VS2013をインストールすると「Blend for Microsoft Visual Studio 2013」(以下、Blend)が同時にインストールされます。Blendとは、XAMLで画面デザインをする上で利用できるツールです。このBlendはVS2013からも直接起動できるようになっています。VS2012当時は、Blendの機能が弱く、評判が決して良かったとは言えませんが、VS2013ではBehavior(特定のアクションやきっかけとなる動作で起こるオブジェクトの動作)も追加されて、機能アップが図られています。
今回は、VS2013のデザイン画面上に配置した画像を、Blendを使ってアニメーションで動かすサンプルを作成します。アニメーションを取り入れるとアプリの表現にも幅ができて、楽しくなること請け合いです。
今回もプロジェクトの作成から始めましょう。「名前」は「Aimation Sample」とします。
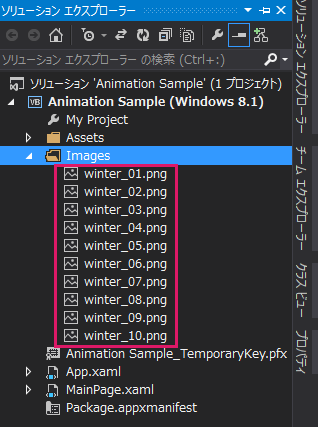
ソリューションエクスプローラー内にImagesというフォルダーを作成し、画像を取り込んでおきます(図1)。「GridViewコントロールの使い方」で解説した方法でXMLファイル(winter.xml)も作成しておきます(リスト1)。

リスト1 winter.xml
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名>winter_01.png</画像名>
<画像名>winter_02.png</画像名>
<画像名>winter_03.png</画像名>
<画像名>winter_04.png</画像名>
<画像名>winter_05.png</画像名>
<画像名>winter_06.png</画像名>
<画像名>winter_07.png</画像名>
<画像名>winter_08.png</画像名>
<画像名>winter_09.png</画像名>
<画像名>winter_10.png</画像名>
</画像>
では、次にMainPage.xamlを起動して、デザイン画面上に表1のコントロールを配置しましょう
表1 配置する主なコントロール
| コントロール | 名前 | 役割 |
|---|---|---|
| ScrollViewer | − | GridView内の画像を左右にスクロールする |
| GridView | GridView1 | 画像を表示する |
| WrapPanel | − | GridView内に収まり切らない画像を折り返して表示する |
| Image | Image1 | アニメーションを伴って表示させる画像 |
表1のWrapPanelはItemsPanelTemplateに指定するため、デザイン画面上には表示されません。ItemsPanelTemplateは、項目のレイアウトに使用されるパネルを指定するテンプレートです。また、WrapPanelはWindRT XAML Toolkitに含まれるコントロールで、VS2013に標準で付属しているコントロールではありません。ここまでの連載を読んできた読者であれば、VS2013にはWinRT XAML Toolkitがインストールされ、「ツールボックス」にもWinRT XAML Toolkitのコントロールを追加しているはずです。もし、WrapPanelコントロールが表示されない場合は過去の記事を参考にWinRT XAML Toolkitをインストールしておきましょう。
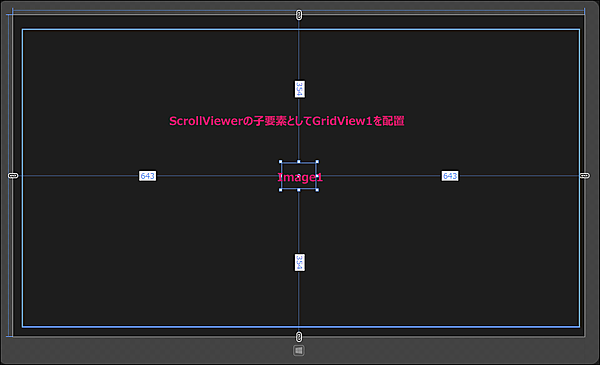
表1のコントロールをレイアウトすると図2のようになります。
このXAMLをリスト2のように編集します。
- (1)Page.Resourcesプロパティ要素内にDataTemplate要素を配置し、このDataTemplateにKeyを使ってキー名を付けておく。ここではGridViewTemplateというキー名を付けた。
- (2)DataTemplateの子要素として、Widthは256、Heightが192のImage要素を配置し、Sourceプロパティに「画像名」をデータバインドしておく。この「画像名」はVBコード内で定義されるプロパティ名だ。データバインドとは、アプリケーションのUI とビジネスロジックを関連付けるプロセスだ。バインディングが適切に設定されており、データが適切な通知を提供する場合、データの値が変更されると、データにバインドされている要素にその変更が自動的に反映される。
- (3)ItemsTemplate要素を配置しキー名にGridViewItemsTemplateと付けておく。その子要素として、WinRT XAML ToolkitのコントロールであるWrapPanelコントロールを配置しておく。Widthは必ず指定する。大体GridViewのWidthに近い値を指定しておく。
- (4)ViewBox要素を入れる。伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素だ。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになる。
- (5)ScrollViewer要素を配置し、その子要素として名前がGridView1というGridView要素を配置する。ItemTemplateプロパティにStaticResourceを使って(1)で定義したGridViewTemplateを参照し、ItemsPanelにStaticResourceを使って(3)で定義したGridViewItemsTemplateを参照している。
- (6)アニメーションを伴って画像が表示されるImage要素を配置する。最初は非表示としておく。
リスト2 編集されたXAML(MainPage.xaml)
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="Animation_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Animation_Sample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="GridViewTemplate">■(1)
<Image Width="256" Height="192" Source="{Binding 画像名}"/>■(2)
</DataTemplate>■(1)
<ItemsPanelTemplate x:Key="GridViewItemsTemplate">■(3)
<Controls:WrapPanel Width="1300"/>■(3)
</ItemsPanelTemplate>■(3)
</Page.Resources>■(1)
<Viewbox>■(4)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalAlignment="Left" Height="758" Margin="10,10,0,0" VerticalAlignment="Top" Width="1356">
<GridView Height="709" Width="1328" x:Name="GridView1" ItemTemplate="{StaticResource GridViewTemplate}" ItemsPanel="{StaticResource GridViewItemsTemplate}"/>■(5)
</ScrollViewer>
<Image x:Name="Image1" Width="80" Height="60" Visibility="Collapsed"/>■(6)
</Grid>
</Viewbox>■(4)
</Page>
では、次にGridViewに画像の一覧を表示させるコードを記述しましょう。ソリューションエクスプローラーからMainPage.xamlを展開して、MainPage.xaml.vbをダブルクリックします。