指定したフォルダー内の画像を表示
指定したフォルダー内の画像を表示
まずは、プロジェクトを作成します。プロジェクト名は「FolderImageShow」とします。
MainPage.xamlに配置するコントロールは表2を参照してください。
表2: 配置する主なコントロール
| コントロール | 名前 | 役割 |
|---|---|---|
| ScrollViewer | − | GridView内の画像を左右にスクロールする |
| GridView | GridView1 | 画像を表示する |
| WrapPanel | − | GridView内に収まり切れない画像を折り返して表示する |
| AppBarButton | openFolderButton | ローカルのfolderを表示するボタン |
| ProgressRing | RorgressRing1 | 画像が表示される間表示されるリング |
表2のWrapPanelはItemsPanelTemplateに指定するため、デザイン画面上には表示されません。ItemsPanelTemplate は、項目のレイアウトに使用されるパネルを指定するテンプレートです。また、WrapPanelはWindRT XAML Toolkitに含まれるコントロールで、VS2013に標準で付属しているコントロールではありません。しかし、ここまでの連載で、読者のVS2013にはWinRT XAML Toolkitがインストールされ、「ツールボックス」にもWinRT XAML Toolkitのコントロールを追加していますので、WrapPanelコントロールも「ツールボックス」に表示されているはずです。
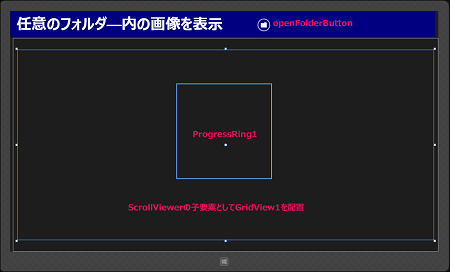
表2のコントロールをレイアウトすると図4のようになります。

書き出されるXAMLをリスト5のように編集します。
リスト5 編集されたXAMLコード(MaiPage.xaml)
- (1)Page.Resourcesプロパティ要素内にDataTemplate要素を配置し、このDataTemplateにKeyを使ってキー名を付けておく。ここではGridViewTemplateというキー名を付けた。
- (2)DataTemplateの子要素として、Widthは256、Heightが192のImage要素を配置し、Sourceプロパティに「画像名」をデータバインドしておく。この「画像名」はVBコード内で定義されるプロパティ名だ。データバインドとは、アプリケーションのUI とビジネスロジックを関連付けるプロセスだ。バインディングが適切に設定されており、データが適切な通知を提供する場合、データの値が変更されると、データにバインドされている要素にその変更が自動的に反映される。
- (3)Grid要素をViewBox要素で括る。ViewBox要素は伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素だ。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになる。
- (4)AppBarButton要素を配置し、プロパティの[アイコン]ペインから[Symbol]に「Folder」を選択する。今回はLabelの値は空としている。
- (5)ScrollViewer要素を配置し、その子要素として名前がGridView1というGridView要素を配置する。ItemTemplateプロパティにStaticResourceを使って(1)で定義したGridViewTemplateを参照している。
- (6) ProgressRing要素を配置する。画像を読み込んでいる間、リングが回転する。プロパティの[共通]ペイン内のIsActiveのチェックと、IsEnabledのチェックを外し、使用は不可としておく。IsEnabledはプロパティからなかなか探しにくい、そこで、直接ProgressRing要素に、半角スペースを入れてプロパティを表示させ、その中から選択するといい。その場合はFalseを選択しておく。
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="FolderImageShow.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FolderImageShow"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="GridViewTemplate">■(1)
<Image Width="256" Height="192" Source="{Binding 画像名}"/>■(2)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(3)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Left" Height="82" VerticalAlignment="Top" Width="1356" Background="Navy" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="68" Margin="20,15,0,-1" TextWrapping="Wrap" Text="任意のフォルダー内の画像を表示" VerticalAlignment="Top" Width="740" FontSize="48" FontWeight="Bold"/>
<AppBarButton x:Name="openFolderButton" Height="73" Label="" Margin="0,10,0,-1" VerticalAlignment="Top" Width="97" Icon="Folder"/>■(4)
</StackPanel>
<ScrollViewer HorizontalAlignment="Left" Height="681" Margin="10,87,0,0" VerticalAlignment="Top" Width="1356">■(5)
<GridView Height="610" Width="1328" x:Name="GridView1" ItemTemplate="{StaticResource GridViewTemplate}" />■(5)
</ScrollViewer>■(5)
<ProgressRing x:Name="ProgressRing1" Width="300" Height="300" IsEnabled="False" IsActive="False"/>■(6)
</Grid>
</Viewbox>■(3)
</Page>
では、次にGridViewに指定したフォルダー内の画像の一覧を表示させるコードを記述しましょう。ソリューションエクスプローラーからMainPage.xamlを展開して、MainPage.xaml.vbをダブルクリックします。
- この記事のキーワード



































