Movable TypeとDreamweaverの連携
DreamweaverとMovable Typeを併用する
テンプレートを作成後、Movable Typeの管理画面でテンプレートを設定するわけですが、Dreamweaverのコードヒントを活用し、作成したテンプレートのソースをテキストエリアにコピー&ペーストしてテンプレートを作成するのがテンプレートを設定する最も簡単な方法ですが、この方法の場合、その都度コピー&ペーストする必要があります。
Webサイトの公開がされる前の構築段階で、ソースを変更するたび、何度もコピー&ペーストをするのは非常に面倒な作業です。
筆者は、Dreamweaverでテンプレートをコーディングし、Dreamweaverでテンプレートをアップロードをして、Movable Typeの管理画面で再構築を行う、といったフローで作業を進めています。通常のコーディングフローに再構築の作業が加わっただけですから、さほど面倒に感じません。
それでは、DreamweaverとMovable Typeを併用してテンプレートを管理する方法を解説します。
Movable Typeのテンプレートを設定する
まず、Movable Typeのテンプレートを格納するためのディレクトリを作成します。
今回はディレクトリ名を「mttemplate」とします。ディレクトリ名はどんな名称でも結構です。Dreamweaverを使用して、テンプレートとなるファイルを作成し、「mttemplate」ディレクトリ内に格納します。テンプレートとなるファイル名を「index.html」としました。作成した「mttemplate」ディレクトリと、「index.html」をサーバーにアップロードしてください。
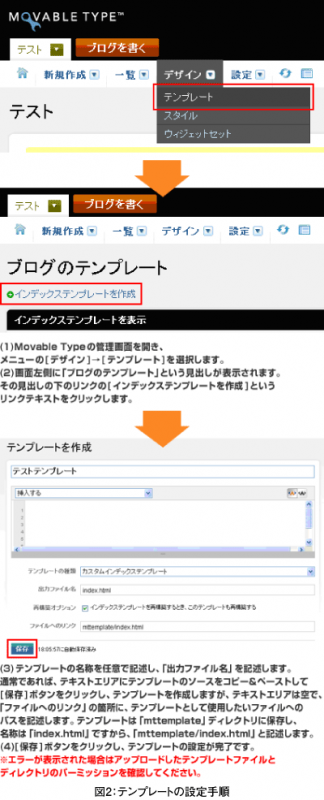
次に、Movable Typeの管理画面を開き、4つの手順でテンプレートを設定します。
1番目に、Movable Typeの管理画面を開き、メニューの「デザイン→テンプレート」を選択します。
2番目に、画面左側に「ブログのテンプレート」という見出しが表示されます。その見出しの下のリンクの「インデックステンプレートを作成」というリンクテキストをクリックします。
3番目に、テンプレートの名称を任意で記述し、「出力ファイル名」を記述します。通常であれば、テキストエリアにテンプレートのソースをコピー&ペーストして「保存」ボタンをクリックし、テンプレートを作成しますが、テキストエリアは空で、「ファイルへのリンク」の個所に、テンプレートとして使用したいファイルへのパスを記述します。テンプレートは「mttemplate」ディレクトリに保存し、名称は「index.html」ですから、「mttemplate/index.html」と記述します。
4番目に、[保存]ボタンをクリックし、テンプレートの設定が完了です。エラーが表示された場合は、アップロードしたテンプレートファイルとディレクトリのパーミッションを確認してください。
以降、テンプレートを編集する際はDreamweaverでコードヒントを使用しながらソースを記述し、Dreamweaverでアップロードをして、Movable Typeの管理画面で再構築をすることによってテンプレートの適用がされます。
構築の際に効率的に作業を進めることができるだけでなく、テンプレートのバックアップも簡単に行うことが可能になりますので、ぜひお試しください。