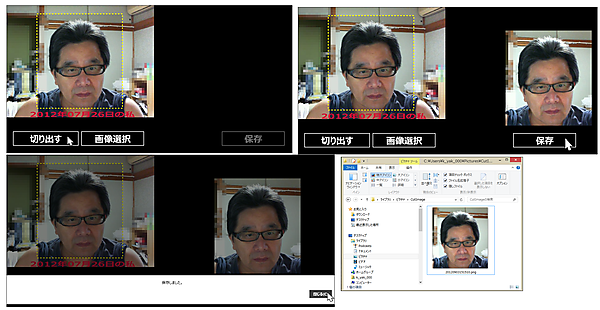
今回のサンプルは、表示された画像の任意の部分を矩形で選択し、[切り出す]ボタンをタップすると選択した部分が切り出されて表示される、というものです。[保存]ボタンをタップすることで、切り出した画像の保存もできます(図1)。
実際にはピクチャライブラリ内にCutImageというサブフォルダーが自動的に作成され、その中に保存されます。削除したい場合は、CutImageフォルダー内の画像を手動で削除してください。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
動画内では、主に私の画像を多用しています、決して「自分好き」タイプではなく(汗)、Facebookに毎日「老いの記録」として自分の画像をアップしているため、自分の画像が沢山たまります。それで使用しているだけにすぎません。もし、気分を悪くされる方がおられましたら、ご容赦ください(汗)。
また、今回のサンプルでは基本的に最大で640×480以下の画像を選択するようにしてください。あまり大きな画像を読み込むと、ボタン等の使用が不可能になりますので、ご注意ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WriteableBitmap_Crop」という名前を付けています。
NuGetパッケージの管理
今回はCodePlexで公開されている、WriteableBitmapEx1.0を使用します。WriteableBitmapEx1.0については下記のURLを参照してください。
→ WriteableBitmapEx
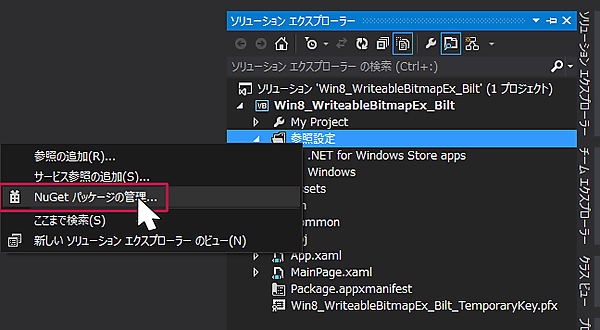
WriteableBitmapEx1.0をインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます(図2)。
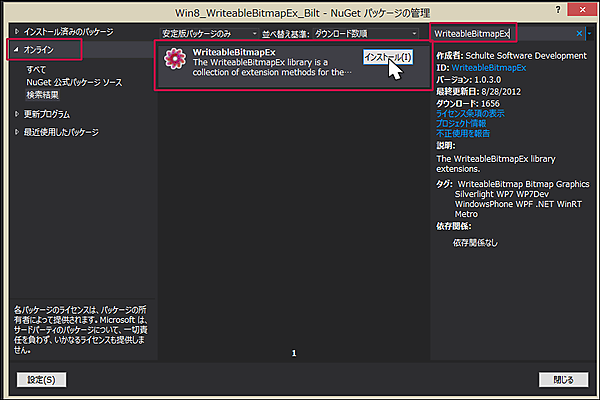
表示された画面の左に表示されている、「オンライン」を選択し、検索欄にWriteableBitmapExと入力します。するとWriteableBitmapExの〔インストール(I)〕画面が表示されますので(図3)、インストールをクリックします。この原稿執筆時点ではWriteableBitmapEXのバージョンは1.0.3になっていますが、最新のバージョンでは1.0.6になっております。
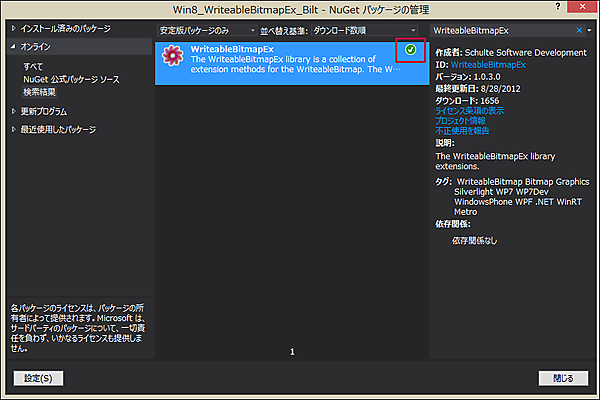
インストールが成功するとインストール済みのチェックアイコンが表示されます(図4)。
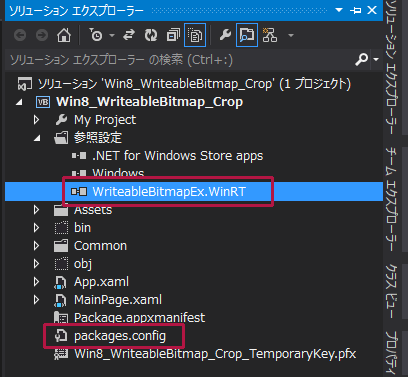
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWriteableBitmapEx.WinRTが追加されています。同時にWriteableBitmapEx.WinRTの情報が記述された、packages.configも作成されます(図5)。もし、WriteableBitmapEx.WinRTを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。

コントロールの配置
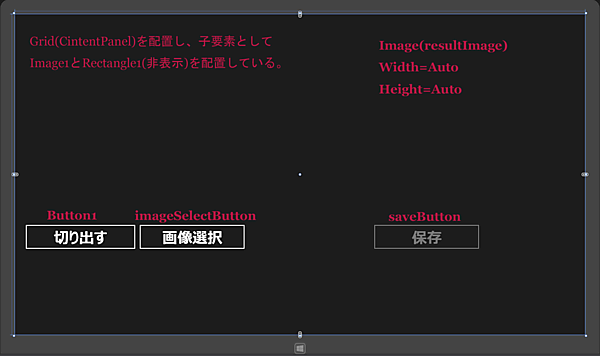
ツールボックスからデザイン画面上にGridコントロールを1個とその子要素としてImageとRectangleコントロールを配置します。GridコントロールのBackgroundにはTransparentを指定します。Background に何も指定していないと、タッチのイベントが拾えませんので、注意してください。
RectangleコントロールのStrokeDashArrayプロパティに「2,2」と指定しています。StrokeDashArrayプロパティは、図形のアウトラインの描画に使用されるダッシュと空白の破線パターンを示す Double 値のコレクションを設定できます。枠線の幅(StrokeThickness)に3、枠線の色(Stroke)にYellow、矩形の塗りつぶしの色(Fill)に「#20000000」を指定して、半透明色を指定しています。
