Dreamweaverを使おう!
今回と次回にわたって、Adobe DreamweaverとMovableTypeの連携による効率的なコーディングについて解説します。今回は、WebオーサリングツールにDreamweaverを使用して、効率的にページのコーディングをする方法を解説します。
HTMLコーディングをする際、多くのマークアップエンジニア(HTMLコーダー)がテキストエディタやWebオーサリングツールなどのアプリケーションを併用してコーディングを行っているかと思います。Dreamweaverには便利な機能が多く存在しますが、すべてを使いこなしている人は少ないのではないでしょうか。
多くの便利な機能の中でも、今回は次の4つの機能について解説します。
1.コードヒント
2.スニペット
3.ライブラリ
4.テンプレート
それでは、早速1つ目の便利な機能であるコードヒント機能について解説します。
コードヒントの使い方
Dreamweaverにはデザインビューとコードビューというドキュメントを表示するウィンドウがあります。筆者が頻繁に使用するのはコードビューです。
「コードビューでコーディングをするのであれば、テキストエディタを使用すれば良いのでは?」という意見をお持ちの方もいるかもしれませんが、Dreamweaverのコードビューには便利な機能がいくつも存在します。
コードビューの機能で特に便利な機能が、コードヒント機能です。コードヒント機能は、コードビューで特定の文字を入力すると、候補のリストが表示されます。携帯電話の予測変換のようなイメージです。この機能を利用すれば、コード入力をスピーディーに進めることが可能になり、コードの入力間違えなどのミスを減らすことができます。
例えば、HTMLファイルで、「
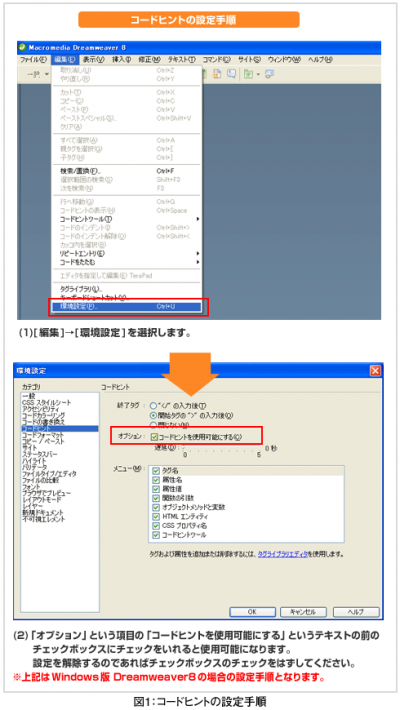
もちろん、コードヒントを使用しない設定にすることも可能です。次の手順でコードヒントの設定を行います(Windows版 Dreamweaver8の場合の設定手順となります)。
はじめに、「編集→環境設定」で開くウインドーの左のカテゴリのリストから「コードヒント」を選択します。
次に、「オプション」という項目の「コードヒントを使用可能にする」というテキストの前のチェックボックスにチェックをいれると使用可能になります。設定を解除するのであればチェックボックスのチェックをはずしてください。
- この記事のキーワード