorビヘイビアを使うと、画面上での要素のドラッグ機能を、簡単に追加することができます。
では、まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
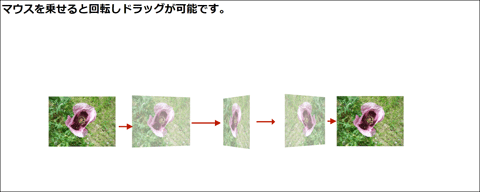
画面上には1枚の画像が表示されています。画像上にマウスカーソルを乗せると、画像が少し透明化し、Y軸を中心に回転を始めます。この状態からドラッグすると画像の移動が可能になります。画像上からマウスカーソルが離れると、画像の透明化は解除され、回転もストップします(図1)。
| 図1: 少し透明化した画像が、Y軸を中心に回転し、ドラッグが可能になる(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ SL4_MouseDragElementBehavior.zip
新規プロジェクトの作成と依存関係の設定
早速サンプルを作っていきましょう。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_MouseDragElementBehavior」という名前を付けています。
ソリューションエクスプローラー内のプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「プロジェクト依存関係(S)」の設定も忘れないようにしてください。詳細については「これからはじめるSilverlight 4」の連載を参照してください。
まず、MainPage.xamlの
コントロールのレイアウト
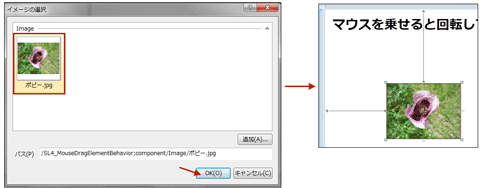
ツールボックスからTextBlockとImageコントロールを1個ずつレイアウトします。TextBlockコントロールのText、FontSize、FontWeightプロパティを設定します。ImageコントロールのWidthに160、Heightに120と指定します。[共通]プロパティ内のSourceプロパティに、Imageフォルダに取り込んだ画像を指定します。Sourceプロパティの横にある[…]ボタンをクリックすると、「イメージの選択」画面が表示され、Imageフォルダ内の画像が表示されます。画像を選択し、[OK(O)]ボタンをクリックするとImageコントロールに画像が表示されます(図2)。
| 図2: Imageコントロールに画像が表示された(クリックで拡大) |
次に、ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
MouseElementBehaviorとChangePropertyActionを設定する
前述のように、MouseElementBehaviorビヘイビアは、画面上で項目を要素にドラッグする機能を追加できます。
また、ChangePropertyActionを使用して、オブジェクトのプロパティを変更することができます。
まず、ImageコントロールにChangePropertyActionを追加して、Image要素の上にマウスカーソルが乗ったときOpacityの値を50%だけ透明化し、カーソルが外れたときはOpacityの値を100%にして透明化を解除します。
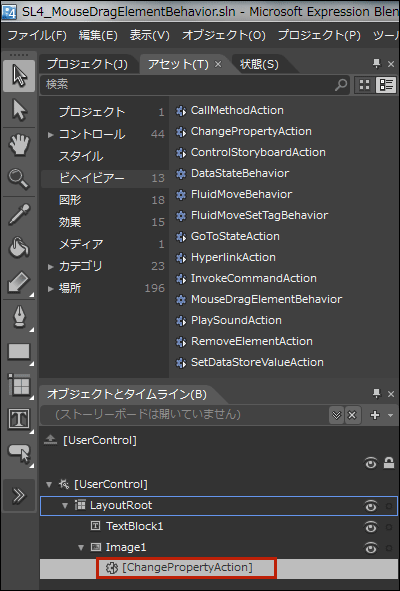
「アセット」パネルから「ビヘイビア」を選択し、ChangePropertyActionを「オブジェクトとタイムライン(B)」内に表示されているImage1要素上にドラッグ&ドロップします(図3)。
|
|
| 図3: ChangePropertyActionをImage1要素上にドラッグ&ドロップする |
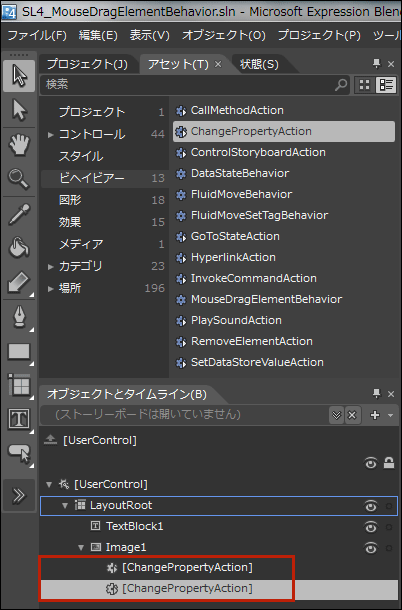
Image1要素の子としてChangePropertyActionが追加されます(図4)。
|
|
| 図4: Image1要素の子としてChangePropertyActionが追加された |
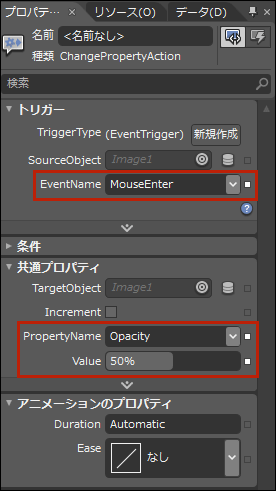
Image1要素の子として追加された、ChangePropertyActionのプロパティを設定します。[トリガー]内のEventNameプロパティの一覧からMouseEnterを選択します。[共通プロパティ]のPropertyNameの一覧から[外観]内のOpacityを選択します。表示されるValueプロパティには50と指定します。自動的に50%となります(図5)。
|
|
| 図5: ChangePropertyActionの各プロパティを設定した |
同じ手順で、もう1つImage1要素の子として追加された、ChangePropertyActionを追加します。合計2個のChangePropertyActionを追加したことになります(図6)。
|
|
| 図6: ChangePropertyActionを2つImage1要素に追加した |
ChangePropertyActionのプロパティを設定します。[トリガー]内のEventNameプロパティの一覧からMouseLeaveを選択します。[共通プロパティ]のPropertyNameの一覧から[外観]内のOpacityを選択します。表示されるValueプロパティには100と指定します。自動的に100%となります(図7)。これで、画像上にマウスカーソルが乗った時、画像が50%分透明化され、画像上からマウスカーソルが離れたとき、透明化が解除されるようになります。
|
|
| 図7: ChangePropertyActionの各プロパティを設定した |
- この記事のキーワード