「切り出す」と「画像選択」用のButtonコントロールを2個、切り出した結果の画像を表示するImageコントロールを1個配置します。書き出されるXAMLコードをリスト1のように編集します。レイアウトは図6です。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
UIElementのBehaviorとジェスチャーの相互作用を使用するための値を設定する、ManipulationModeプロパティにはAll(すべての相互作用のモードを有効にする)を指定します。ManipulationModeプロパティの値については下記のURLを参照してください。
→ ManipulationModes enumeration (Windows) - (2)
要素の子要素として と 要素を配置しています。 要素のManipulationModeプロパティにもAllを指定しています。
StrokeDashArray プロパティには”2,2”と指定して描かれる矩形を破線で表示します。VisibilityにCollaspsedを指定して、最初は非表示としています。 - (3)「切り出す」用の
- (4)矩形で選択された範囲を切り出して表示する
要素を配置しています。 - (5)「画像選択」と「保存」用の
<Page
x:Class="Win8_WriteableBitmap_Crop.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WriteableBitmap_Crop"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid x:Name="ContentPanel" Background="Transparent" VerticalAlignment="Top" HorizontalAlignment="Left" ManipulationMode="All">■(1)
<Image x:Name="Image1" Stretch="None" />>■(2)
<Rectangle Name="Rectangle1" Visibility="Collapsed" HorizontalAlignment="Left" VerticalAlignment="Top" StrokeDashArray="2,2" Stroke="Yellow" StrokeThickness="3" Fill="#20000000" ManipulationMode="All"/>>■(2)
</Grid>>■(1)
<Button x:Name="Button1" Content="切り出す" HorizontalAlignment="Left" Height="63" Margin="23,502,0,0" VerticalAlignment="Top" Width="268" FontFamily="Meiryo UI" FontSize="36"/>>■(3)
<Image x:Name="resultImage" HorizontalAlignment="Left" Margin="830,94,0,0" VerticalAlignment="Top" Stretch="None"/>>■(4)
<Button x:Name="imageSelectButton" Content="画像選択" HorizontalAlignment="Left" Height="63" Margin="296,502,0,0" VerticalAlignment="Top" Width="257" FontFamily="Meiryo UI" FontSize="36"/>>■(5)
<Button x:Name="saveButton" Content="保存" HorizontalAlignment="Left" Height="63" Margin="858,502,0,0" VerticalAlignment="Top" Width="257" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>>■(5)
</Grid>
</Page>
- この記事のキーワード