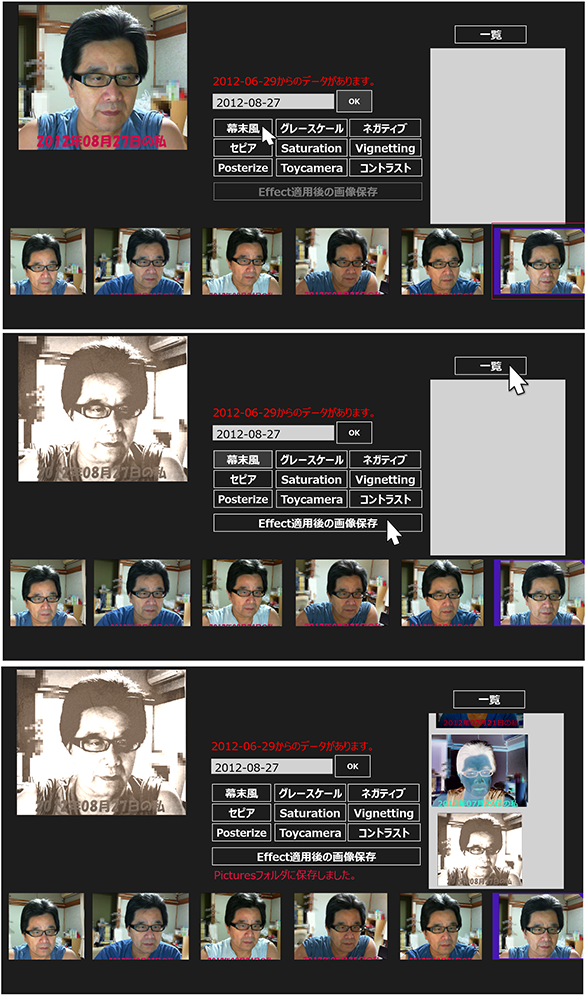
今回のサンプルはピクチャライブラリのPhotoImageサブフォルダ内にある画像の一覧を表示し、いろいろなフィルタを適用した上で、そのまま保存するサンプルです。また日付入力による画像検索機能も付けています(図1)。
ピクチャライブラリのPhotoImageサブフォルダ内に画像ファイルが存在しない場合は、何も表示されませんので、画像ファイルを用意してお試しください。また、画像検索を使用する場合は、ファイル名が「2012-10-10.jpg」という形式になっている必要がありますので、ご注意ください。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WriteableBitmapEffector」という名前を付けています。
NuGetパッケージの管理
WriteableBitmapEffector1.0.1を使用しています。ただし、現在の最新バージョンは1.0.2になっています。WriteableBitmapEffector1.0.2については下記のURLを参照してください。
→ WriteableBitmapEffector 1.0.2
今回のサンプルは1.0.2が公開される前の、1.0.1のWriteableBitmapEffectorを使用していますが、現在「NuGetパッケージの管理(N)」でインストールすると、1.0.2がインストールされることになります。
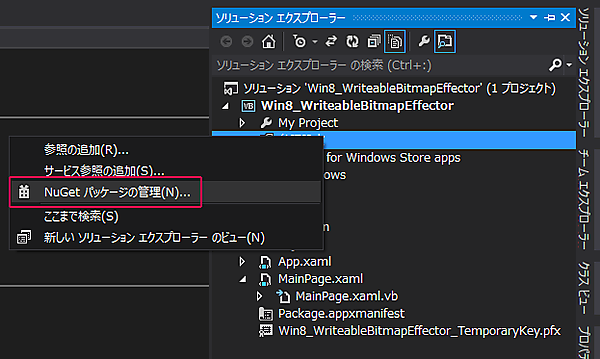
WriteableBitmapEffector1.0.1をインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスを右クリックします。すると「NuGetパッケージの管理(N)」が表示されます(図2)。
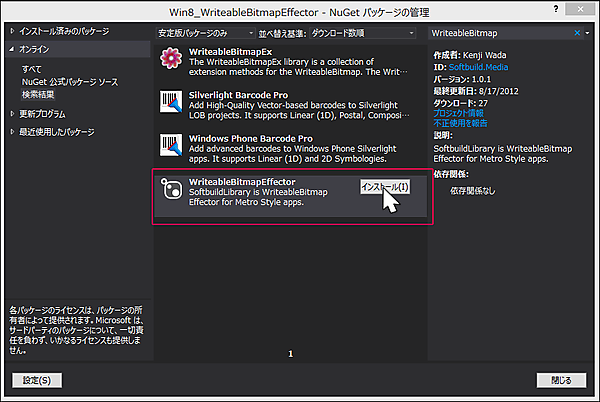
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWriteableBitmapと入力します。するとWriteableBitmapEffectorの〔インストール(I)〕画面が表示されますので(図3)、インストールをクリックします。
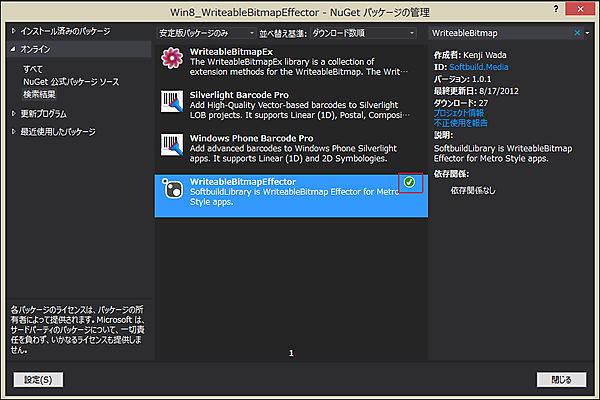
インストールが成功するとインストール済みのチェックアイコンが表示されます(図4)。
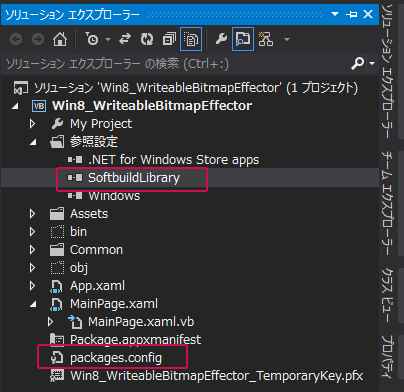
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとSoftbuidLibrayが追加されています。同時にSoftbuidLibrayの情報が記述された、packages.configも作成されます(図5)。もし、SoftbuidLibrayを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在するとインストール済みとなってしまいますので、このファイルも削除する必要があります。

コントロールの配置
ツールボックスからデザイン画面上にScrollViewコントロールを1個と、その中にGridViewコントロールを1個配置します。GridViewコントロールのWidthには1920、Heightには240と指定しています。またFlowDirectionにはLeftToRightと指定しています。Imageコントロールを1個配置しWidthに640、Heightに480と指定します。実寸のサイズです。Buttonコントロールは12個配置しています。
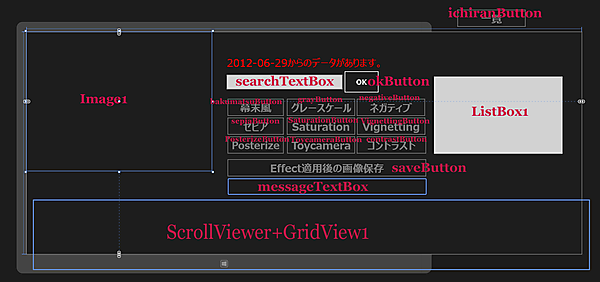
okButton以外は初期の状態ではIsEnabledにFalseを指定して使用不可としています。画像検索用の日付を入力するTextBoxコントロールを1個、メッセージを表示するTextBlockを2個、エフェクトをかけて保存した画像の一覧を表示するListBoxを1個配置しています。書き出されるXAMLコードは、リスト1、レイアウトは図6になります。
※実際に実行した画面と、レイアウトしたコントロールの表示にはズレが生じてしまいます。レイアウト図では[一覧]というボタンの位置が不自然、ListBoxの高さが不自然になっていますが、実行すると正常に表示されます。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素の子要素として 要素を配置します。 要素のWidthとHeightの値を指定し、FlowDirectionにLeftToRightと指定します。 - (2)選択した画像の実寸の画像が表示される
要素を配置しています。 - (3)[OK]ボタン、[一覧]ボタン、[Effect適用後の画像保存]ボタン、その他各フィルタを適用させる
- (4)保存されたフィルタのかかった画像を一覧で表示する、
要素を配置します。 - (5)「保存しました。」というメッセージを表示させる
要素を配置しています。
<Page
