画像形式を変換しよう
Webサイトで利用する画像形式は、「GIF」と「JPEG」が一般的であると前回紹介しました。それでは、実際にこれらの画像形式を作るためには、どうしたら良いでしょうか。このような、画像形式を変換して保存することを一般的に「書き出し」などと言います。今回はそんな「書き出し」の方法を、具体的に紹介していきます。
まずは、変換ソフトを利用する方法です。
すでにBMPやPNG形式でなど作られた画像を、JPEGやGIFに変換するには、オンラインソフトでも十分可能です。Windows、Mac OS Xともに代表的なものは以下になります。
・ドラッグ&ドロップ画像変換(Windows用)/無償(http://www.vector.co.jp/soft/win95/art/se242146.html)
・Imagewell(Mac OS X用)/有償(http://www.xtralean.com/)
どちらも、既存の画像をドラッグドロップして、後は形式などを指定して保存すれば画像が完成します。画像の大きさの変更などもできるため、例えば、デジタルカメラで撮影した写真の加工や素材集などから画像素材を利用する時などに、手軽に変換できて便利でしょう。
また、Microsoft Windowsに付属する「ペイント」を利用する方法もあります。
Microsoft Windowsは、XP以降からの「ペイント」にはGIFやJPEGで保存できる機能が追加されています。そのため、ペイントを使って画像を作った場合や、ペイントで読み込める形式(BMPなど)の画像をJPEG等に変換する時は、メニューの「ファイル → 名前をつけて保存」から、形式を選んで保存することができます。
切り抜きや、着色など簡単な加工もできるため、ちょっとした編集をしたい時などに使うと良いでしょう。
Photoshop、Illustrator、Fireworksでより高度に書き出そう
Adobe Photoshop(以下、Photoshop)、またはAdobe Illustrator(以下、Illustrator)で画像を作成しているなら、直接GIFやJPEGで保存することができます。過去のバージョンでもほとんど同様の手順で作業することができます。
また、今回の説明にあたりMacにて作業をしていますので、Windowsをお使いの方は、多少の違いがありますので、ご了承ください。
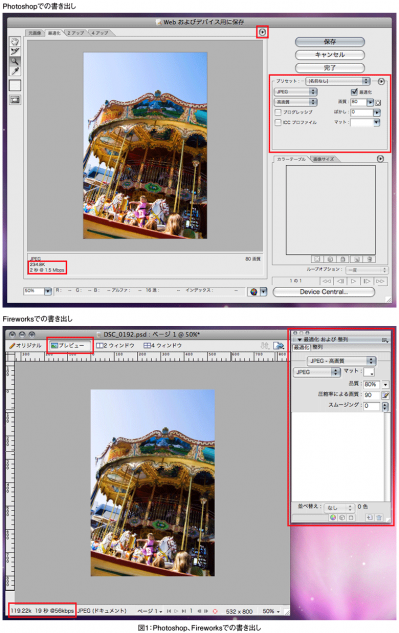
まずは、画像を作成します。完成したらメニューの「ファイル → Webおよびデバイス用に保存」を選択しましょう。図1のような画面が表示されます。
画面の右側で、各種の調整を行うことができますが、細かな調整はよほど画質にこだわったりすることがなければ、ほとんど変更する必要はありません。JPEGにした時に画質を「最高画質」や「低画質」などから選ぶことができます。選択すると画面左下に、画像のサイズとおおよそのダウンロード時間が表示されます。
標準では「28.8Kbps」という非常に遅い回線を想定しているため、画面右上のプレビューメニューをクリックして、「1.5Mbps」などの速度に設定すると参考になるでしょう。この数値を見ながら、画質と画像サイズのバランスを調整します。満足のいく設定になったら、「保存」ボタンをクリックすれば完成です。
Adobe Fireworks(以下、Fireworks)は、当初からWeb用の画像作成ツールだったこともあり、より簡単に書き出すことができます。
まず、画像を作成した後「最適化および整列」パネルで調整を行います。もし、パネルが表示されていない場合は、メニューの「ウィンドウ → 最適化」から表示させましょう。
調整をする前に、画面上部のボタンで「プレビュー」をクリックして、プレビューモードに変えておきましょう。これで、調整した内容をリアルタイムに確認することができます。画面の左下には、Photoshopと同様にファイルサイズやおおよそのダウンロード時間を見ることができます。
調整が終わったら、メニューの「ファイル → 書き出し」選び、保存します。Photoshopよりも、よりインタラクティブに書き出しを意識することができることが分かるでしょう。
- この記事のキーワード