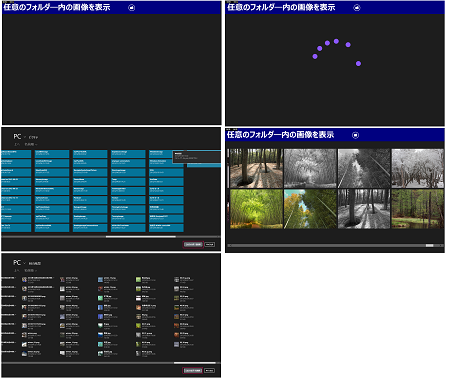
ローカル環境にある画像を表示させよう

プログラムコード(MainPage.xaml.vb)
まず、名前空間を読み込みます(リスト6)。
リスト6 名前空間の読み込み
先のサンプル参照。
Imports Windows.Storage.Pickers Imports Windows.Storage ImageInfoクラスを定義する(リスト7)
リスト7 ImageInfoクラスの定義
BitmapSourceクラス型の「画像名」プロパティを定義しておく。
Public Class ImageInfo
Public Property 画像名 As BitmapSource
End Class
Public NotInheritable Class MainPage
Inherits Page
次にメンバー変数を宣言する(リスト8)
リスト8 メンバー変数の宣言
フォルダーとその内容を操作し、その情報を提供するクラスである、StorageFolderクラスのメンバー変数myFolderを宣言する。
Private myFolder As StorageFolder
要素の厳密に型指定された読み取り専用のコレクションを表すmyFileCollectionsメンバー変数を宣言する。
Private myFileCollections As IReadOnlyCollection(Of IStorageFile)
次に、フォルダーイコンがタップされた時の処理です(リスト9)。
リスト9 フォルダーイコンがタップされた時の処理
GirdiView1を空にしておく。FolderPickerクラスの新しいインスタンスmyFolderPickerオブジェクトを作成する。FolderPickerクラスは、ユーザーがフォルダーを開いて選択できるようにするUI要素を提供するクラスだ。フォルダーを開く最初の場所を設定するSuggestedStartLocationプロパティに、ピクチャライブラリーを指定しておく。開くファイルタイプを指定するFileTypeFilter.Addで「.jpg」と「.png」を指定しておく。ファイルを指定する場合は、FileTyleFilter.Add(".png")と指定する。"*.png"ではないので注意してほしい。PickSingleFolderAsynメソッドで、ユーザーがフォルダーを選択できるようにするfolderPickerオブジェクトを表示する。GetFilesAsyncメソッドで指定したフォルダー内のファイルを取得して、コレクションメンバー変数myFileCollectionsに格納しておく。変数myFolderがフォルダーを参照している場合は、ProgressRingの活動を開始する。ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成する。ファイルを格納しているコレクション変数内のファイルを変数resultに格納しながら、以下の処理を繰り返す。新しいBitmapImageクラスのインスタンスmyBmpオブジェクトに、SetSourceメソッドで「Await result.OpenReadAsync」と指定する。そして、ファイルの内容を読み込むために、現在のファイルをランダムアクセスストリームで開く。ImageInfoクラスの「画像名」プロパティにmyBmpオブジェクトを指定して、AddメソッドでmyImageInfoオブジェクトに追加する。GridView1のItemsSourceプロパティにmyImageInfoオブジェクトを指定する。これで、画像の一覧が表示される。ProgressRingの動作を停止する。
Private Async Sub openFolderButton_Click(sender As Object, e As RoutedEventArgs) Handles openFolderButton.Click
GridView1.ItemsSource = Nothing
Dim myFolderPicker = New FolderPicker
myFolderPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary
myFolderPicker.FileTypeFilter.Add(".jpg")
myFolderPicker.FileTypeFilter.Add(".png")
myFolder = Await myFolderPicker.PickSingleFolderAsync
myFileCollections = Await myFolder.GetFilesAsync
If myFolder Is Nothing = False Then
ProgressRing1.IsActive = True
ProgressRing1.IsEnabled = True
Dim myImageInfo As New List(Of ImageInfo)
For Each result In myFileCollections
Dim myBmp As New BitmapImage
myBmp.SetSource(Await result.OpenReadAsync)
myImageInfo.Add(New ImageInfo With {.画像名 = myBmp})
Next
GridView1.ItemsSource = myImageInfo
ProgressRing1.IsActive = False
ProgressRing1.IsEnabled = False
Else
ProgressRing1.IsActive = False
ProgressRing1.IsEnabled = False
Exit Sub
End If
End Sub
End Class
実行すると、図5のようになります。

今回で10回にわたったWindows アプリの初級編は終了です。いかがだったでしょうか? コード自体もそんなに長く複雑ではないので、理解できたのではないかと思います。今回の連載で、Windows アプリ作成の一連の流れが理解できれば、それで成功だと思います。あとは、自分のアイデア次第で、独創的なWindows アプリを作って申請し、世界に公開していただきたいです。