x:Class="Win8_WriteableBitmapEffector.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WriteableBitmapEffector"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalScrollBarVisibility="Visible" Width="1920" Margin="15,-10,-15,10">■(1)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Height="240" Margin="10,591,0,-63" Width="1920" FlowDirection="LeftToRight" />■(1)
</ScrollViewer>■(1)
<Image x:Name="Image1" Width="640" Height="480" VerticalAlignment="Top" HorizontalAlignment="Left" />■(2)
<Button x:Name="okButton" Content="OK" Canvas.Top="377" Canvas.Left="643" Width="123" Margin="1097,133,0,556" Height="79" FontFamily="Meiryo UI" FontSize="24"/>■(3)
<TextBoxx:Name="searchTextBox" Width="400" Height="50" Margin="692,148,828,570" FontFamily="Meiryo UI" FontSize="36"/>
<TextBlock Height="50" Margin="692,82,674,636" FontFamily="Meiryo UI" FontSize="36" Foreground="Red" Text="2012-06-29からのデータがあります。"/>
<Button x:Name="bakumatsuButton" Content="幕末風" Width="200" Margin="692,228,0,475" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="grayButton" Content="グレースケール" Width="242" Margin="897,228,0,475" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="negativeButton" Content="ネガティブ" Width="242" Margin="1139,228,0,475" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="sepiaButton" Content="セピア" Width="200" Margin="692,293,0,410" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="SaturationButton" Content="Saturation" Width="242" Margin="897,293,0,410" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="VignettingButton" Content="Vignetting" Width="242" Margin="1140,293,0,410" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="ToycameraButton" Content="Toycamera" Width="241" Margin="898,358,0,345" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="PosterizeButton" Content="Posterize" Width="200" Margin="692,358,0,345" Height="65" FontFamily="Meiryo UI" FontSize="34" IsEnabled="False"/>■(3)
<Button x:Name="contrastButton" Content="コントラスト" Width="246" Margin="1139,358,0,345" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="saveButton" Content="Effect適用後の画像保存" Width="693" Margin="692,437,0,266" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="ichiranButton" Content="一覧" Width="242" Margin="1487,-80,0,783" Height="65" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<ListBoxx:Name="ListBox1" Margin="1407,152,64,345"/>■(4)
<TextBlockx:Name="messageTextBlock" Height="50" Margin="701,507,539,211" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="36" Foreground="Crimson"/>■(5)
</Grid>
</Page>
- この記事のキーワード