今回はWebViewコントロールの使い方を解説します。MSDNによると、WebViewクラスは、「アプリのHTMLコンテンツをホストするコントロールを提供する」と記述されています。早い話が、HTMLコンテンツをWebViewで表示できるということです。
VS2012時点のWebViewには、HTMLコンテンツを表示できる機能はありましたが、「戻る」、「進む」、「再読み込み」等の機能は付いていなくて、結構使いづらかったです。筆者もあまり使ったことがありませんでした。その代わりに、WinRT XAML Toolkit(「タイマーを使って時刻を表示してみよう」で解説済み)に付属しているWebBrowserコントロールを良く使っていました。
しかし、VS2013になってWebViewコントロールの機能が大幅に改善し、「戻る」、「進む」、「再読み込み」の機能も追加されました。そこで今回は、この機能アップされたWebViewコントロールの使い方を学んでいこうと思います。
今回もプロジェクトを作成するところから始めましょう。プロジェクト名は「WebViewSample」としました。
今回使用する主なコントロールは表1の通りです。
表1.1: 使用する主なコントロール
| コントロール名 | 名前 | 役割 |
|---|---|---|
| TextBox | addressTextBox | URLを入力する入力ボックス |
| WebView | WebView1 | HTMLコンテンツを表示する |
| AppBarButton | okButton | URLを入力後タップするボタン |
| AppBarButton | backButton | [戻る]ボタン |
| AppBarButton | forwardButton | [進む]ボタン |
| AppBarButton | refreshButton | [再読み込み]ボタン |
ソリューションエクスプローラー内のMainPage.xamlをクリックして、デザイン画面を起動します。表1のコントロールを「ツールボックス」からレイアウトしましょう。
コントロールの配置
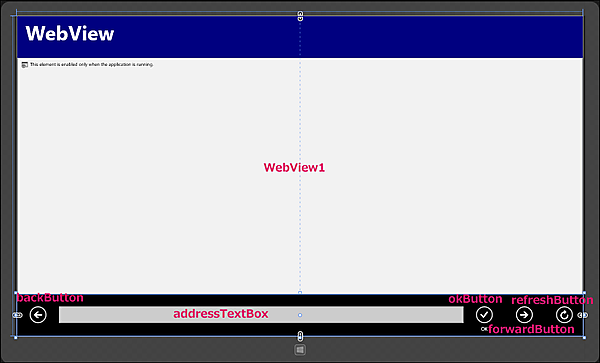
表1のコントロールを配置すると図1のようになります。
今回のレイアウトはこれだけです。AppBarButtonのプロパティの設定方法は、もう何度も出てきているので手順は省略します。もしわからない場合は、この連載をもう一度読み直してください。
書き出されるXAMLはリスト1のようになります。
リスト1 書き出されたXAML(MainPage.xaml)
- (1)例のごとくViewBoxでGrid要素を囲んでいる。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を、使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する。
- (2)今回の目玉となるWebViewコントロールを配置している。
- (3)[戻る]ボタンを配置している。
- (4)[OK]ボタンと、[進む]、[再読み込み]ボタンを配置している。
<Page
x:Class="WebViewSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebViewSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="Black" Height="767">
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1356" Background="Navy" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="68" Margin="20,15,0,0" TextWrapping="Wrap" Text="WebView" VerticalAlignment="Top" Width="306" FontSize="48" FontWeight="Bold"/>
</StackPanel>
<WebView HorizontalAlignment="Left" Height="582" Margin="0,100,0,0" VerticalAlignment="Top" Width="1356"/>■(2)
<StackPanel x:Name="StackPanel1" HorizontalAlignment="Left" Height="100" VerticalAlignment="Bottom" Width="1356" Background="Black" Orientation="Horizontal">
<AppBarButton x:Name="backButton" Icon="Back" Height="73" Margin="0,15,0,0"/>■(3)
<TextBox x:Name="addressTextBox" Height="40" Margin="0,29,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="970" FontFamily="Meiryo UI" FontSize="22" />
<AppBarButton x:Name="okButton" Height="101" Label="OK" VerticalAlignment="Top" Width="96" Icon="Accept" Margin="0,15,0,-16"/>■(4)
<AppBarButton x:Name="forwardButton" Height="101" VerticalAlignment="Top" Width="96" Icon="Forward" Margin="0,15,0,-16"/>■(4)
<AppBarButton x:Name="refreshButton" Height="101" VerticalAlignment="Top" Width="96" Icon="refresh" Margin="0,15,0,-16"/>■(4)
</StackPanel>
</Grid>
</Viewbox>■(1)
</Page>
さて、次はもうプログラムコードを書くだけになってしまいました。ソリューションエクスプローラーからMainPage.xamlを展開して、MainPage.xaml.vbをダブルクリックして、コードエディターを起動しましょう。